Temps de lecture estimé : 70 minutes
Éco-conception web : Coder green pour la planète
L’éco-conception web, c’est un ensemble de bonnes pratiques orientées Green IT pour les développeurs voulant créer des sites écologiques.
Temps de lecture estimé : 70 minutes
L’éco-conception web, c’est un ensemble de bonnes pratiques orientées Green IT pour les développeurs voulant créer des sites écologiques.
L’éco-conception web est un sujet dont on parle très peu en informatique.
Devenir un meilleur développeur, c’est aussi être sensibilisé aux problématiques actuelles.
Pourtant, l’empreinte environnementale d’internet augmente considérablement année après année.
En tant que développeur, chef de projet ou product owner, on est capable de changer les choses.
Personnellement créer un site écologique (ou en tout cas moins impactant pour l’environnement) m’a toujours fait envie.
C’est mieux pour l’utilisateur, c’est mieux pour la planète, c’est sûrement mieux pour toi aussi.
Alors si coder un site internet éco-responsable te fait envie, voici le résultat de semaines de recherches sur le Green IT.
Edit : Suite à une visio avec Pierre Beyssac et Quentin Adam en 2021, je pense que cet article aurait besoin d’être mis à jour.
Un site internet par définition ne peut pas être écologique, tout comme le web d’ailleurs.
« Alors tout ce que l’on peut faire ».
C’est diminuer les impacts environnementaux, notamment via notre façon de concevoir nos applis.
C’est un peu comme la philosophie 0 déchet.
Tu pollues beaucoup (beaucoup ?) moins, mais tu pollues quand même…
Il est temps de commencer à réfléchir avec une optique low-tech numérique.
Car le web consomme plus que jamais.

La 5G c’est génial, mais la 2G devrait suffire pour afficher un site web tout simple.
On est toujours plus gourmand en ressources, il faut que ça s’arrête.
Pourtant, il a y énormément de ressources sur internet.
Mais entre les articles bidons pour le SEO et le greenwashing…
C’est loin d’être évident.
Ce qui est sûr en revanche, c’est que créer un site web éco-responsable a un impact certain sur l’écologie.

Même si, comme remontée dans les études, c’est la construction des terminaux qui pollue le plus.
Diminuer les besoins en ressources lorsque nous développons aura un effet positif sur l’impact environnemental des sites web.
Mieux encore, on rendra également le web accessible, une des missions du développeur.
Le but est de faire un pas vers l’écologie, même petit.
L’écologie c’est faire plus, mais avec moins.
Quentin Adam
On a tous une responsabilité envers le numérique, et les développeurs ont aussi leur rôle à jouer.
Le but de cet article orienté GreenIT n’est pas de te montrer du doigt les datacenters de Google.
Ni de te dire que les objets connectés vont rajouter de la pollution numérique.
Que de toute façon c’est foutu.
Le but de cet article c’est de sensibiliser les développeurs à la conception web écologique.
Car par définition on ne peut pas construire un site internet écologique.
Un site internet ne peut pas être écologique. On peut en revanche écoconcevoir un service numérique pour réduire les impacts environnementaux associés.
Frédéric Bordage
Avant de rentrer dans le vif du sujet, note que l’éco-conception d’un service numérique doit couvrir l’ensemble des acteurs du projet.
L’éco-conception d’un site internet doit être une décision commune entre les développeurs, les chefs de projet / PO, les UX/UI designers, le client…
Les objectifs sont annoncés d’entrée :
Ces 3 points suffisent à engager la conversation vers la conception d’un site web éco responsable.
Encore une fois le but n’est pas d’avoir un site qui ne pollue pas, mais d’avoir un site qui pollue (beaucoup) moins.
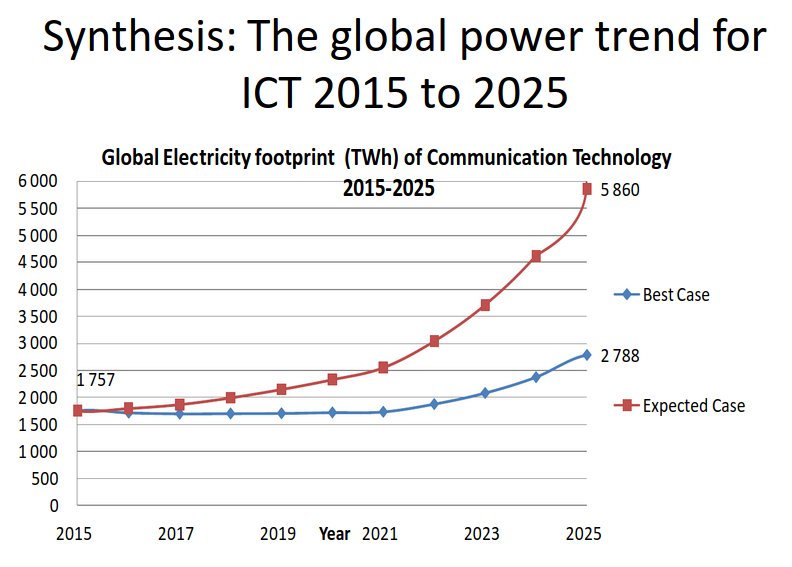
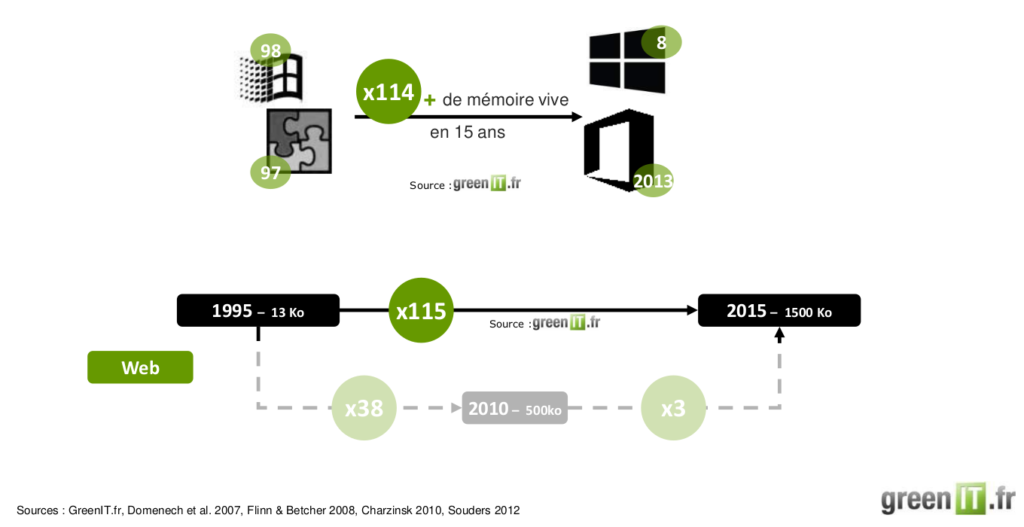
Si tu n’es pas encore convaincu de l’utilité des éco-TIC, regarde ce graphique.

Le poids du web a été multiplié par 115 en 20 ans…
Oui, il y a davantage de fonctionnalités, mais x115, est-ce justifié ?
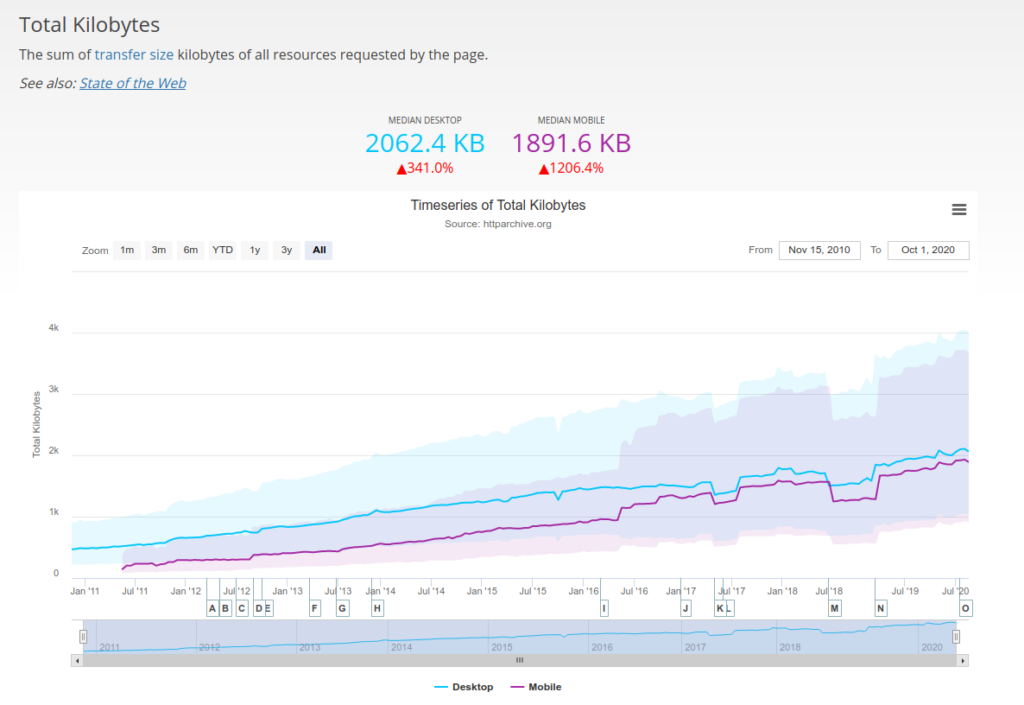
Un autre site intéressant à regarder est HTTPArchive.org.
Comme son nom l’indique, il archive les pages du web d’année en année.

On voit là aussi que la moyenne du poids des pages ne fait qu’augmenter.
L’impact environnemental du web continue de s’accentuer.
Et les estimations sont pessimistes avec le web 3.0…
Que peut-on faire pour limiter l’impact écologique de la création de site et d’applications web ?
La bonne pratique principale à suivre est ce que l’on appelle le Green UX.
L'idée est d'avoir une interface plus simple, plus sobre, plus épurée, sans nuire à l'expérience utilisateur.
Ceci inclut notamment :
Et ça inclut aussi de penser à ceux qui ont un téléphone à 50 €.
Tu concéderas que la vitesse d’exécution de JavaScript n’est pas la même avec un téléphone à 50 € à un autre à 300 €.
Et c’est tout bête.
Navigue sur ton site internet en 2G.
Tu rentres ainsi directement dans la sobriété numérique.

Ce test permet de sensibiliser directement les clients à l’accessibilité générale de leur site internet.
Si ton site internet n’est pas chargeable sur de « vieux smartphones » ou depuis des endroits (un peu) reculés…
C’est sans doute qu’il mérite d’être optimisé.
Le but de l’éco-conception numérique n’est pas de retourner en 2004.
Mais d’arrêter de charger plein de trucs en pensant que nous sommes tous en 4G+.
Un site web peut être super rapide mais pas green du tout !
À l’inverse un site green sera sûrement plus rapide.
Ce qui fait la performance n’est pas forcément le volume de données transféré ou le nombre de ressources.
La performance vient avant tout de la puissance du serveur, puis du système qui l’exploite, et enfin de la qualité de la connexion.
Si le serveur rend une page HTML avec un TTFB (time to first byte) très faible et que la majorité du contenu est chargée en asynchrone, cela peut être super rapide.
En revanche si mon serveur tarde à me renvoyer cette première page HTML mais qu’elle est super light, on pourra considérer le site comme « lent ».
C’est le paradoxe performance vs éco-conception web.

Enfin, c’est à relativiser…
Plus on fait attendre l’utilisateur, plus on consomme d’énergie.
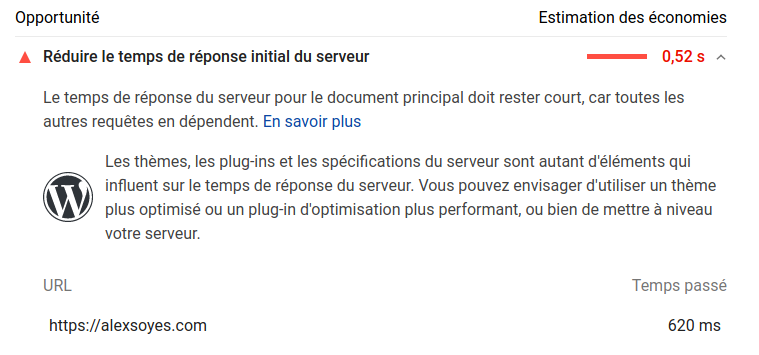
Le TTFB ou temps de réponse serveur dépend énormément de ton hébergement.
Comme on vient de le voir, tu peux avoir un « site internet écologique » et super rapide avec un serveur lent.
Cependant un serveur lent nuira à l’écologie de ton site !
Il vaut peut-être mieux avoir un serveur légèrement plus puissant pour que le terminal utilisateur attende moins et consomme moins de batterie...
Cela se discute totalement, mais c’est compliqué à mesurer.

Avec un hébergement à 39 € par an, on ne peut pas faire de miracle non plus.
Alors même si la vitesse n’est pas nécessairement au rendez-vous, ce serait pire avec un site internet « classique », ou en tout cas pas éco-conçu.
On n’a pas commencé que l’on voit déjà les avantages d’avoir un site web écoconçu !
La performance n’est pas forcément liée à un site internet créé écologiquement.

http2

L’éco-conception d’un site internet impacte son temps de chargement dans le bon sens.
Mais ce n’est pas pour autant qu’un site rapide est un site green.
Ce n’est pas de l’éco-conception de site internet.
Au mieux, c’est un beau geste (un geste qui est top tout de même).
Une agence web green, elle pense avant tout Green UX, accessibilité du site aux faibles connexions, diminution des ressources utilisées, performances...
C’est cela qui importe.
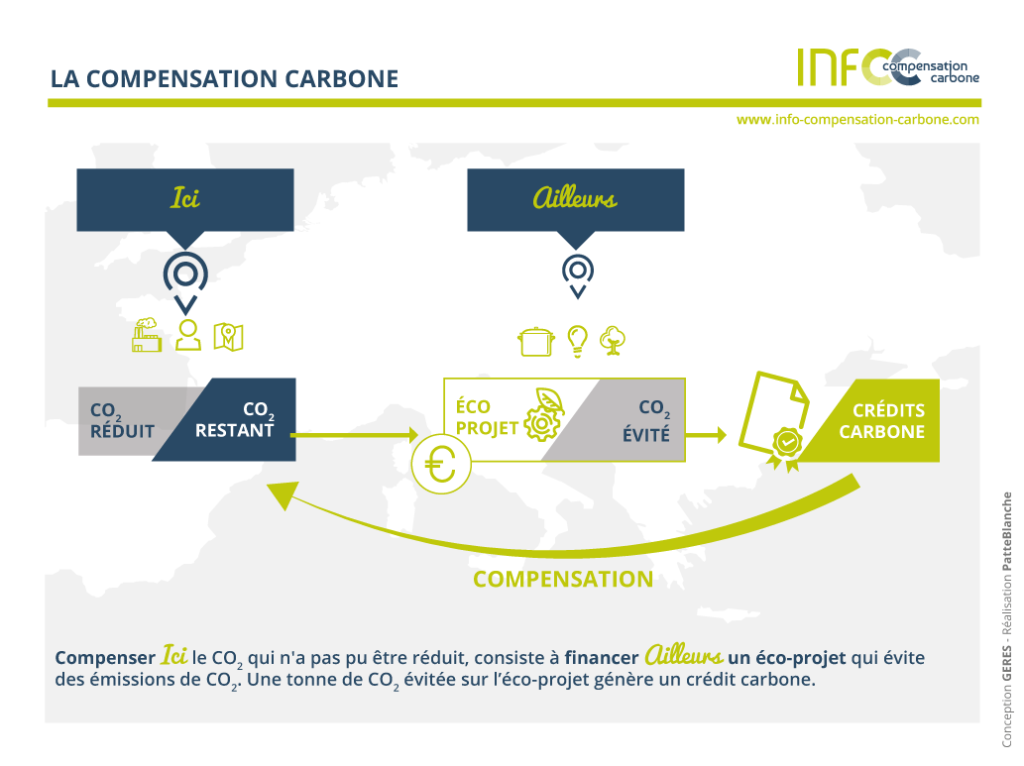
De manière générale, 2 solutions sont disponibles pour compenser l’impact écologique.
Ces solutions concernent surtout l’hébergement.

Le but de l’éco-conception de sites internet, c’est de réduire le poids d’internet et sa consommation en ressource.
Planter des arbres c’est top, mais le premier objectif est bien de « mettre son site internet au régime ».
Pas de compenser ses excès !
Attention au marketing…
1 projet = 1 arbre planté, c’est super !
Mais est-ce qu'un seul arbre planté absorbe la pollution numérique engendrée par la création d'un site internet, même s'il est écologique ?
J’en doute un peu.
Avoir un site internet éco-conçu est un avantage pour le client, dans tous les cas.
Mais aussi et surtout, c’est un avantage pour tous les utilisateurs !
Même si le client souhaite un design riche, rempli avec des animations…
Le développeur sensibilisé à l’éco-conception web pourra réduire le poids du site internet, tout en respectant le cahier des charges.
Concevoir un site écologique c’est avant tout mettre l’accent sur certaines bonnes pratiques.
En tant que freelance, je pense que tu aurais tout intérêt à te former à l’éco-conception web car c’est un vrai plus pour ton client.
Mettre en avant l’éco-conception d’un site internet à ton client c’est :
Pour avoir accès à ses avantages, je te donne « quelques » conseils plus bas 👇
Si la création d’un site internet a un inconvénient, c’est celui-ci :
L'UI (interface utilisateur) est impactée, les choix en termes de design sont plus restreints ; dans une moindre mesure.
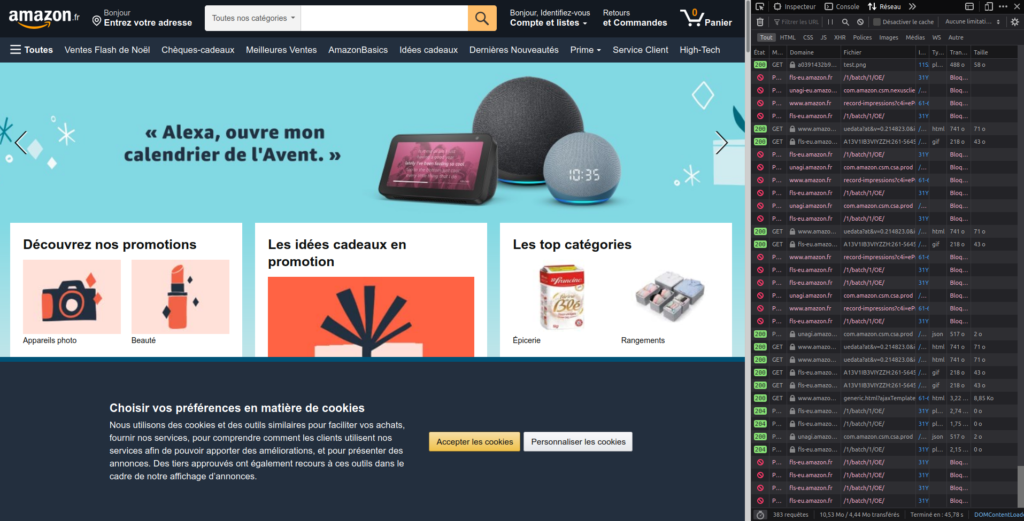
Est-ce qu’Amazon peut diminuer son impact environnemental depuis son site internet ?
Sûrement.
Sans toucher à l’UI de la plateforme ?
C’est moins sûr.
Comme l’hébergement leur coûte beaucoup d’argent, même chez eux, j’imagine que leurs images sont compressées, leurs requêtes lazyloadées…
Mais dans ton cas :
Si ton client souhaite par exemple avoir beaucoup d'images sur son site (et c'est mon cas par exemple), tu vas devoir trouver le moyen de ne pas en impacter l'utilisateur (compression, changement de format, lazyload...).
Le but n’est pas de dire « non » à son client.
C’est de trouver des solutions pour être green sans pour autant nuire à la communication.
La hype du moment, c’est JavaScript (et ça fait un moment).
Le problème du JS côté client, c’est qu’il consomme davantage de CPU que le HTML et la plupart du CSS.
Est-ce qu’il faudrait éviter d’utiliser JavaScript sous prétexte que cela consomme des ressources ?
Je ne pense pas.
Tout dépend du site internet que l’on crée, la question à se poser est surtout…
Est-ce que j'ai besoin de JavaScript sur mon site ?
J’aurais pu construire mon blog avec NextJS et une génération statique.
Mais le contenu que je produis ne bénéficierait pas je pense de la couche JS, il y a peu d’interraction avec l’utilisateur, si ce n’est de naviguer de page en page.
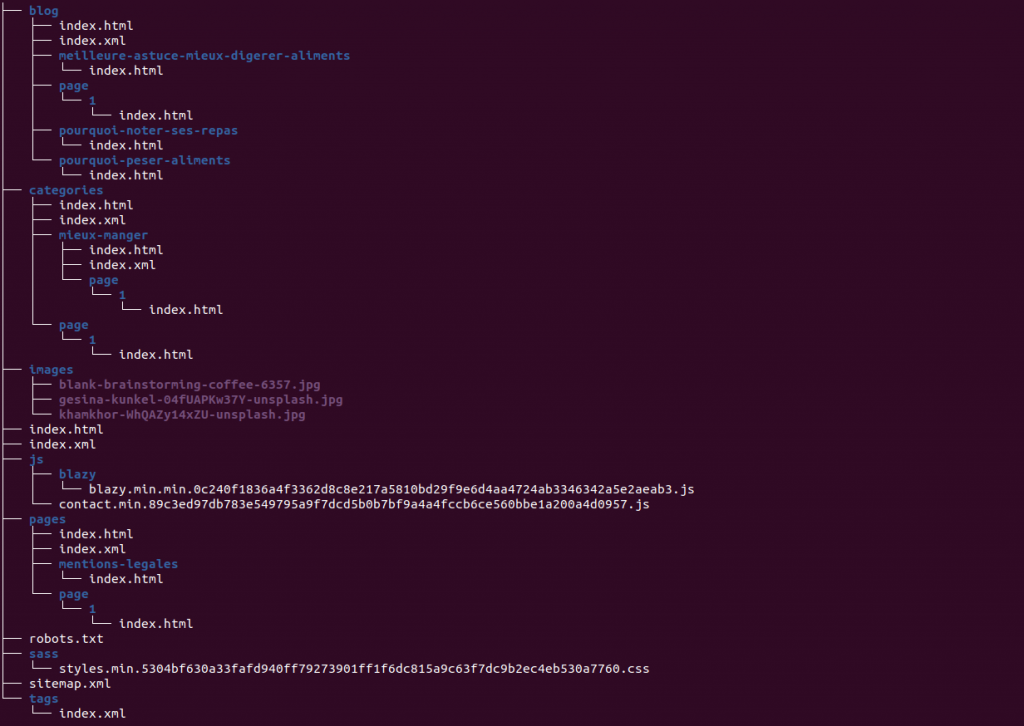
Si on regarde le code du blog, il n’y a quasiment pas de JS, car je n’en ai pas besoin.
Quand on parle d’éco-conception web, réfléchir à ce dont on a besoin en amont est un excellent début.
Y a-t-il une corrélation entre la techno utilisée et de mauvaises performances écologiques ?
J’ai été voir les quelques sites que j’ai consultés récemment, puis les ai passés sur WebPageTest.org depuis Paris.
| Site | Techno | Nombre requêtes | Transferts (compressés) | Chargement (en secondes) |
|---|---|---|---|---|
| Alex so yes | PHP / JS | 13 | 145 Ko | 1,328 s |
| LesTilleuls | NextJS | 84 | 1,651 Mo | 1,67 s |
| Lee Robinson | NextJS / Tailwind | 35 | 196 Ko | 1,44 s |
| L’équipe | NuxtJS | 47 | 1,03 Mo | 1,52 s |
| KeyCDN | GoHugo | 6 | 115 Ko | 0,410 s |
| Grafikart | RubyOnRails | 69 | 1,620 Mo | 1,41 s |
On se rend vite compte que la vitesse de chargement ne veut (presque) pas dire grand-chose ici, tout comme le langage utilisé.
Peu importe le nombre de requêtes et le volume transféré, la vitesse d’affichage est très similaire.
Encore une fois, le serveur y joue pour beaucoup.
Plus que la techno, j'ai l'impression que c'est surtout la manière de coder et les ressources utilisées qui déterminent l'empreinte écologique d'un site internet (côté front).
Nota Bene : Je n’ai pas pris en compte l’exécution du CPU dans mon tableau, ce qui serait un bel indicateur de plus ; je le ferai dans les semaines à venir.
Si tu souhaites en savoir plus, voici un article intéressant qui explique pourquoi l’equipe.fr est passé sur NuxtJS.
On découvre aussi dans cet article que l’écoconception est une démarche itérative qui ne s’arrête jamais.
Tu pourras toujours chercher à l’améliorer.
Tout le monde connaît désormais cette approche.
Coder pour le mobile, puis décliner en format tablette, puis desktop (ordinateur).
Cependant, la plupart des développeurs le font mal, moi le premier.
En fait, la règle est simple.
Si tu as plus d'éléments HTML visibles sur ta version ordinateur que sur ta version mobile, ton mobile-first devient biaisé.
Comment peux-tu penser privilégier le mobile alors que tu ne mets pas toutes les informations ?
C’est cette approche qui je pense, peut permettre d’alléger un peu plus le format desktop.
Car oui, si toutes les informations au format mobile sont présentes :
La déclinaison au format ordinateur devrait être super light, or on en rajoute souvent davantage…

Même si la plupart de mes utilisateurs sont sur ordinateur, j’oriente mon site en mobile first pour le SEO (Google me l’a demandé).
Avoir une approche mobile first consiste surtout à n’afficher que les informations nécessaires pour aller à l’essentiel.
Du moins dans le cadre d’un site internet éco-conçu…
Encore une fois le marketing et l’écologie se livre une bataille, parce que l’exit-popin, ça fonctionne plutôt bien… 🙂
Ça fait des années qu’on en parle.
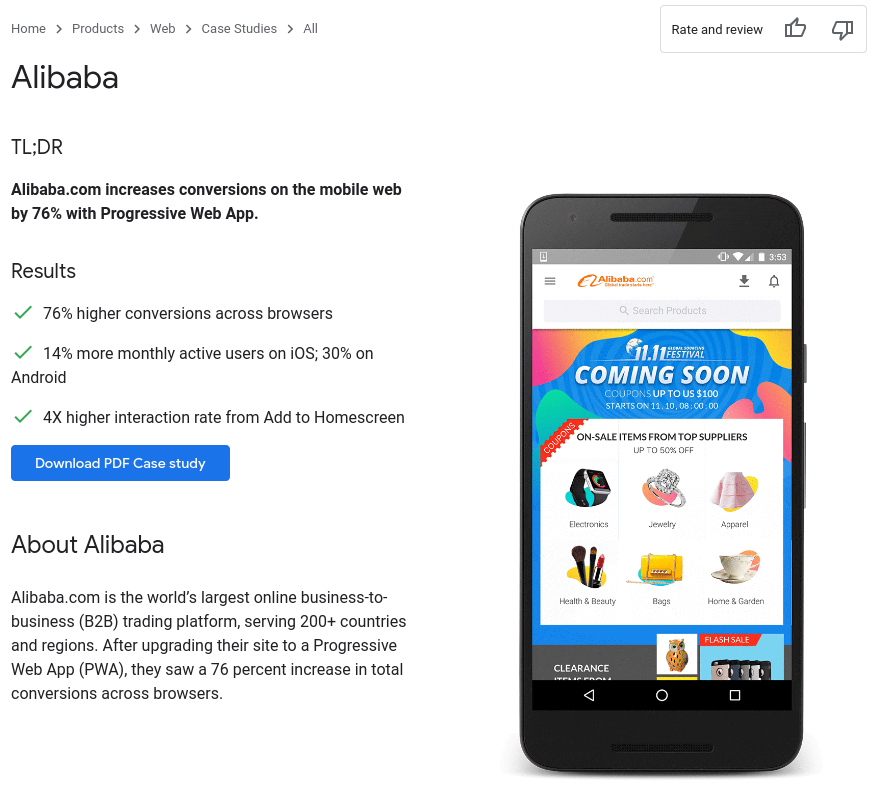
Je me souviens qu’à l’époque, Google avait fait une étude de cas pour montrer qu’Alibaba avait sur-performé depuis la création de leur PWA.

Le problème pour moi c’est qu’Apple est assez fermé là-dessus, ce qui je pense empêche l’adoption des PWAs par les devs.
La promesse code once deploy everywhere n'est toujours pas d'actualité avec cette techno.
Pourtant, les PWAs ont 4 énormes avantages.

Alors, est-ce que ça ne vaudrait pas le coup de les utiliser ?
Quitte à déjà avoir fait un site hyper mobile-friendly, autant aller jusqu’au bout.
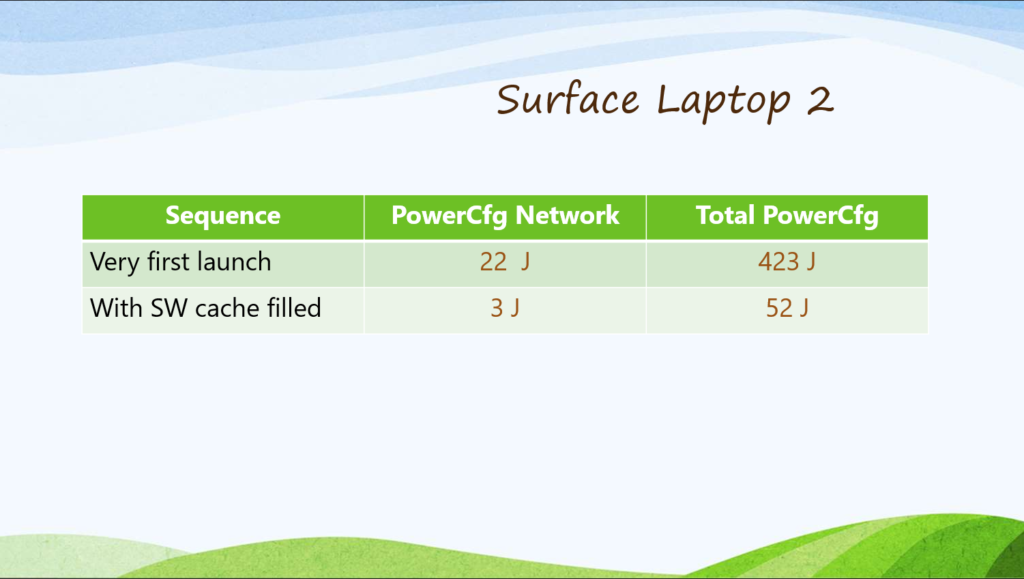
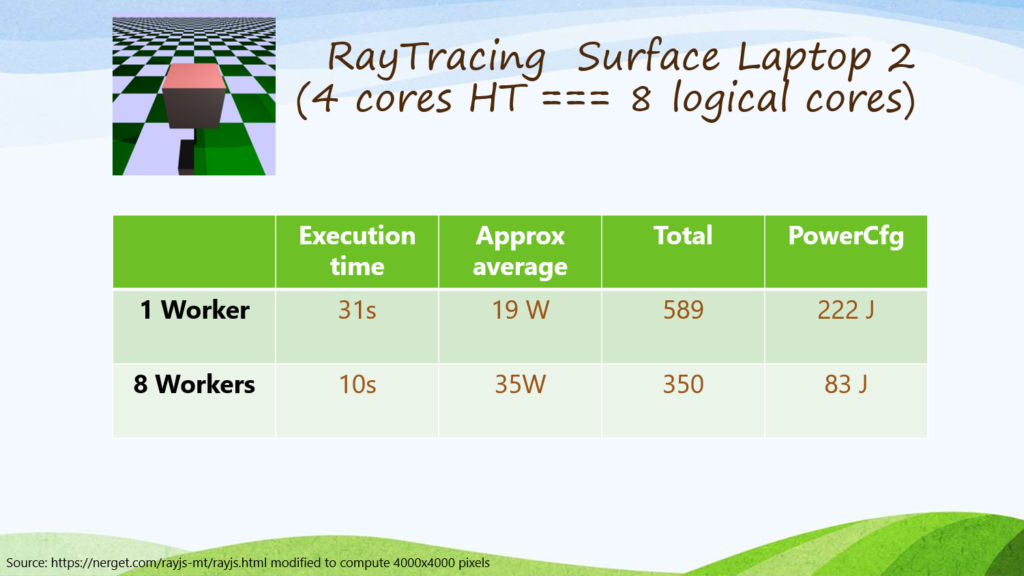
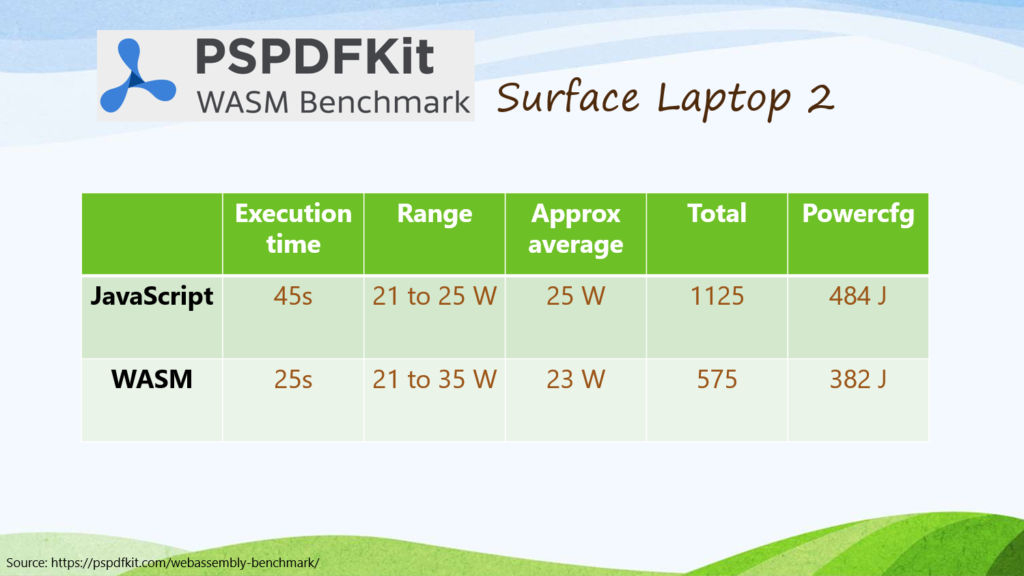
David Rousset a fait plusieurs benchmarks sur l’utilisation de plusieurs outils.
Web Workers (on exécute du JS dans un thread séparé pour éviter de bloquer le thread principal)Services Workers (un middleware qui met en cache les requêtes HTTPs, permet de profiter d’une navigation hors-ligne)WebAssembly (exécuter du code bas niveau dans un navigateur (car JS est actuellement le seul langage supporté par tous les navigateurs))Ces outils-là on peut dire qu’ils sont éco-friendly.
Comme les services workers permettent de mettre en cache les requêtes HTTP... Si tu fais une webapp, tu as tout intérêt à les utiliser.
Admettons que tu aies besoin de récupérer une liste de groupes utilisateurs pour une dropdown.

Cette liste est globale, elle ne change jamais !
Tu as plusieurs choix.
Pour le coup, le service worker rempli pleinement ses objectifs en termes de solution écologique et de performance !
Qui plus est, c’est relativement facile à utiliser.



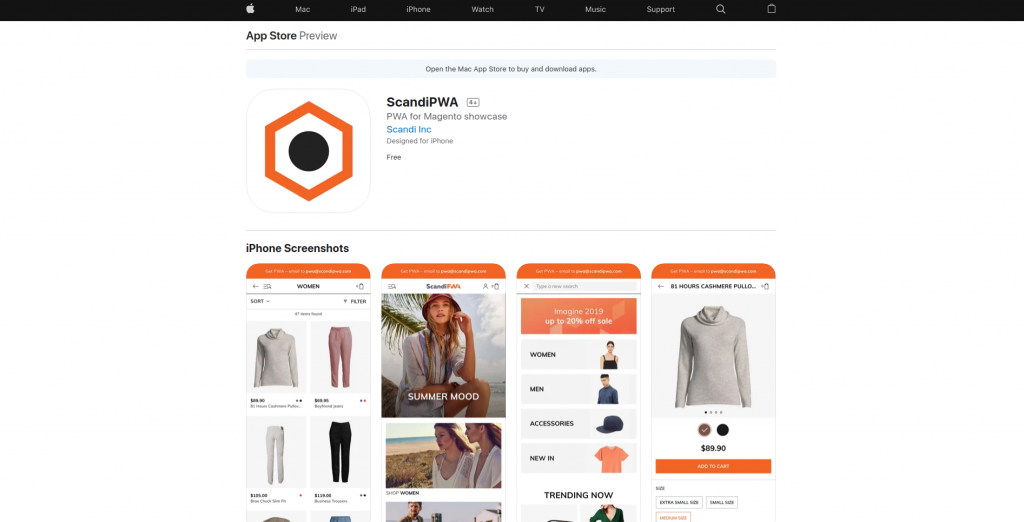
En matière d’informatique verte et durable, le choix d’une PWA est tout à fait adapté.
Pour une application mobile ou une application web.
Bien entendu, il faut que tes besoins fonctionnels le permettent.
Pour développer un jeu ou une application qui demande des ressources, il vaut mieux s’engager sur une appli native.
Les PWA utilisent du code HTML, CSS, JS tout comme un site internet « classique ».
Les applications hybrides embarquent ou utilisent la webview du smartphone.
La différence est subtile mais bien présente : les PWA ne pèsent rien et utilisent l’API du navigateur.
Les applications hybrides utilisent des bridges pour pouvoir appeler les APIs de l’OS sur lesquelles elles sont installées.
Quand elles embarquent leur webview, le poids des apps hybrides monte en flèche.
En pensant à cela, on pourrait se dire que les PWAs ont ici aussi une empreinte écologique plus faible que les applications hybrides.
Pour un rendu visuel parfois très similaire.
C’est aussi un sujet.
On a parlé de PWA, mais pas d’application native.
Tu le sais tout comme moi, la consommation énergétique des applications mobiles est de pire en pire.
Si ton tel n’a pas 4 GO de RAM, il rame…
C’est une honte.
Si nos téléphones n’avaient qu’un seul et unique gigaoctet de RAM, l’environnement s’en porterait bien mieux, en construction comme en consommation.
Certes, la RAM consomme peu, mais la manière dont nous abusons des ressources est flagrante.
En plus de leur consommation en énergie, en réseau, en CPU, le poids des applications mobiles est en constante progression...
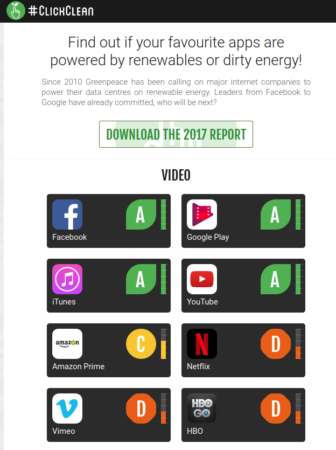
Green Peace a fait une étude en 2017 pour mesurer quelles applications consommaient quel type d’énergie (charbon, nucléaire, gaz naturel, renouvelable…).

Pour une application censée être accessible… Ça craint.
Alors oui, le mieux serait bien évidemment de se passer d’applications sur son téléphone.
Mais c’est aujourd’hui impossible, ces apps, on en a « besoin ».
Je n’ai pas spécialement de conseils à donner car je ne suis pas développeur mobile et que les données me manquent sur ce terrain-là.
Cependant, les bonnes pratiques restent toujours les mêmes.
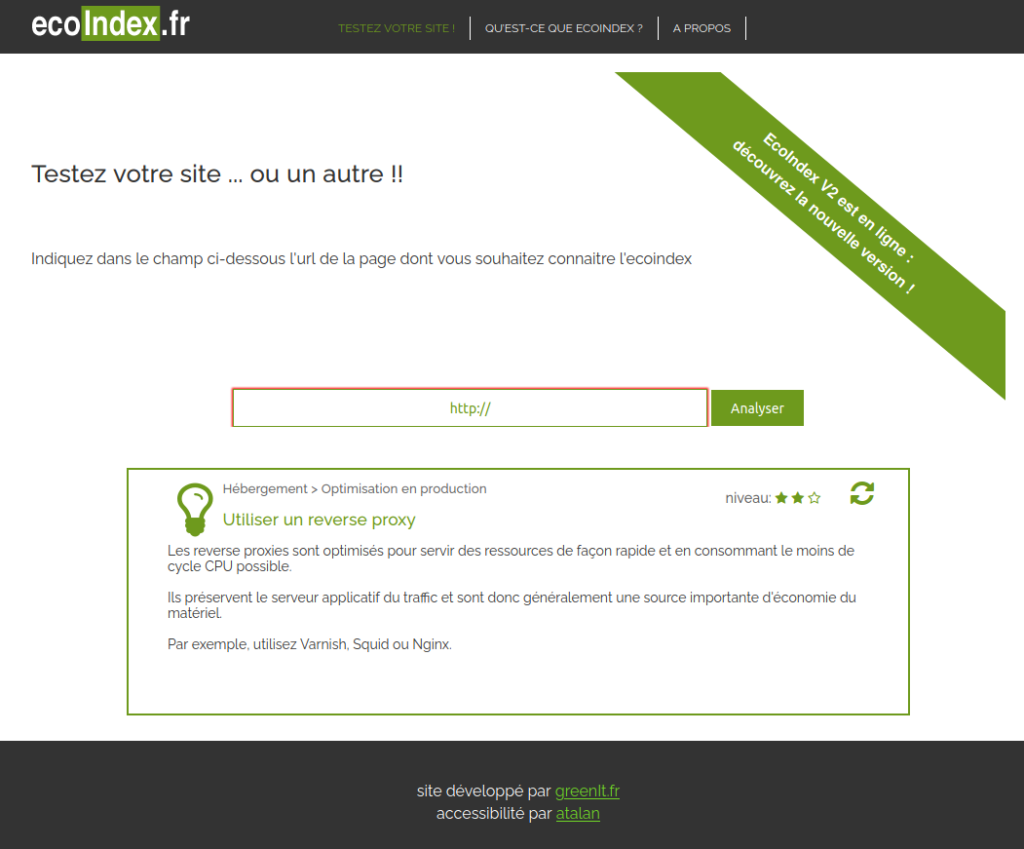
Hormis le petit test que l’on a fait tout à l’heure en bridant le network du téléphone en 2G, des outils existent pour mesurer l’impact environnemental des sites internet.
J’ai donc passé mon site sur ces outils en ligne.
Ces outils fournissent une estimation de la consommation énergique des sites internet.
En tant qu’estimation, ces mesures ne sont pas 100 % exactes et restent des indications.
Indications très intéressantes pour l’éco-conception web.

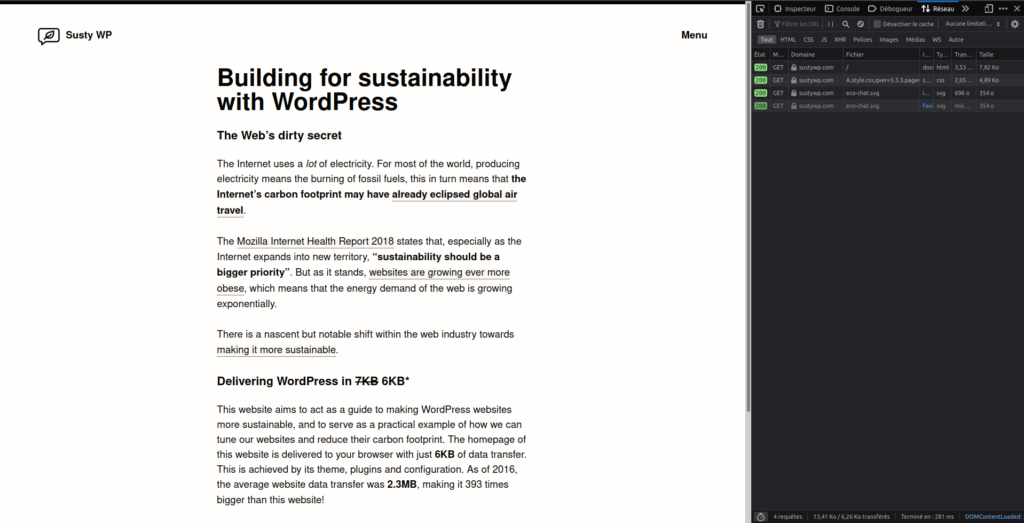
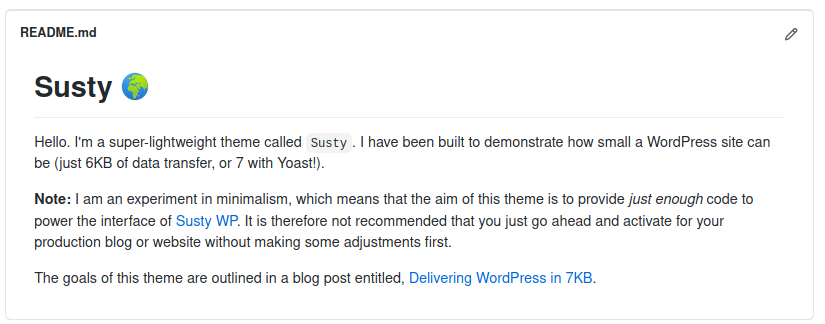
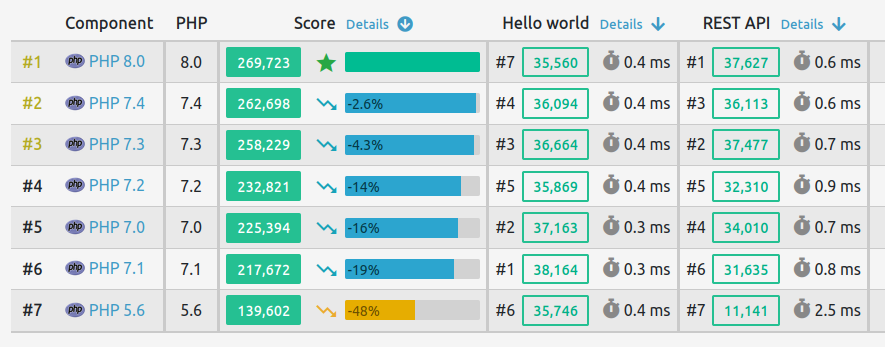
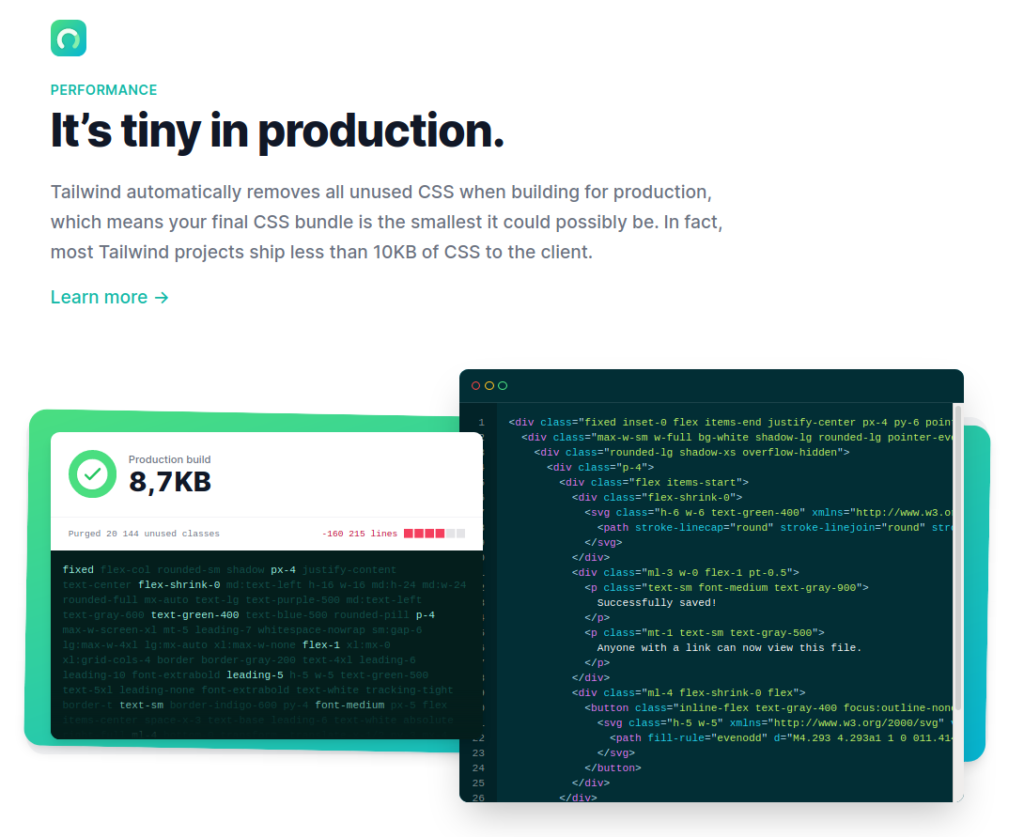
Comme on l’a vu dans les comparatifs, ce thème WordPress absolument génial promet de délivrer un site web en seulement 6 ou 7 KB !
À noter que Google mets de plus en plus l’accent sur les web performances…
Bien sûr, il y a de la contribution et quelques scripts JS… (peut-on seulement se passer de JS en 2021 ?).
Mais comme on se le disait au début de cet article, il y a 3 axes pour mesure l’éco-conception d’un site web.
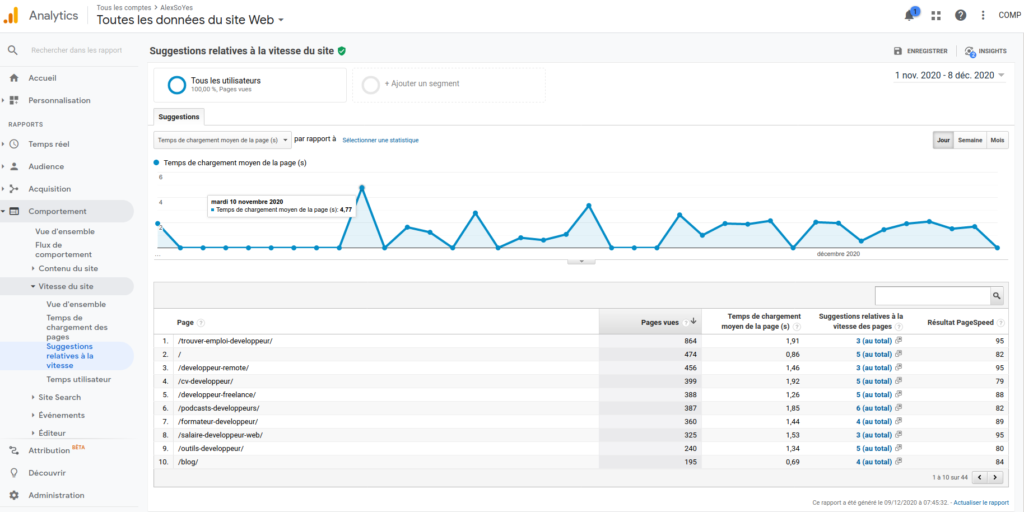
Pour t’aider dans cette tâche, tu pourrais avoir envie d’utiliser Google Pagespeed Insight ou Lightouse.
Même si ce ne sont pas les seuls outils pour vérifier les performances.
Personnellement j’utilise régulièrement ceux-ci.
Ils ne te diront pas si ton site web est écologique ou non.
J’aimerais encore une fois dissocier l’écologie web et la performance web.
Les deux sont bien sûr liées ensemble, mais pas indissociables.
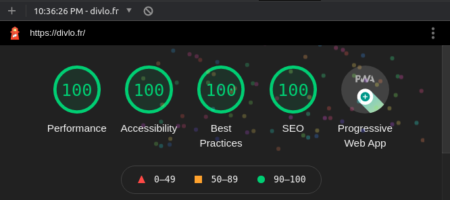
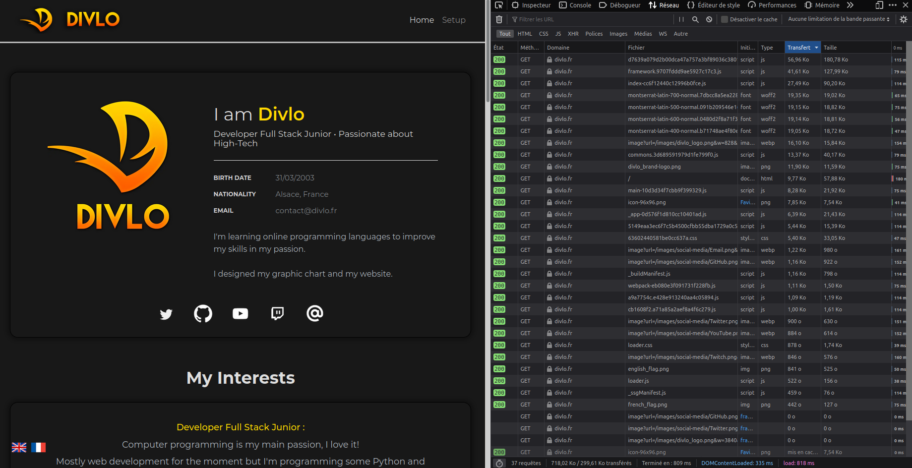
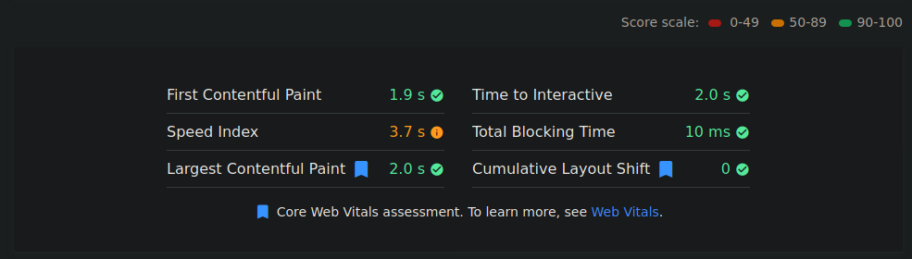
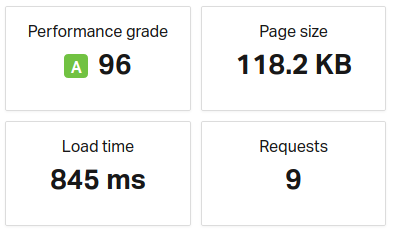
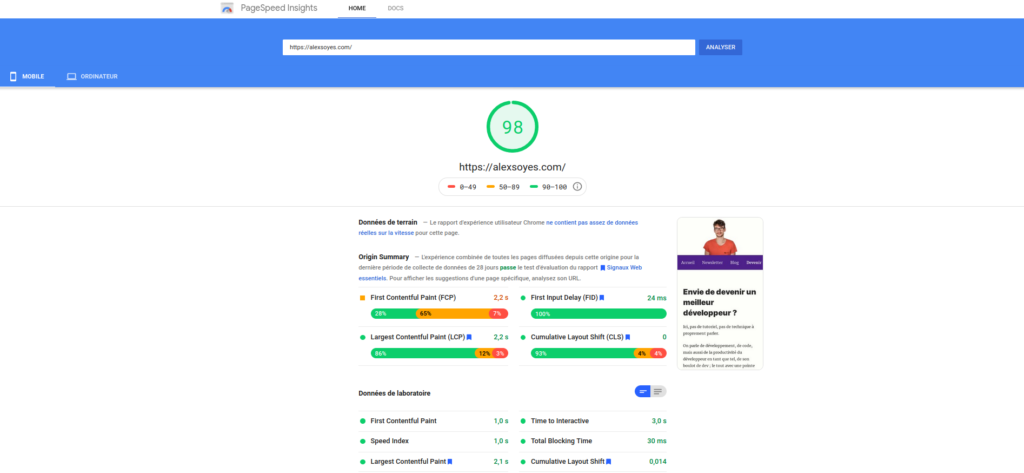
Voici un exemple avec le très bon score de Divlo.fr.

La performance (qui joue tout de même dans l’éco-conception) n’est qu’une partie des 5 thèmes traités par l’application.

37 requêtes pour une page d’accueil avec quelques images, on peut dire que c’est déjà pas mal (peut-être trop ?).
On pourra optimiser un peu plus en termes d’éco-conception web (on peut toujours optimiser).
Quand on regarde de plus près, le site est déjà bien optimisé, le lazyload des images fonctionne au top.
L’objectif pour Google c’est de fluidifier la navigation de l’utilisateur, et donc d’améliorer les performances.
L’objectif n’est pas l’écologie.
Fort heureusement pour nous, en améliorant les performances tu amélioreras certainement l'éco-conception de ton site web.

Les conseils de Google en ce sens nous permettent de diminuer un peu plus l’empreinte carbone de nos sites web.
Ce sont généralement les deux conseils qui reviennent le plus souvent !
L’avantage est aussi d’améliorer ton Budget Crawl.
Plus ton site sera rapide, plus Google pourra parcourir de pages et pourra te référencer.
Chaque page ne se ressemble pas.
Tu disposes sans doute de plusieurs types de pages sur ton site :
Chaque affichage à l’intérieur de ces types de page peut être différent.
On a tendance à passer les outils de performance uniquement sur la page d'index.

N’oublie pas que l’objectif de l’éco-conception, c’est d’avoir un site internet le plus léger possible dans son ensemble.
Avoir une page d’accueil super light et une page boutique super lourde, ça ne marche pas.
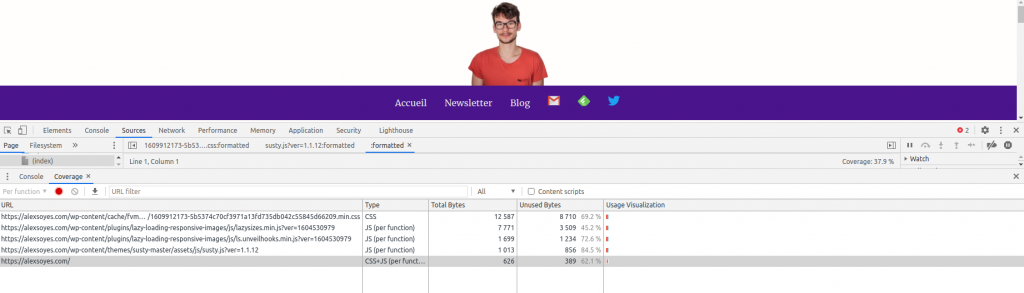
Chrome possède un outil appelé Code Coverage.
Comme son nom l’indique, il permet de vérifier la couverture des différents scripts et styles dans ta page.
Autrement dit!…
Quel pourcentage de mon CSS et de mon JS est utilisés sur cette page ?

La plupart du temps quand j’utilise cet outil, je pleure.
Il est parfois difficile de diviser ses fichiers par type de page, mais c’est hautement nécessaire.
Cet outil est donc indispensable en termes de performance et d’éco-conception numérique.
Dans le même genre il existe aussi unused-css.com.
Mais comme le coverage de Chrome inclut aussi le JavaScript, il n’y a pas trop d’intérêt.
Le collectif GreenIt a recensé 115 bonnes pratiques concernant l’éco-conception de sites internet.

La préface ainsi que le sommaire sont présentés ici.
Personnellement je compte le commander, le sommaire m’intéresse au plus au point.
C’est, il semblerait le livre de référence concernant l’éco-conception web.
Quand j’aurais fini les 6 livres déjà présents sur ma table de nuit, j’irais sans doute le commander… 🙂
NB : On me dit dans l’oreillette qu’une version 4 est en préparation pour 2021…
Si tu as parcouru comme moi quelques articles sur l’écologie des sites web, on t’y parle surtout de deux choses.
On parle très peu des échanges côtés backend, ni des échanges entre serveurs.
Pour cause, le plus gros de la consommation, c’est la fabrication… Pas la consultation.
Cependant réduire sa page de 0.5 Mo a des conséquences énormes au niveau de l’éco-conception web.
Même si cela semble léger, multiplié par le nombre de consultations…
Ça fait beaucoup.

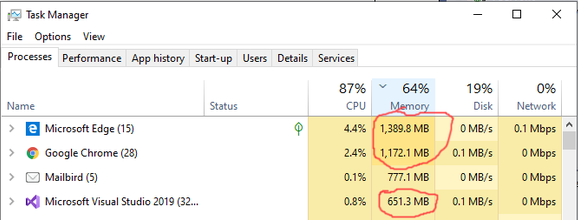
Aujourd’hui, ça n’étonne plus grand monde de voir nos navigateurs dépasser 1 Go de mémoire vive…
J'ai entendu dans une conf green it que 60% du temps consommés sur Windows se faisait avec une application web (autrement dit le navigateur).
L’impact environnemental du développement frontend semble donc très important en termes d’écologie numérique.
Et les développeurs web peuvent carrément changer les choses !
Certains outils existent aussi pour diminuer cette consommation toujours plus grosse des navigateurs.
Mais, que se passerait-il si on décidait de coder avec une optique eco-friendly ?
Même si j’adore travailler avec React et Vue, ils rajoutent une couche travail en plus pour le navigateur.
Et cette couche de travail, elle n’est pas forcément nécessaire.
Fort heureusement avec le split des modules, on peut rendre des pages de plus en plus rapidement.
L'objectif de ces outils JS est de charger le core du site, son noyau, puis de n'appeler ensuite que ce qui change dans la page.
Mieux encore, tu peux charger uniquement le contenu précis d’un device (desktop, tablet, mobile) !

Ce qui fait totalement sens en termes d’éco-conception web !
Mais JavaScript fait des victimes autrement :
npm install a fait beaucoup de dégâts (même si c’est en train de changer)
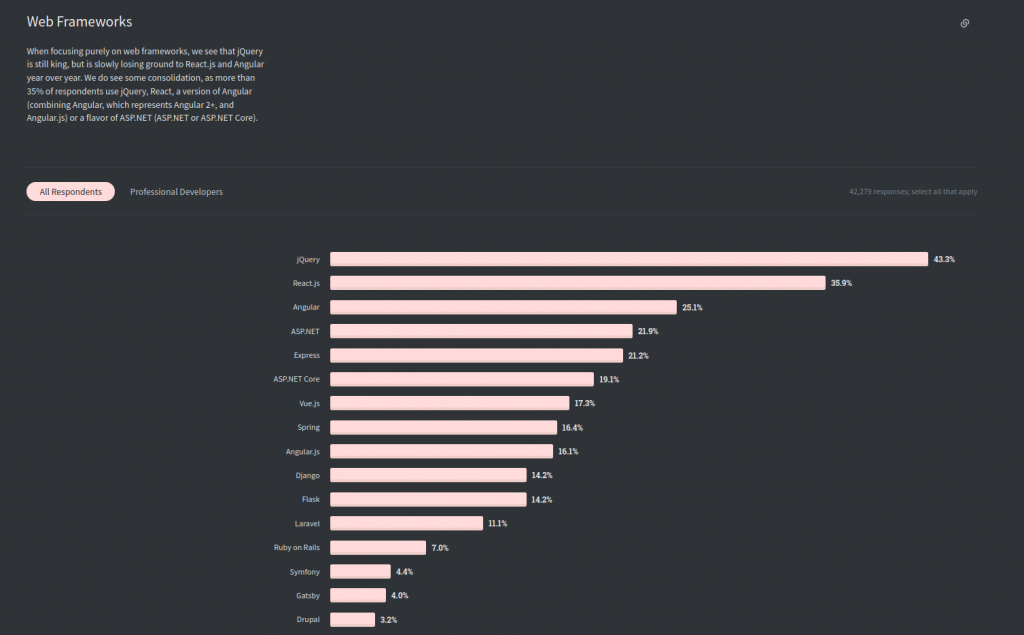
Eh ouais, jQuery toujours énormément utilisé…
En fait, les développeurs ne sont pas ou peu sensibilisés à la performance web.
Si on regarde du côté de l’éco-conception, c’est encore pire.
C’est surtout de là que vient le problème avec JavaScript.
Non-essentiels dans le cadre de l’éco-conception web, c’est simplement inclure des ressources qui ne sont pas nécessaires à l’affichage de la page.
Pour prendre un exemple concret, en voici deux.
Les publicités et les outils de tracking mettent à mal l’éco-conception numérique.
Ils sont une sacrée charge pour le navigateur. En poids, et en consommation.
Faut-il les enlever ?
J’imagine que pour le métier c’est impossible.
Mais il est possible d’engager une transition vers d’autres outils.
Niveau conception de site internet écologique, on peut se poser ces questions :
Définir le cycle de vie de la donnée client permettra aussi à ton client de définir une vraie stratégie sur « quoi faire avec ces données ».
Perso, je ne l’ai jamais fait, mais ça a un intérêt.
Tu divises ton CSS en deux parties.
Certains outils en ligne te permettent de générer ce CSS Critical Path pour ton site.

Pour ma part je trouve ça assez contraignant.
La mise en place est je trouve compliquée, difficile à automatiser et à tester…
C’est pour cette raison que j’évite de l’utiliser, je préfère concentrer mon énergie sur d’autres points qui profitent à une informatique durable.
Ce sont les images et les vidéos qui consomment le plus de données.
On parle d’1 Go à 3 Go par heure de visionnage.
Et j’imagine que ce n’est que la limite basse…

Est-ce que l’on doit arrêter d’utiliser Netflix et YouTube ?
Bonne question, mais c’est à la part de productivité en toi que cela s’adresse 🙂
Les services de Streaming ne consomment pas tant que ça en tant que tel.
Il existe une croyance en quoi la consommation énergétique sera proportionnelle au volume de données échangé.
Pierre Beyssac
Il n’en est rien.
Même si 60% du volume de données échangés sur internet concerne de la vidéo, celle-ci ne consomme pas 60% de l’énergie pour autant.
Attention au video-bashing !
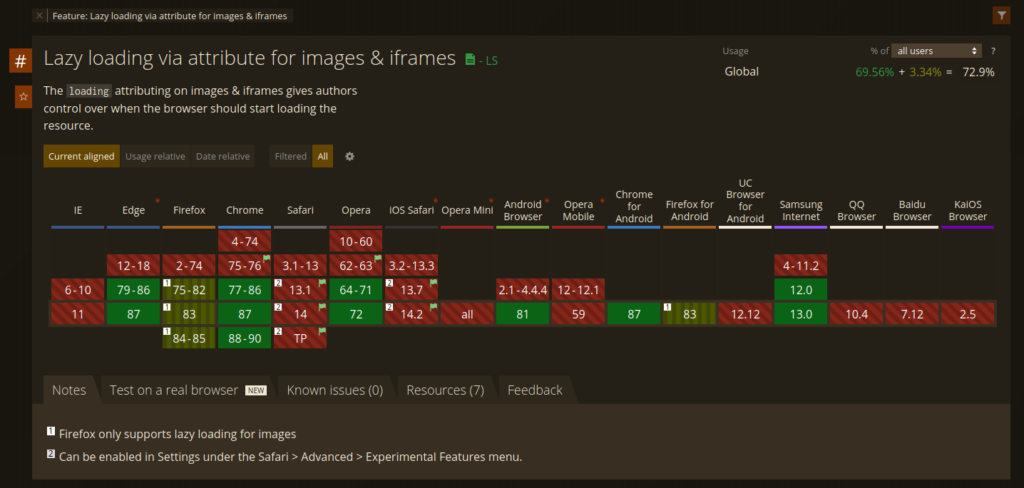
Ça fait un moment qu’on parle du lazy-load natif des images.
Mais comme d’habitude, tous les navigateurs ne sont pas compatibles avec la spec…

Le pire dans tout ça ?
La compatibilité IE reste un vrai sujet pour les entreprises françaises.
Pour ma part je n’utilise donc pas cette fonctionnalité native.
Trop de chance pour qu’elle ne soit pas supportée par le navigateur client…
Sachant que les deux premiers sont super importants.
✅ Utilise une lib Vanilla JS légère et adaptée à tes besoins pour charger en différé toutes les images au-dessus de la ligne de flottaison, comme verlok/vanilla-lazyload.
⚠️ Si tu affiches des vidéos sur ta page, tu dois sûrement les lazy-loader aussi.
À l’époque d’http1.1, ça avait tout son sens d’utiliser une spritesheet.
Comme les requêtes n’étaient pas exécutées en parallèles, il fallait éviter les allés-retours.
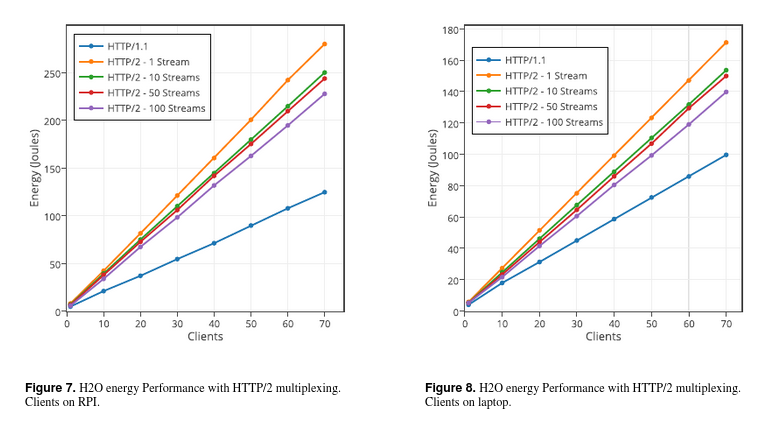
✅ Aujourd’hui avec http2, il semble plus intéressant de charger 10 x 150 KO qu’une seule fois 1.5 MO.
Notamment car :

Plus il y a de connexions ouvertes, moins http2 consomme de l’énergie ?
C’est ce que l’on pourrait être tenté de déduire de cette étude.
On parle d’http2 plus bas. 👇
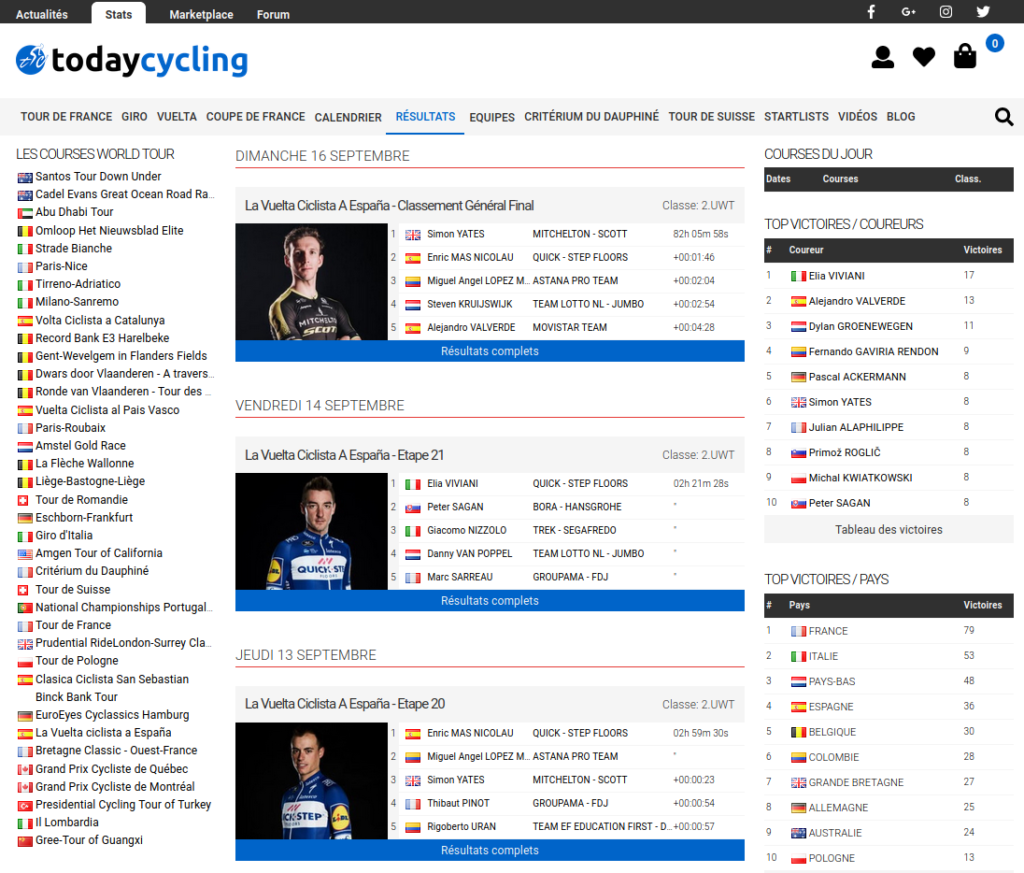
Qui plus est, lorsque l’on utilise la sprite de quelqu’un d’autre, on n’utilise jamais toute la feuille.

Si je prends l’utilisation des drapeaux ici, il y en a certains que je n’afficherai jamais, pourtant ils sont chargés.
Ce n’est pas très orienté éco-conception !
Comme tu le sais, le SVG est fait de XML, comme notre bon vieux HTML.
À ce titre, il ne pixélise pas et est super léger.
On l’utilise surtout pour les logos et les icônes.
Je me suis posé la question en écrivant cet article, lequel des 3 est le plus performant ?
Comme à chaque fois, tout dépend des cas d’utilisation.
| Techno | Utiliser quand | Performance |
|---|---|---|
| SVG Inline | Chargement synchrone avec la page, pas de scintillement | 🙂 Pas mal, mais pas de mise en cache + interprétation du navigateur |
SVG dans <img src="" /> | Peu d’éléments à afficher | 😐 Peut causer beaucoup de requêtes HTTP |
| Font | Envie d’afficher globalement des icônes sur le site | 😀 Peut-être asynchrone |
L'éco-conception web c'est aussi choisir le bon outil pour l'usage que l'on en fait.
À toi d’en faire bon usage.
Concernant les polices de caractères pour les icônes, évite d’inclure la totalité des éléments.
Je pense notamment à Font-Awesome qui est très souvent inclut dans sa globalité sur les projets.

✅ Tu peux utiliser des outils comme IcoMoon pour te créer ta propre bibliothèque d’icônes, et n’inclure que les images dont tu as besoin.
La question ici ne fait même pas débat.
Imagine une image de 1920 x 1200 pixels, magnifique.
Si tu l’affiches dans un conteneur avec une largeur de 960 px par exemple, tu gaspilles inutilement de la bande passante.
Une image en 960 x 600 pixels aurait suffi.
✅ Ne réduis pas la taille de tes images en CSS, utilise des alias !
L’idée est de définir une config avec la taille exacte que tu souhaites, puis d’utiliser un binaire qui va redimensionner l’image pour toi, à la volée ou non.

C’est de loin la meilleure technique pour diminuer le poids de ses images.
J’illustre mes propos avec un lib PHP, mais le redimensionnement d’images ça existe sur tous les frameworks, tous les langages.
Sans être un expert, deux choses importantes concernant les images et l’éco-conception.
| Format | Utilisation |
|---|---|
| PNG | Images de très bonne qualité avec possibilité d’avoir un fond transparent. |
| JPEG | On peut l’utiliser pour des images converties avec ou sans perte, généralement le format le plus optimisé. |
| GIF | Compression sans perte uniquement mais seulement 256 couleurs. |
| SVG | Du XML interprété par le navigateur sous forme de vecteur, plus intéressant avec les images (logos, icônes etc), pas les photos. |
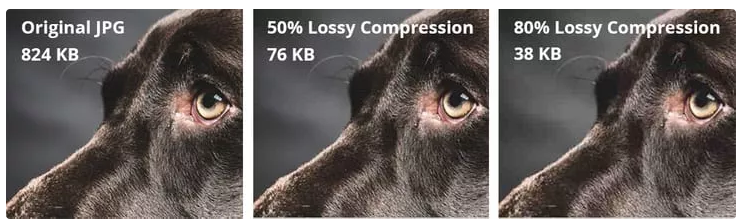
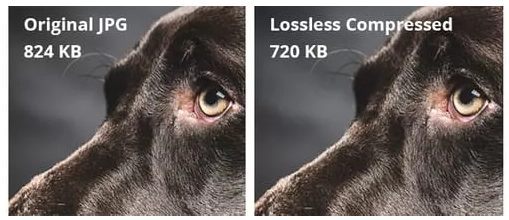
Lossless : Sans perte (moins performant)Loosy : Avec perte (plus performant)C’est ce qu’il faut retenir.
| Lossy (avec perte) | Lossless (sans perte) |
|---|---|
| Supprime des données dans l’image, on perd en qualité. | Supprime des données « non visibles » dans l’image, la qualité reste la même. |
| On l’utilise surtout pour les images, l’audio, la vidéo. | On l’utilise surtout pour le texte, le son, les images. |
| Beaucoup plus performant en termes de compression. | Bien moins performant en termes de compression. |
| Compression irréversible. | Compression réversible (on peut récupérer l’image d’avant) |
 Exemple compression Loosy Exemple compression Loosy |  Exemple compression Lossless Exemple compression Lossless |
👉 À toi de choisir ce qui convient le mieux pour ton client.
Pour les petites images, la compression Loosy passe très bien.
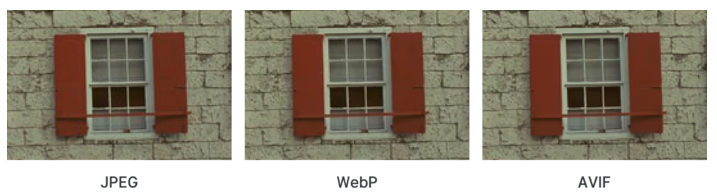
Google a énormément poussé sur l’utilisation de webp ces dernières années.
Devant ses promesses, j’ai installé la conversion à webp sur tous les sites WordPress que j’utilise, car tous les navigateurs récents (ou presque) le supportent.
Comme toujours, il y a d’autres éléments à prendre en compte, regarde cet article que Quentin Adam a partagé.

Webp n’est pas toujours le format le plus optimisé.
Mais la plupart du temps, il remplira parfaitement son rôle.
👉 Webp est un entre-deux entre loosless > webp > lossy en termes de poids.
Il conserve aussi une qualité optimale.
Pour la petite histoire, je me suis posé cette question quand j’ai commencé à écrire ce blog.
Grandement inspiré par jesuisundev, j’ai moi aussi voulu mettre des gifs marrants dans mes articles.
Entre-temps j’ai trouvé mon style et j’en utilise de moins en moins 🙂
Enfin passons, l’idée ici c’est que Google recommande l’utilisation de vidéos plutôt que de GIF.
La raison ?
Les vidéos sont moins consommatrices de ressources que les GIFs.

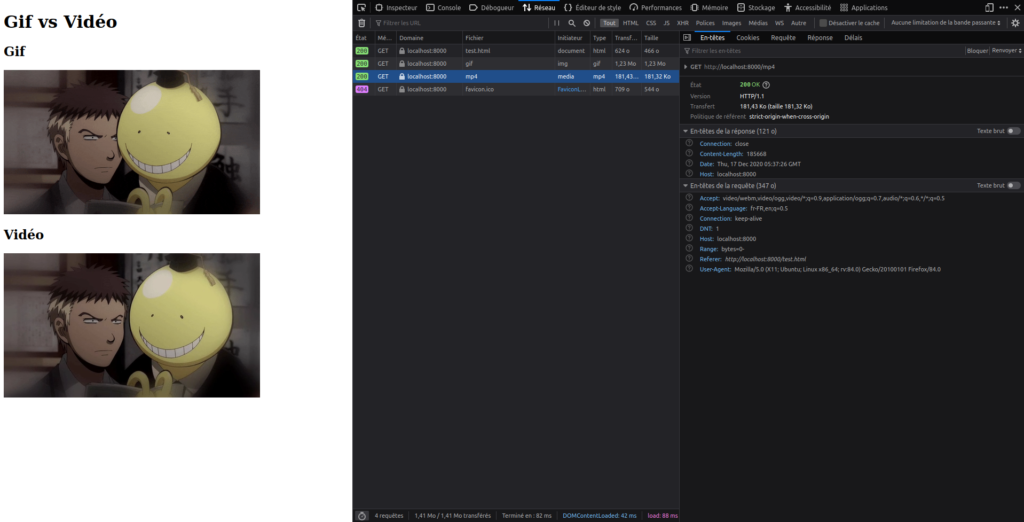
Voici un exemple avec un simple gif pris (presque) au hasard sur Giphy.
https://giphy.com/gifs/funimation-assassination-classroom-koro-sensei-kI98S4jRaHUQw

Le code est… Simple !
<h1>Gif vs Vidéo</h1>
<h2>Gif</h2>
<img src="./gif" alt="" />
<h2>Vidéo</h2>
<video autoplay loop muted playsinline>
<source src="./mp4" type="video/mp4">
</video>Avec un simple curl, on voit également de suite la différence.
# Taille réelle du GIF
$ curl -so /tmp/gif https://media.giphy.com/media/kI98S4jRaHUQw/giphy.gif && du -h /tmp/gif
1,3M /tmp/gif
# Taille réelle de la vidéo
$ curl -so /tmp/mp4 https://media.giphy.com/media/kI98S4jRaHUQw/giphy.mp4 && du -h /tmp/mp4
184K /tmp/mp4Aucun doute ici, la vidéo est bien plus légère que le GIF.
👉 Si tu devais changer les gifs de ton site pour des vidéos, pense à lazyloader les vidéos comme je l’ai fait sur cet article.
Attention, le tag <video> n’est pas toujours pris en compte par les scripts de lazyloading.
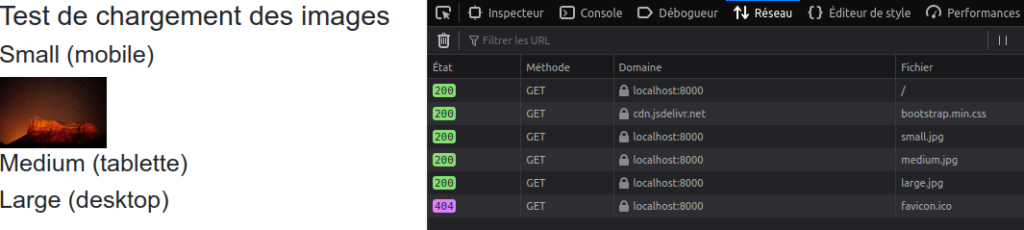
display: none; télécharge tout de même tes imagesPar défaut, les navigateurs chargent l’ensemble des images qu’ils trouvent sur une page.
Voici un exemple avec la très jolie photo de Darryl Brian sur Unsplash.

On note que l’ensemble des images est chargé !
<h1>Test de chargement des images</h1>
<h2>Small (mobile)</h2>
<img src="./small.jpg" alt="Petite image" class="d-md-none w-25" />
<h2>Medium (tablette)</h2>
<img src="./medium.jpg" alt="Image moyenne" class="d-none d-md-block d-lg-none w-25" />
<h2>Large (desktop)</h2>
<img src="./large.jpg" alt="Grande image" class="d-none d-lg-block w-25" />✅ La solution ? Utiliser srcset.
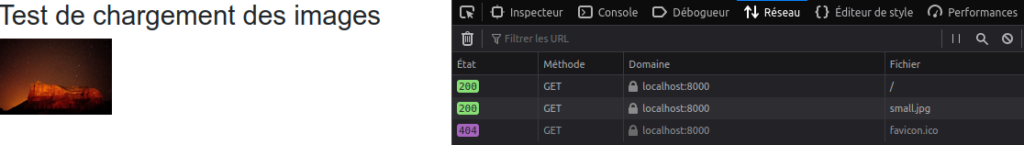
Comme d’habitude avant d’implémenter un nouveau truc, pense à regarder si les navigateurs ciblés sont compatibles : https://caniuse.com/srcset.

On ne charge désormais que l’image qui nous intéresse.
<img
srcset="small.jpg 768w, medium.jpg 992w, large.jpg 1200w"
sizes="(max-width: 768px) 768px,
(max-width: 992px) 992px,
1200px"
src="./large.jpg"
alt="Darryl Brian sur Unsplash"
class="w-25"
/>✅ Note également que l’élément picture est encore plus facile à utiliser (pour le même résultat).
Niveau éco-conception web, le mieux, c’est de ne pas en utiliser.
Surtout en FullHD, c’est ce qui consommera le plus de data.
Maintenant on n’a pas toujours le choix, alors voici quelques bonnes pratiques.
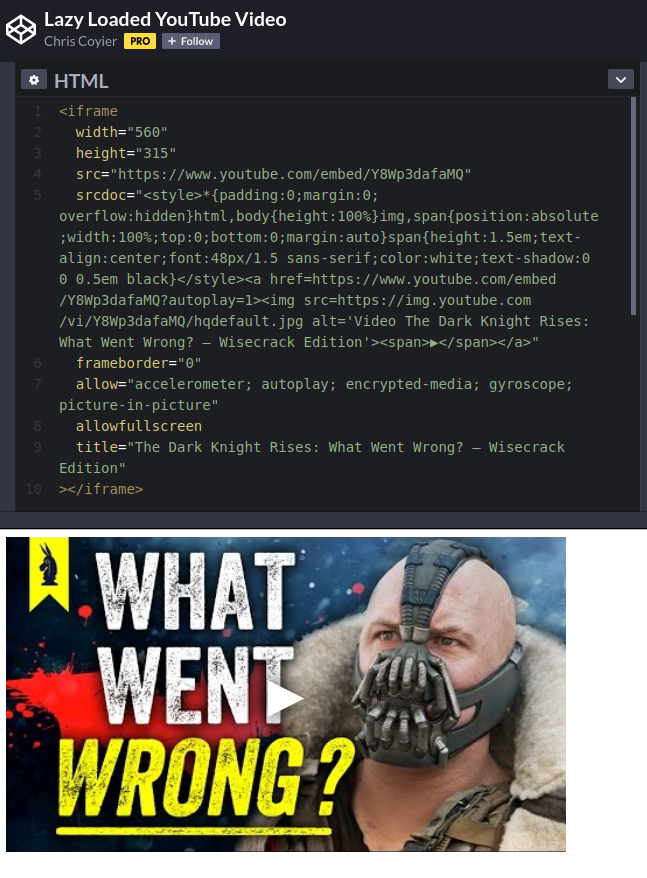
Utilise également une preview Youtube sous forme d'image plutôt qu'une iframe qui va aller charger de la donnée en plus.
Coup de bol, c’est supporté par quasi-tous les navigateurs avec srcdoc.

Supprimer le support d’IE pour gagner en vitesse de développement et en performance ?
D’un point de vue consommation énergétique, ça se tient :
Tout ceci a un coût non négligeable en termes de code.
La compatibilité à IE coûte plus cher…
Les adaptations sont nombreuses, le code devient moins agréable, les régressions récurrentes, les développeurs moins heureux.

La question à se poser…
Dans le cadre d’une refonte, c’est plutôt facile.

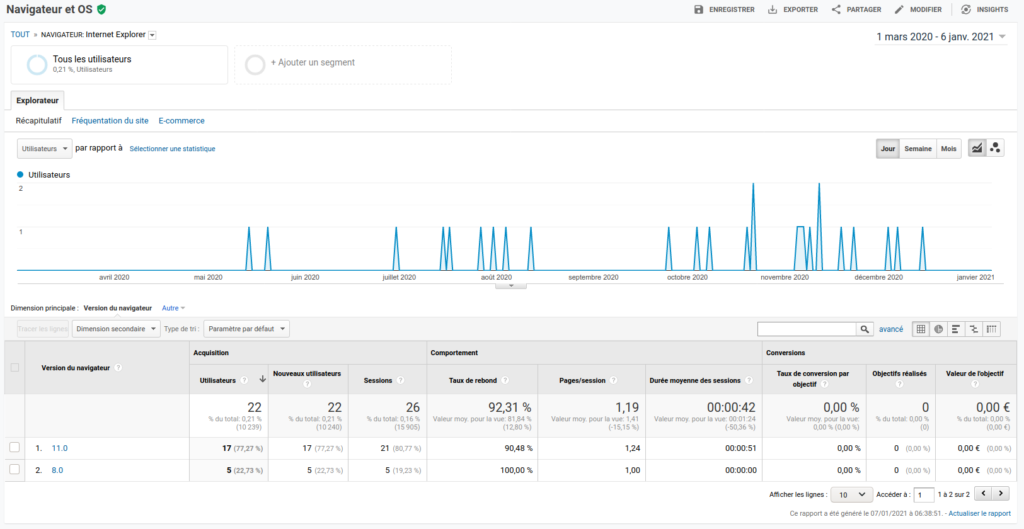
22 visites sur 1 an pour ce site.
Sachant que celui-ci est surtout axé pour les développeurs, aucun intérêt pour moi de le rendre compatible IE.
Pour être franc, je n’ai même pas testé.
Au revoir IE, bonjour éco-conception web.
À toi de te poser la question.
À ton client de trancher.
On parle beaucoup moins de code serveur que de code client quand on parle d’éco-conception web.
De fait, les impacts sont plus compliqués à mesurer.
Avant de rentrer dans les détails :
Générer ses pages statiquement permet de ne plus dépendre d’un langage côté serveur pour afficher un site.
Toutes les pages sont générées au build de l’application, on ne dépend QUE du serveur web.
En fait toutes les pages sont générées en HTML, la structure HTML matche la structure de tes URLs.

Pas de PHP, de JVM, de Python à installer sur le serveur…
La JAMStack, c'est le fait de s'appuyer sur JavaScript pour interagir avec l'utilisateur (commentaires sur un blog, recherche...).
Là où cette partie aurait pu être déléguée au backend, c’est le frontend qui s’en charge.
Du coup on ne perd rien en fonctionnalité, car c’est désormais JavaScript qui s’en charge.
Pourtant, on bénéficie des performances incroyables que la génération statique nous donne.
Qui dit moins de charge serveur, dit également site internet éco-responsable.
Si tu souhaites en savoir plus, Quentin a fait article super cool dessus.
Si tu as choisi de construire ton nouveau site avec un générateur de site statique, bravo !
Ce sont des technos vraiment agréables à utiliser.
Niveau écologie backend, pas certain qu’on puisse faire beaucoup mieux.
Avant de commencer, veille à ce que le SSG réponde à tous tes besoins fonctionnels.
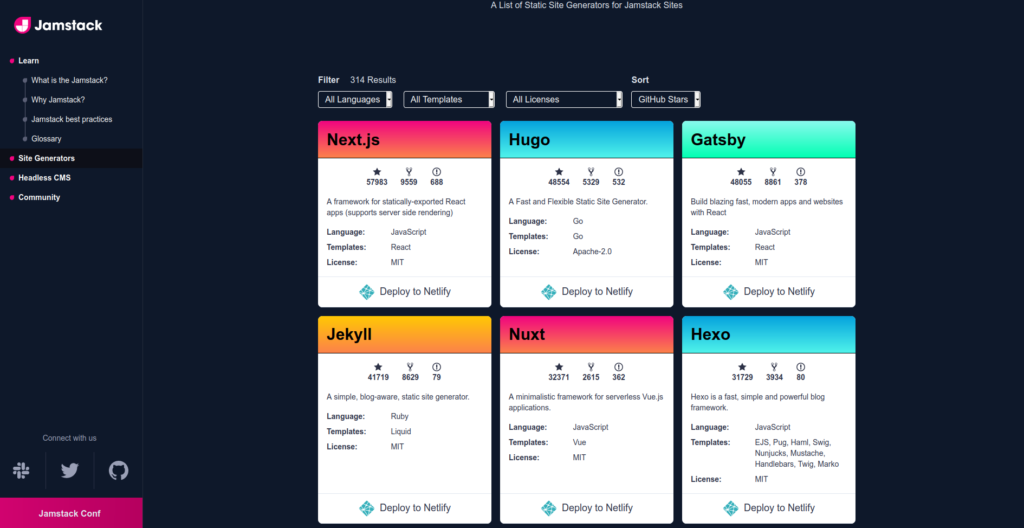
Voici d’ailleurs une liste des meilleurs outils pour créer son site statique.

La plupart sont faits en JavaScript, personnellement j’ai eu une très bonne expérience avec Hugo pour un site vitrine + blog.
L’avantage d’Hugo, c’est qu’il n’embarque pas de framework JS.
Niveau éco-conception web, c’est encore un plus.
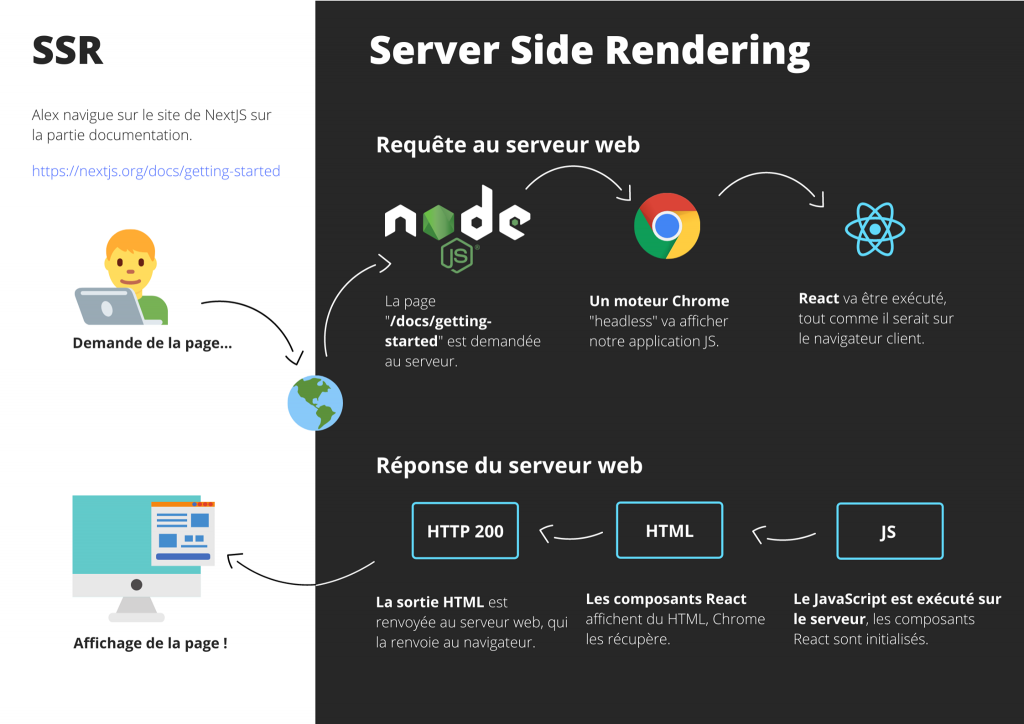
Avec une popularité en constante évolution, le SSR est de plus en plus utilisé.
On s’en sert notamment lorsque l’on écrit des sites internet avec des technologies JavaScript comme React ou Vue…
Le but est ici, c'est de renvoyer au client le HTML du site, et non le JavaScript.
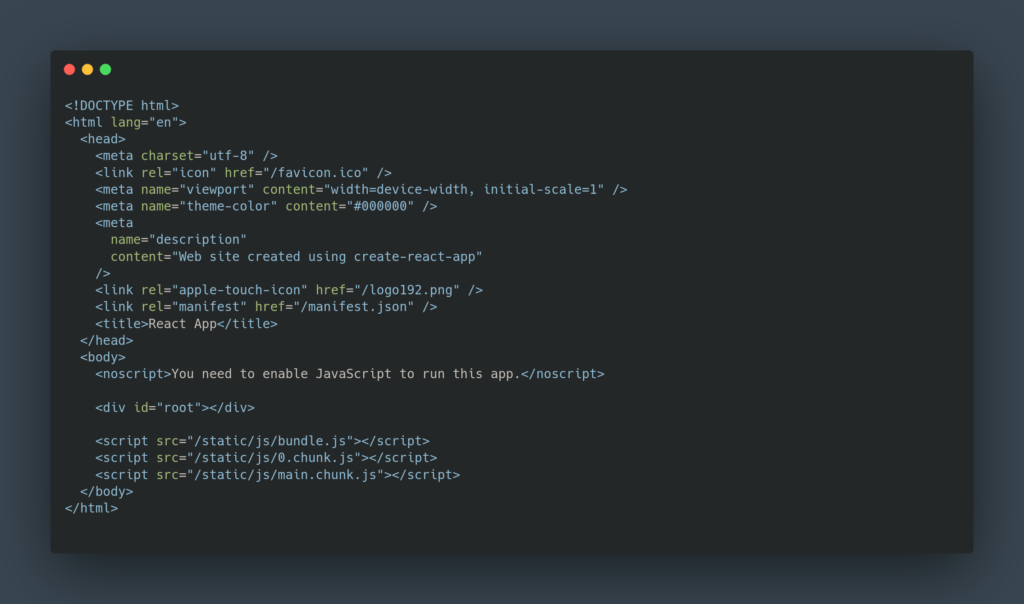
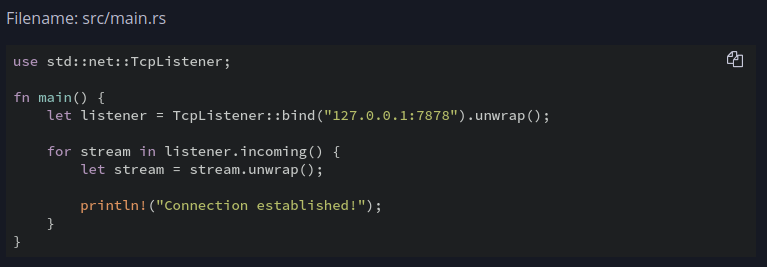
Par exemple, voici le code HTML renvoyé par une application React toute simple :

Le problème ?
C’est le SEO… Et plus globalement le temps de chargement initial que va provoquer ce code.
Une SPA ou une application JS en général a toujours un temps initial de chargement plus long (pour charger le JS).
La solution ?
Avoir un outil côté serveur, qui va exécuter la page et ne renvoyer que le HTML.

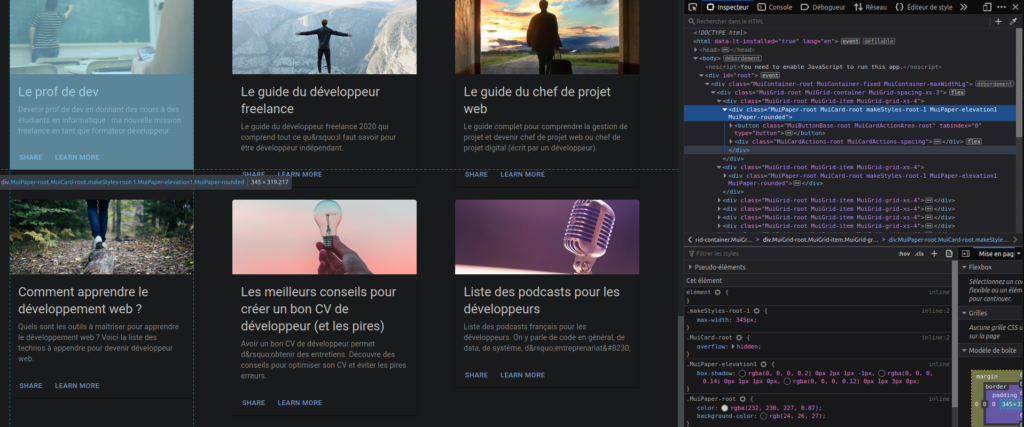
Voici le code HTML interprété par le navigateur, c’est la même application que la capture au-dessus.
C’est tout l’intérêt du SSR, on renvoie au client la sortie HTML de notre application JavaScript.
C’est plus rapide, et Google a de quoi digérer le contenu SEO.
Quand on y pense, il y a une couche de plus dans notre application.
La génération du HTML ne se fait plus côté client, mais côté serveur.

Le serveur absorbe donc une partie du travail du navigateur.
Très compliqué à mesurer comme impact…
D’autant que cela différera beaucoup d’un langage à un autre.
Cela pourrait driver notre choix en matière d’éco-conception web.
Dans tous les cas, plus c’est haut niveau, plus ça consomme.
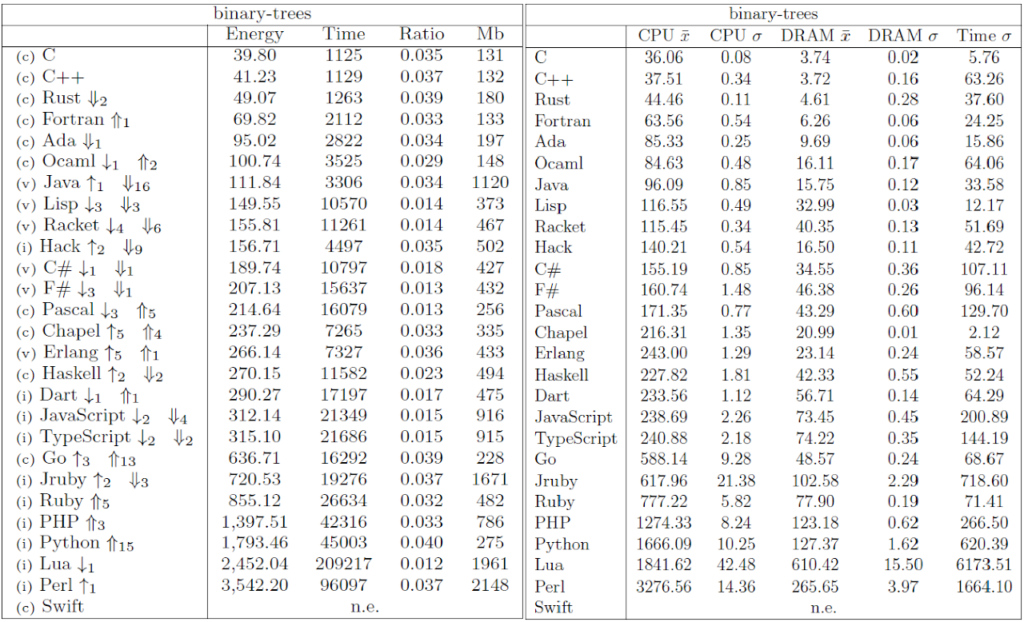
Une étude a été faite en 2017, et de ce que j’ai vu il y a eu une mise à jour en 2020.
Cette image, tu as déjà dû voir une paire de fois.

Le résultat de l’étude date d’octobre 2017 (à en lire le papier des résultats).
Je n’ai trouvé aucune autre étude ou benchmark lié à l’écologie.
De cette étude, outre C / C++ que l’on retrouve souvent en tête : Rust sort favori et je ne suis pas trop étonné.
Pour découvrir un peu Rust.

✅ Si je devais construire une appli hyper performance, je partirai plus là-dessus que sur du C.
Niveau rapidité de développement, je n’en ai entendu que du bien.
Attention concernant le web, Rust n’est pas super adapté pour le moment, tu perdrais plus de temps que tu en gagnerais.
Si tu cherches à en savoir un peu plus que la consommation des langages, David Rousset m’a partagé cet article.
C# VS Python : Est-ce que le langage utilisé affecte l’empreinte carbone.
Le choix du langage est vraiment le dernier point à regarder en termes de leviers après la conception fonctionnelle, technique, l’hébergement…
Thomas Lemaire,
Ce qui est sous-entendu, c’est qu’il vaut mieux choisir avant tout le langage que tu maîtrises et qui se rapproche le plus de tes besoins.
Par définition, le framework est une couche au-dessus que l’on utilise comme un squelette.
Dès le départ, on part donc avec beaucoup plus de codes, et des performances diminuées.
Mais est-ce un lourd tribut lorsque l’on voit les avantages ?
Ce prix de la performance, je le paye volontiers.
Dans certains cas, utiliser une lib ou un framework te fera même gagner en performance (un article qui en parle avec React).
✅ Plus que le framework, je pense qu’il est surtout important de respecter au mieux les bonnes pratiques dans son langage et de son framework.

Tout en restant à jour dans ses dépendances.
Désormais on le sait, les e-mails sont obligatoires.
Avec les réseaux on aurait pu croire s’en débarrasser, mais il n’en est rien.
Sans parler de code, les mails représentent une source de pollution numérique conséquente.

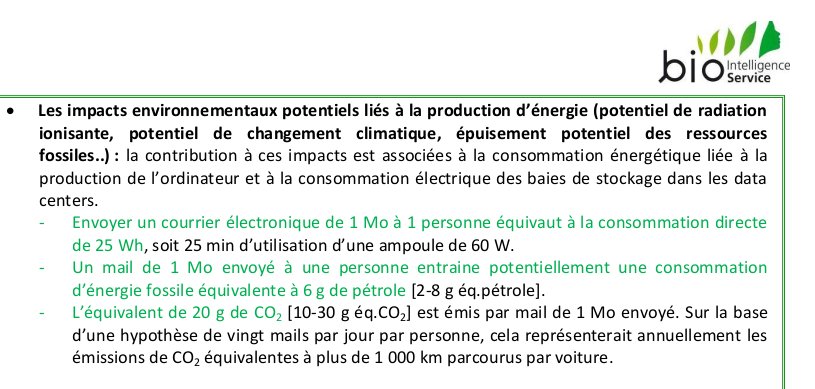
Selon cette étude de l’ADEME, l’impact d’un envoi d’un e-mail de 1 Mo est considérable.
Heureusement, la plupart des e-mails que j’envoie ne font pas 1 Mo.
Mais multiplier par :
Cela devient vite conséquent !
Moralité ?
✅ Cher ami développeur, arrête d’envoyer des mails quand ça peut être évité.
Surtout quand c’est pour envoyer des logs 😉
Là c’est le moment où je prépare le combat à venir en commentaire…
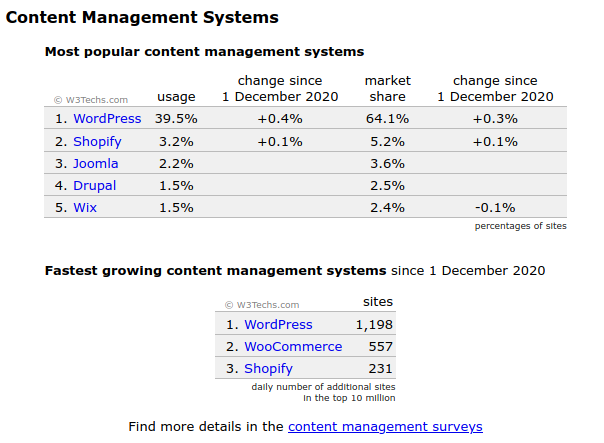
Dans un article précédent, j’avais répondu à la question : pourquoi les développeurs détestent-ils WordPress ?
Avant de commencer, notons que WordPress est le CMS le plus populaire au monde.

Je dis cela pour la simple et bonne raison que tout changement apporté, même mineur, aura des conséquences énormes.
(En bien ou en mal d’ailleurs)

Un site internet WordPress bien fait, ça ne consomme pas grand-chose…

Car oui, je n’ai pas installé 30 plugins qui eux-mêmes chargent des feuilles CSS et JS dans tous les sens.
Quand tu donnes des outils "no-code" à des gens qui ne sont pas développeurs, le résultat est douteux, WP ou pas.
C’est normal, et ça ne viendrait à l’idée de personne de faire réparer sa voiture par un non-initié.
Pourtant en informatique, on a l’impression que tout le monde est capable de tout faire…
Le problème de WordPress est son plus gros avantage :
Sa communauté.
Le PHP est facile à appréhender, WordPress est facile à appréhender, alors beaucoup de gens « codent » avec.
Ne me fais pas dire ce que je n’ai pas dit !
Non, le store WordPress n'est pas rempli de thème et de plugin moisis.
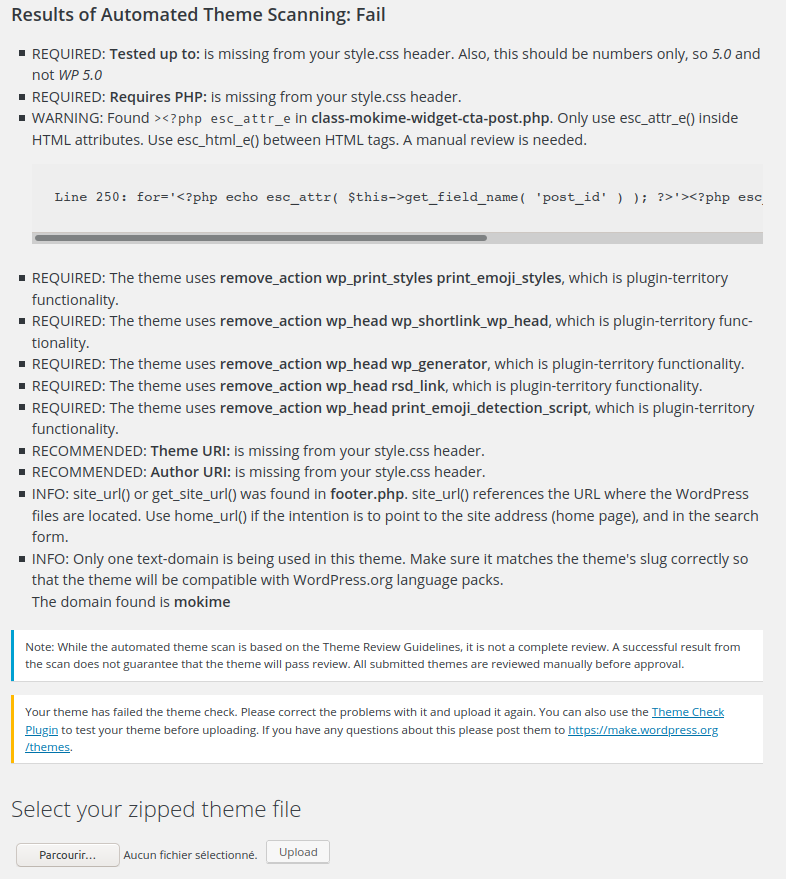
J’en ai fait l’expérience moi-même en créant un thème WordPress.
Ils sont super rigoureux sur l’approbation de nouveaux éléments.

Mais alors, où est le problème ?
Les développeurs de plugins / thèmes ne savent pas où seront placés les éléments.
L’éco-conception est d’ores et déjà compromise.
Tu ne peux pas charger le strict minimum sur une page, quand tu ne sais pas où sera cette page.

Ce n’est pas moi qui le dis, mais l’auteur du formulaire de contact le plus populaire de WordPress (5+ millions de téléchargements).
La réponse est super simple…
Se faire aider par un développeur.
WordPress permet de se créer un site internet green à moindre coût !
✅ En seulement 4 plugins WordPress tu peux optimiser l’éco-conception d’un site internet.
C’est pas génial ça ?
Oui, ça a ses limites, mais pour le grand public, c’est déjà énorme.
WordPress n’est pas obligé d’être nul écologiquement parlant.
Il suffit de savoir l’utiliser, et c’est un outil redoutable.
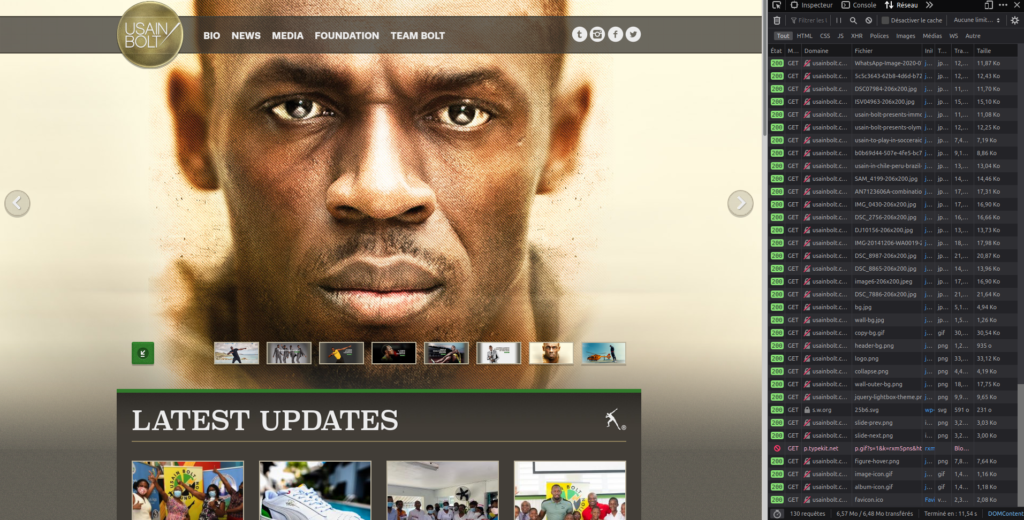
Quand on parle d’éco-conception web, on a souvent affaire à des sites « moches ».
Désolé du terme utilisé, mais d’un autre côté…
On ne peut pas dire que ce site soit joli.

Mais on s’en fiche, car c’est pas ce qu’on lui demande !
Un site web écologique c’est avant tout un site internet qui diminue les ressources utilisées.
Ce site, il va droit au but, il est clair et efficace.


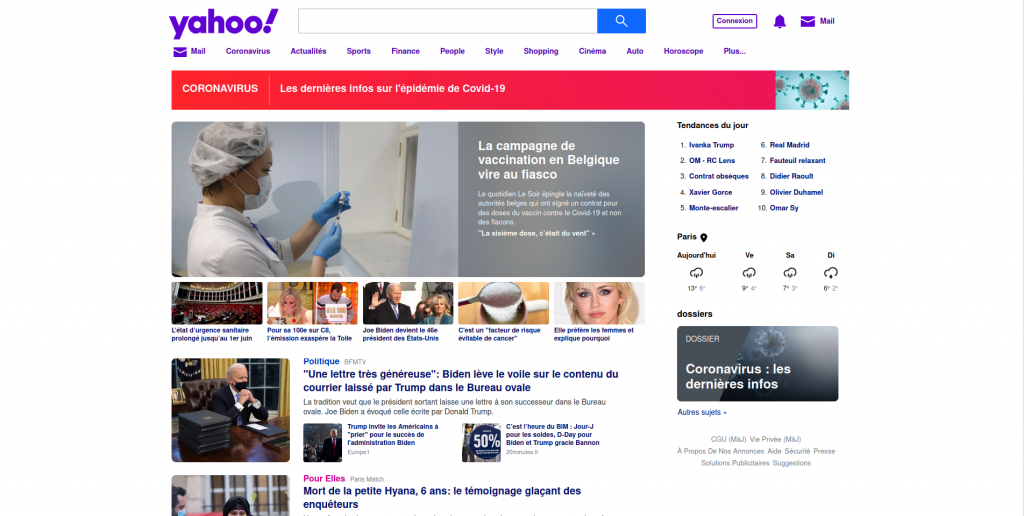
Un autre exemple assez frappant : semble Google semble avoir gagné la bataille face à Yahoo! grâce à la simplicité de son UX…
On rappelle les bonnes pratiques dont on parlait au-dessus.
Même s’il faut privilégier la sobriété, on a tout à fait le droit d’utiliser du CSS…

L’idée me séduit beaucoup ! Même s’il y a des mauvais côtés…
J’aime l’idée de ne pas avoir à faire une feuille CSS par page, ce qui en tant que développeur m’embête pas mal.
Mais est-ce idéal pour de gros sites ?
👉 L’objectif est donné : Un joli site avec un minimum d’impact environnemental.
Voici quelques ressources pour t’aider à faire ton choix.
L’idée de l’éco-conception en général, ce n’est pas de bannir mais de réduire.
Tu as absolument besoin d’une image haute définition en page d’accueil pour la qualité de ton image ?
Met-la !
Pense juste à la…
Le webdesign peut être écologique.
Le design est super important, mais l’expérience utilisateur l’est davantage.
Se concentrer sur le besoin, sur le MVP, ça bénéficie à tout le monde.


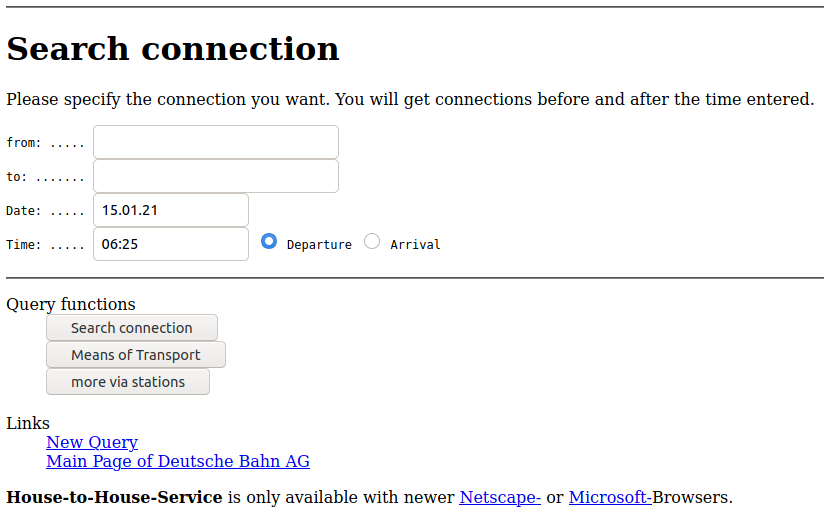
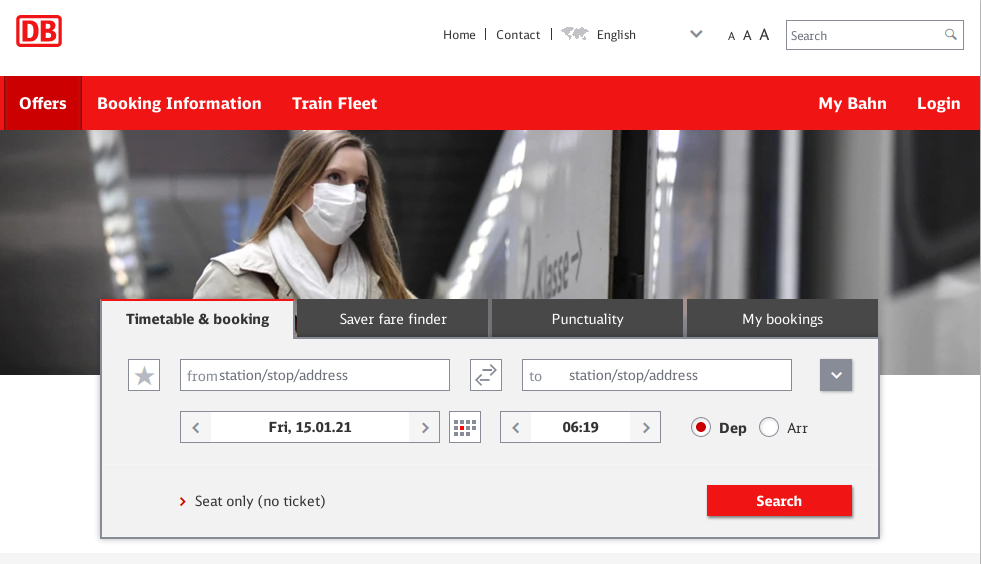
Voici deux sites web de la même entreprise, qui font la même chose.
Leur différence ?
Ils ont 20 ans d’écart.
La simplicité de l'écran de gauche saute aux yeux, il remplit parfaitement son rôle en plus d'être accessible depuis n'importe quel terminal mobile.
Sans retourner en 1998, il but est surtout de servir l’utilisateur avec le meilleur service possible.
N’y a-t-il pas un entre-deux qui satisferait tout le monde ?
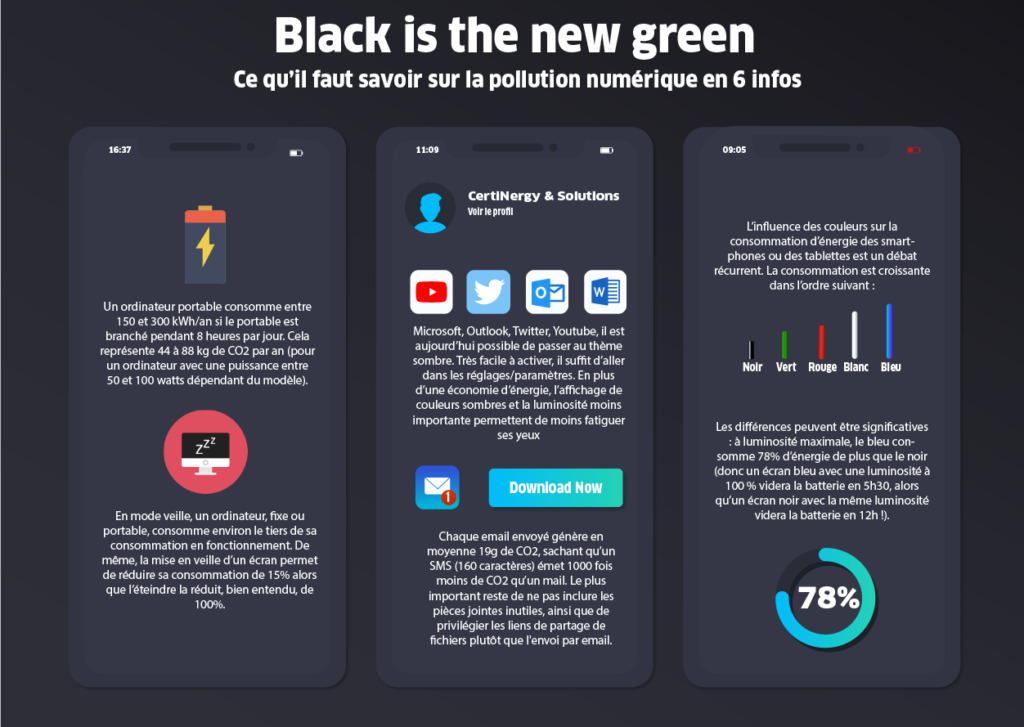
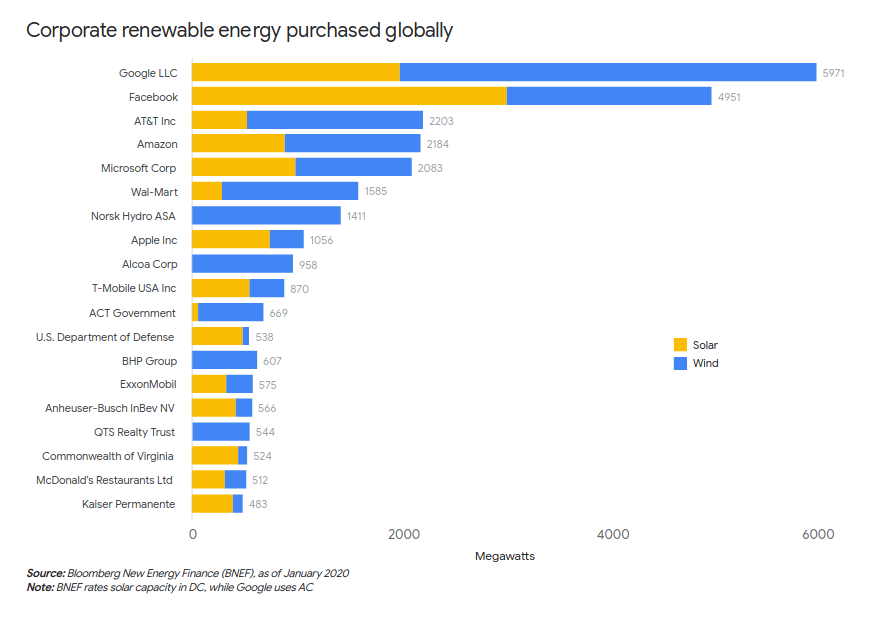
Merci @GreenIt pour la référence.
Je me baladais sur l’internet en recherchant des sources pour écrire cet article.
Lorsque tout à coup, je suis tombé là-dessus.

Pour faire de la communication ou non, on ne peut que saluer les grandes entreprises à sensibiliser les utilisateurs sur leur utilisation d’énergie.
Mais du coup…
J’ai fait quelques recherches pour en avoir le cœur net, j’avais déjà lu ce genre de trucs par le passé.
Google a fait un poste en 2007 pour dire que non.
Certaines sources viennent même dire qu’avec les technologies LCD (peu importe lesquelles), cela consommerait davantage.
Enfin, aujourd’hui avec la technologie OLED, on peut dire que « oui ».
Mais personnellement sur un site internet, je pense que les avantages sont très clairement limités.
Sur ce site, les gens passent en moyenne 2 minutes à lire un article.
Autant dire que ça ne va pas économiser grand-chose 🙂
Le Always On Display lui, peut tirer avantage de l’OLED en n’allumant qu’une mince partie de l’écran.
Sur ton téléphone donc, c’est top.
Dans le cadre d’un site internet, pour avoir un impact considérable, faudrait-il que tout le web soit noir ?
En tout cas si c’est ton souhait, je te conseille l’excellente extension Dark Reader.

Le dark mode c'est cool, mais j'imagine qu'il vaut mieux diminuer les ressources utilisées que tout passer en noir.
Déterminer sa charte graphique en fonction de l’impact environnemental du blanc dans nos écrans ?
Sans moi, personnellement je pense qu’il y a mieux à privilégier en temps 1.
De plus en plus d’hébergeurs « green » font leur apparition, promettant un fonctionnement à l’énergie verte !
Je suis assez sensible à ce genre de truc, ça ne me dérangerait pas de payer 5€ de plus par mois pour la même chose, mais vert.

Ce qu’il faut comprendre, c’est que l’économie d’énergie pour les datacenters est cruciale.
Autrement dit, les fournisseurs n’ont pas attendu les écolos pour diminuer leur coût…
Car c’est dans leur intérêt avant tout.
Le but devrait être d’aller progressivement vers une low-tech numérique pour diminuer les besoins en serveurs.
On peut faire autant voire plus avec moins, tout dépend de nos usages…
Nous l’avons vu tout à l’heure, pour qu’un hébergeur soit « neutre » en carbone, il doit dans l’idée soit.
Pour en savoir plus sur la neutralité carbone, je te conseille cette excellente page sur Wikipédia, super abordable.
Tendre vers une efficience de 100% sur ses serveurs est aussi un bon critère.
Il vaut mieux un serveur utilisé à 100% que 4 utilisés à 25% (et pour cela vive la mutualisation).
Pour revenir à notre question, la réponse est oui, il existe des « hébergeurs verts ».
Si on respecte la définition d’un hébergeur neutre en émission carbone.
Parmi la multitude d’hébergements dit green qui proposent leurs services, voici comment on peut les différencier.
Je pense que ce tableau te permettra de choisir vers quel hébergeur tu souhaites aller.
| Consommation | Est-ce qu’il y a des chiffres publiés ? Quel est le PUE du datacenter ? Les émissions CO2 de l’entreprise sont-elles compensées à + de 100% ? |
| Énergie renouvelable | L’électricité utilisée est-elle renouvelable ? Est-ce que des crédits carbones sont achetés ? |
| Certifications | L’hébergeur a-t-il la certification ISO 50001 – Management de l’énergie ? A-t-il eu des récompenses données par les acteurs du green-it ? |
| Recyclage | D’où viennent les serveurs ? Où vont les serveurs à la fin de leur vie ? |
Pour ma part, je ne peux pas te donner un avis sur quel hébergeur green choisir.
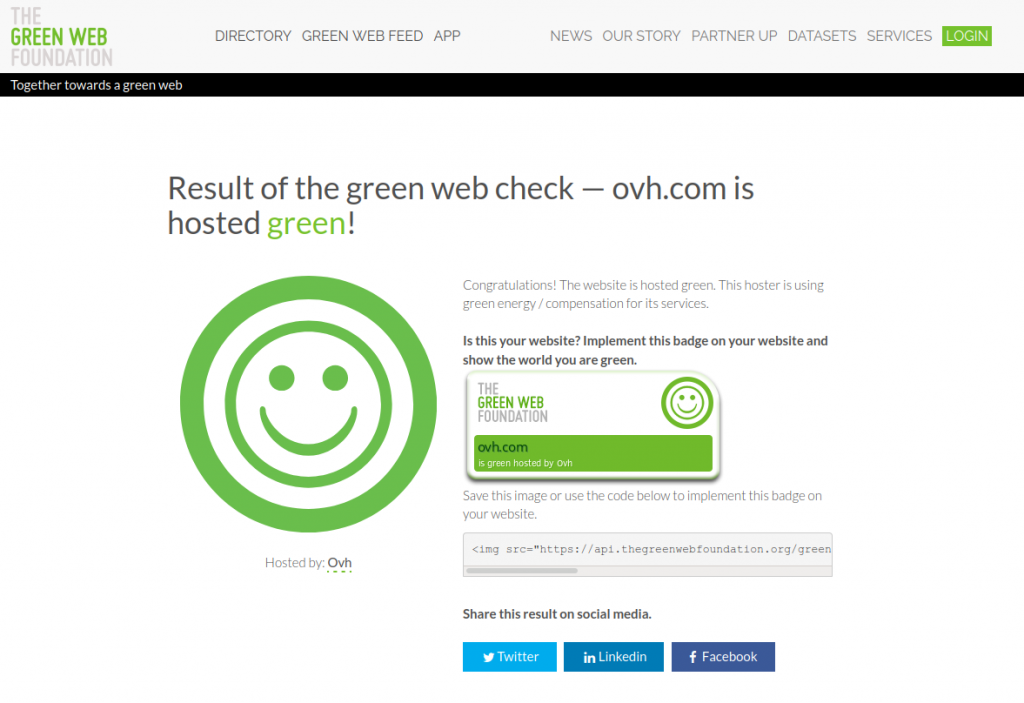
À noter qu’un service existe pour vérifier si l’hébergement d’un site est alimenté par des énergies renouvelables.
Pour être franc je ne sais pas ce que ça vaut, mais sache que ça existe.

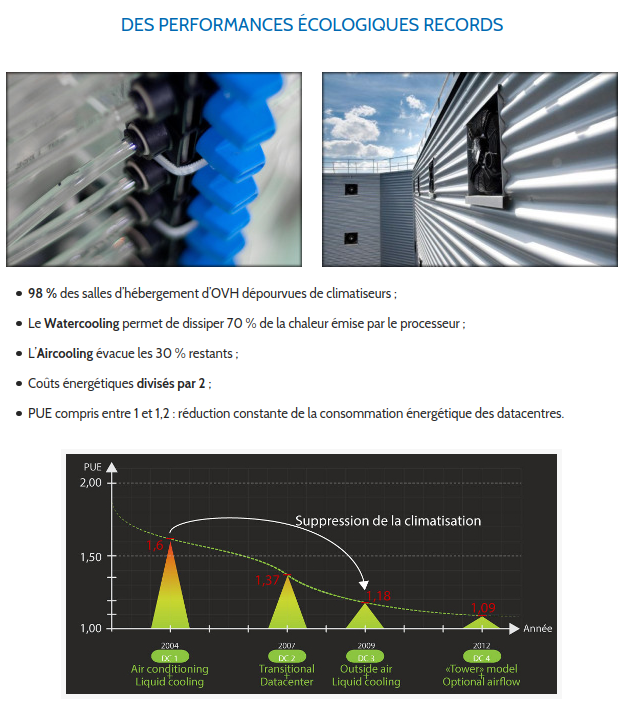
Personnellement pour mon hébergement, je suis chez le français OVH depuis des années.
OVH qui semble se diriger vers l’éco-conception numérique.

La seule chose qui m’embête, c’est qu’ils communiquent très peu dessus…
Tout ce que j’ai pu trouver c’est une étude d’octobre 2009.
Ça n’inspire pas vraiment confiance.
On parle aussi beaucoup d’Infomaniak, mais comme la seule expérience que j’ai eue avec eux n’était pas du tout concluante, je me garderai de donner mon avis.
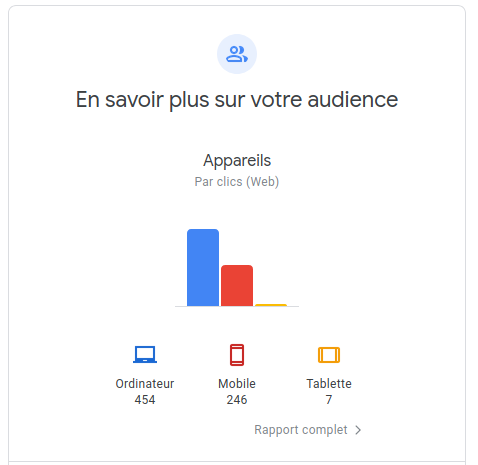
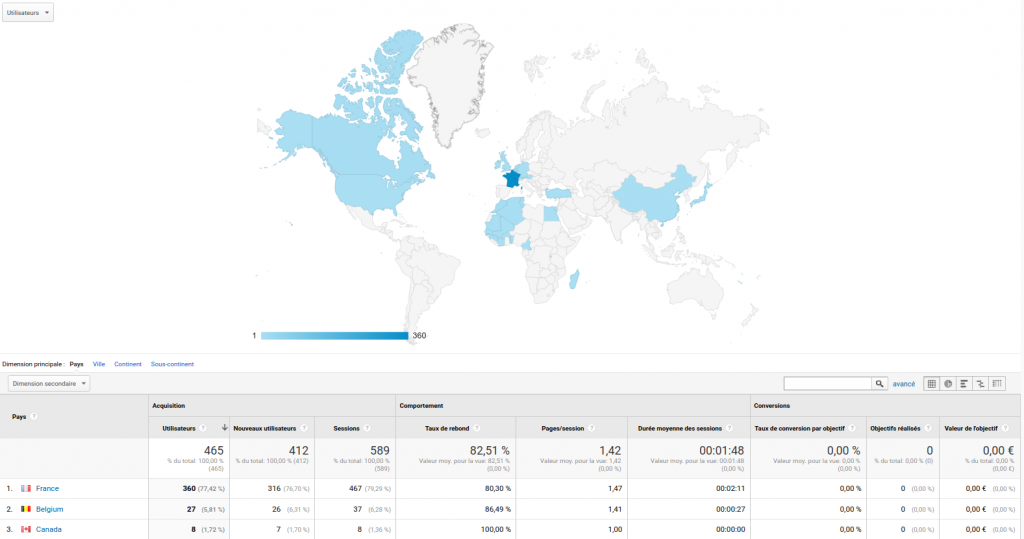
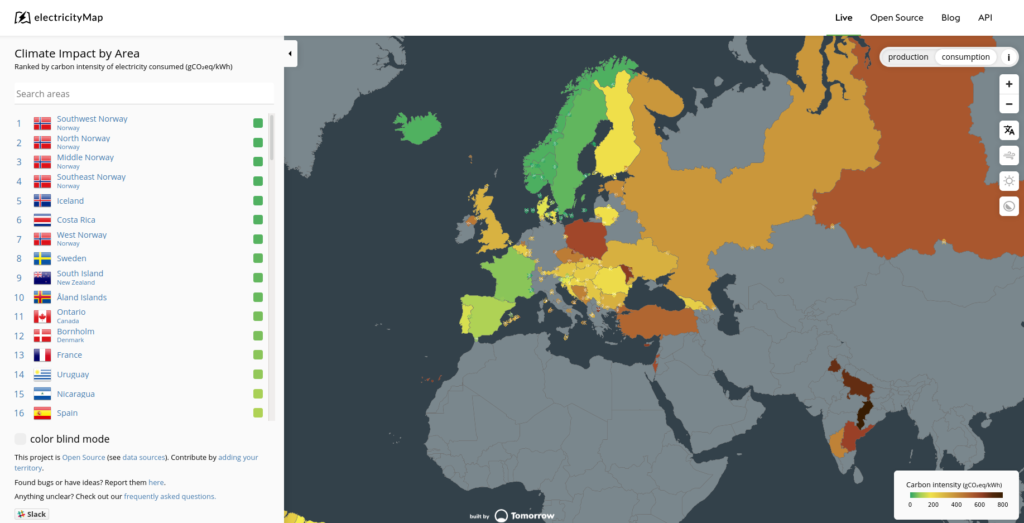
La bonne question à se poser avant tout est : où sont mes utilisateurs ?

Sans surprise le plus gros de mon trafic est français.
Niveau GreenIT, j’ai tout intérêt à héberger mon site au plus proche de mes visiteurs.
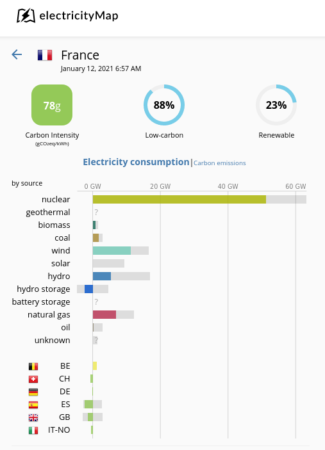
Une autre question intéressante à se poser est « comment mon énergie est-elle produite ».

Dans le cadre d’un hébergement dit « green », ça semble être une bonne idée.

Le nucléaire c’est « pas terrible », mais 23% d’énergie renouvelable c’est quand même pas mal du tout.
Dans tous les cas la production d’électricité est loin d’être écologique…
Alors faisons au mieux.
La virtualisation permet d’économiser de l’énergie, au lieu d’avoir un système d’exploitation par machine, tu peux t’en retrouver avec plusieurs.
Plusieurs sites et plusieurs clients peuvent être hébergés sur un seul et même serveur physique, grâce à la virtualisation.
La virtualisation permet notamment :
✅ Pour le coup il n’y a pas de débat, la virtualisation est meilleure pour l’environnement que le serveur dédié.
De manière générale la mutualisation permet d’utiliser moins de serveurs ; ce qui j’espère diminue leur construction…
Voici ce qu’annonçait VMWare en 2008.
Chaque serveur physique virtualisé représente une économie annuelle de 7 000 (kWh), soit 4 tonnes de CO2.
https://www.greenit.fr/2008/06/03/virtualisation-vmware-met-en-avant-les-benefices-ecologiques/
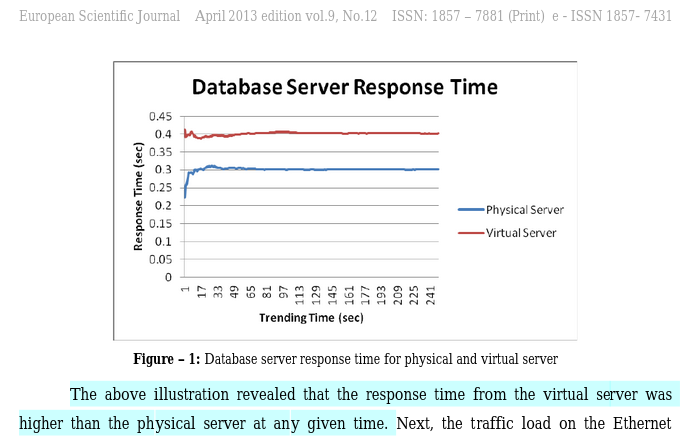
Aujourd’hui les performances des systèmes virtualisés sont très bonnes.

Sur certains benchmarks, elles seraient même meilleures.
Raison de plus pour sauter le pas.
La virtualisation, c’est un peu comme le covoiturage.
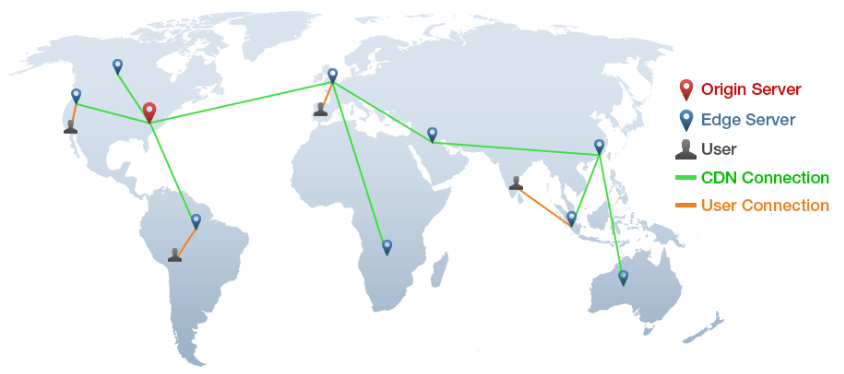
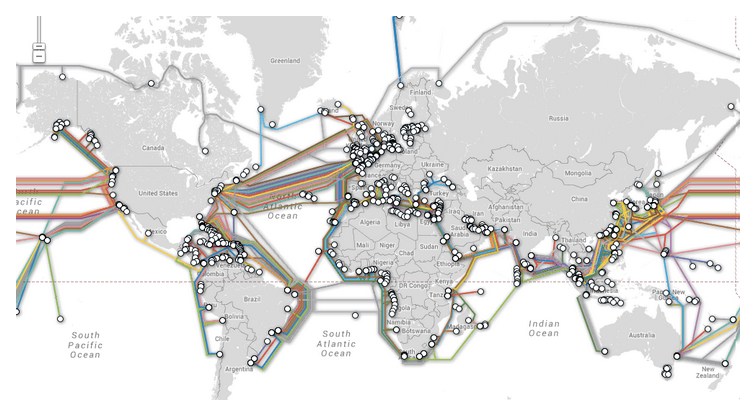
L’un des avantages du CDN, c’est de pouvoir partager l’utilisation d’une ressource entre plusieurs sites.
Un autre avantage est la multiplication du contenu à travers plusieurs localisations, c’est même d’ailleurs l’avantage principal.

Tu peux déjà voir venir le problème…
Créer un site internet écologique, c’est bien.
Déployer ce même site internet dans tous les pays du monde sans en avoir le besoin, c’est moche.
En regardant bien l’écran du dessus, on constate que le site derrière un CDN (ou une ressource) est dupliqué à plein d’endroits.
C’est là l’avantage, et le problème.
À moins d'avoir des utilisateurs aux quatre coins du monde ou beaucoup de requêtes en simultanées, utiliser un CDN n'est pas nécessaire.
Si tu n’en ressens pas le besoin de ce côté-ci, oublie le CDN.
Demande-toi simplement si tu as beaucoup d’utilisateurs dans plusieurs pays ?

Si tu déploies ton site avec un CDN chez OVH, il sera accessible en Europe via ces différentes localisations.
Pas mal du tout si ton site ne cible que ce continent.
Jusqu’ici, tu n’as pas besoin que ton site soit accessible au Japon…
Et ça tombe bien car en théorie, il ne devrait pas l’être.
Les CDNs sont intelligents, le contenu est répliqué en fonction des requêtes géographiques.

👉 La consommation énergétique décroît donc à l’utilisation d’un CDN, encore une fois car l’utilisateur attend moins la réponse du serveur.
Qui plus est le contenu est disponible au plus proche de l’utilisateur, le parcours réseau est donc diminué.
Personnellement je ne suis pas sûr qu’utiliser un CDN sans avoir des milliers d’utilisateurs ait du sens.
Voici un très bon article sur l’utilisation des CDNs pour les outils externes.
Sans parler d’éco-conception web, je n’utilise jamais de CDN pour les libs externes (comme Bootstrap, jQuery, Vue, React…) et en voici les raisons.
http2 les assets externes ;Personnellement je n’utilise même pas de CDN pour les fonts (comme les fonts Google).
Après plusieurs tests j’ai toujours trouvé le hosting local des fonts plus rapide ; et je ne suis pas le seul.

👉 Je comprends à 100 % que l’utilisation d’une ressource partagée via un CDN soit top pour l’éco-conception web.
Mais personnellement, elle m’a toujours desservie, pour les raisons citées plus haut.
Les serveurs ont eux aussi leur rôle à jouer dans l’éco-conception web.
Il existe plusieurs mécanismes qui permettent de réduire l’impact environnemental du web en général.
Désormais tout le monde l’utilise, en tout cas je l’espère.
Voici les avantages d’http2 aka h2 qui nous intéressent :
http 1.1 c’était du texte)http2 est donc bien plus rapide que son prédécesseur http 1.1.
Mais ce protocole http est aussi plus écologique.
Son système de compression lui permet de prendre moins de bande passante.
Il faut savoir qu’http1.1 date de 1997, date où la RFC 2068 est sortie.
Il faut dire aussi que je n’ai jamais eu de problème avec l’implémentation d’http2 sur mes projets.
La transition est simple.
Aujourd’hui, tous les hébergeurs français doivent le proposer par défaut.
👉 Sa simple utilisation te fera gagner en rapidité et en performance.
Aucune raison de s’en passer, d’autant que la transition de la version 1.1 à la version 2 se fait plutôt aisément.
Http propose de précharger des ressources de deux manières.
<Link />http2)Le préchargement comme son nom l’indique, permet de précharger une ressource.
On attend pas que le navigateur parcourt le HTML pour envoyer les ressources au navigateur.

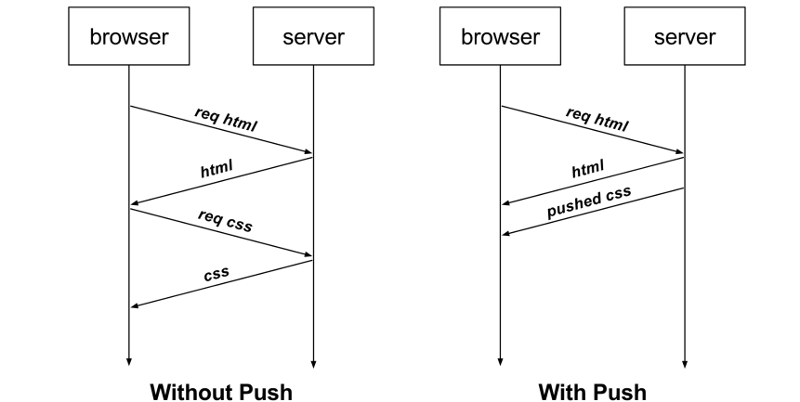
On comprend de suite de quoi il s’agit.
Le push serveur renvoie plusieurs fichiers en même temps.
Par défaut avec Apache HTTP 2.4.18, le push est activé via la directive H2Push on.
« Tout ce que tu as à faire », c’est de spécifier dans les headers de ta réponse HTML les éléments que tu veux pousser en simultané.
Tu peux le faire simplement via ton .htaccess avec :
Header add Link "/assets/css/style.css;rel=preload"Facile non ?
👉 L’idée ici c’est d’envoyer en amont les ressources essentielles.
Ce sont les ressources dont le navigateur aura obligatoirement besoin (comme le style global, le logo…).
Malheureusement pas.
Comme l’initiative vient du serveur et non du navigateur.
Le fichier pushé sera renvoyé, même si le navigateur détient le fichier dans son cache.
Ce qui n’est pas du tout écologique… la bande passante est gâchée.

Ce draft de correction n’a jamais été implémenté par les navigateurs et ne le sera probablement jamais…
👉 À ce titre en termes d’éco-conception web, il vaut mieux passer par les balises HTML.
Le server push seul n’est même pas toujours efficace en termes de performance pure.
L’utilisation du server push est assez puissante, mais malheureusement pas très éco-friendly.
Il faudra que ton hébergeur ait activé cette fonctionnalité.
De la même manière que l’on utilise le préchargement via les headers.
On peut tout à fait l’utiliser via son code HTML.
<link rel="prefetch" href="https://www.google-analytics.com/analytics.js" as="script" crossorigin>Voici les directives disponibles :

Préétablis la connexion au domaine.

Pré-connexion au domaine cible, inclût dns-prefetch.

Priorité faible, le navigateur peut précharger la ressource lorsqu’il le souhaite (inclût preconnect).

Prioritée haute, le navigateur reçoit l’ordre de télécharger cette ressource (inclût preconnect).
Voici ce que ça donne en globalité.

Pour aller plus loin, je t’incite à regarder cet excellent article qui explique pourquoi il ne faut pas tout précharger.
Le préchargement des ressources est génial pour la performance.
Suivant comment il est utilisé, il peut potentiellement nuire à l’éco-conception.
Le but du cache, c’est de ne pas exécuter une opération coûteuse plusieurs fois de suite.
Niveau performance et écologie, c’est top !
L’éco-conception web tire parti du cache, peu importe lequel.
Mais le cache n’est pas la solution à tous les maux.
L’utilisation du cache ne doit pas compenser le manque de rapidité d’un outil.
Si tu te dis « mon application est lente, mais pas grave, y’a du cache serveur », c’est que quelque chose ne va pas.
Et ce qui ne va pas, c’est ton code.
Le cache applicatif t’aide à garder en mémoire le résultat d’une opération complexe et bien souvent plus longue.
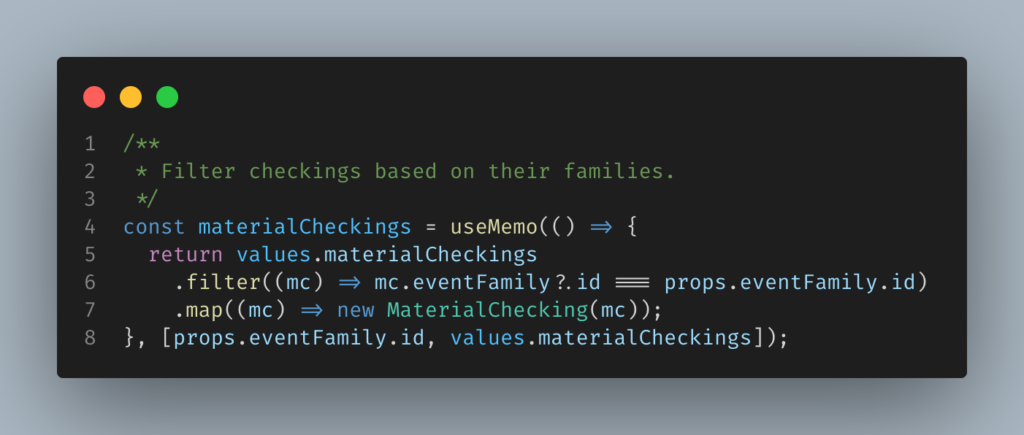
Le but de la mémoïsation est de mettre en cache le retour d’une fonction si ses attributs en entrées ne changent pas.
Voici un exemple avec React :

Ce type d’optimisation est très intéressant.
👉 J’utilise la mémoïsation lorsqu’une fonction est appelée plusieurs fois et que ses paramètres ne changent pas ou peu.
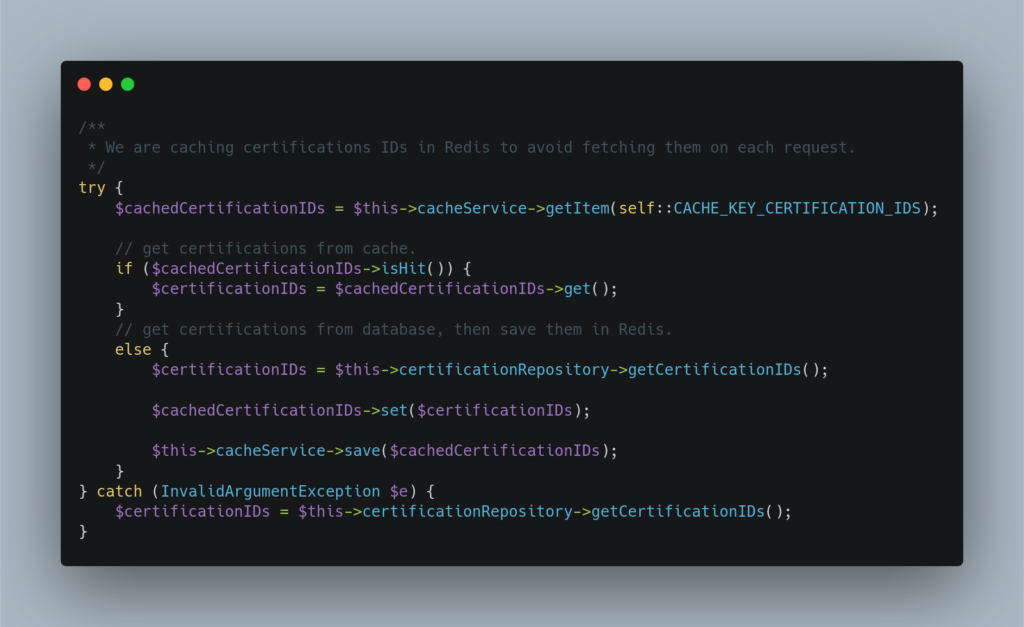
Redis est une base de données sans persistance qui a la particularité d’être super rapide.
Dans l’idée, elle garde en mémoire le contenu d’une variable.

👉 Je l’utilise par exemple lorsque :
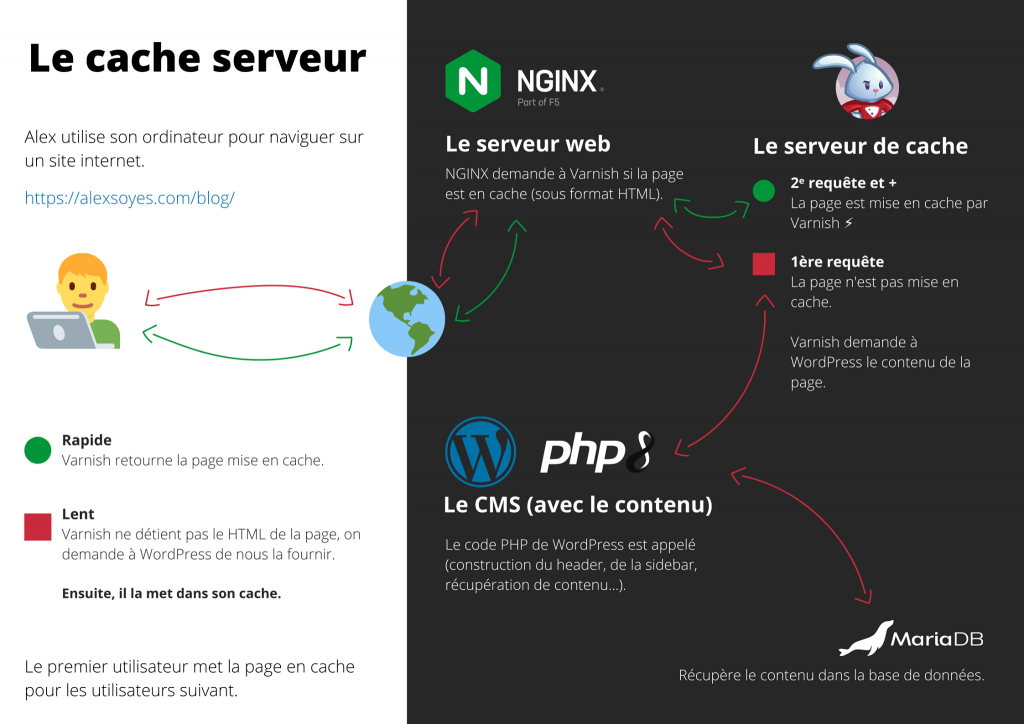
Tous les 4 désignent une seule est même chose.
Stocker le contenu d’une réponse HTTP (comme un GET sur une page https://alexsoyes.com) pour le servir à plusieurs utilisateurs.
Les outils comme Varnish sont un must-have en termes de performance et d’environnement.

Comme pour le cache navigateur, le reverse proxy a besoin de savoir si la page doit être mise en cache ou non.
On utilise pour cela des entêtes HTTP spécifiques.
C’est un argument, mais à chaque appel HTTP, ton serveur web ira lire des fichiers .html directement sur le serveur.
Tu utilises donc de l’I/O pour ouvrir des fichiers, physiquement sur le disque.
👉 L’avantage des services comme Varnish est qu’il stocke les informations dans la mémoire.
C’est donc beaucoup plus rapide.
Symfony par exemple permet de mettre en cache les réponses HTTP via son composant HTTP Kernel.
Le but ici, c’est de mettre en cache le résultat de la requête HTTP directement sur le disque (comme un SSG en fait).
C’est aussi ce que fait l’excellent plugin WP Super Cache.
Ça reviendrait « presque » à générer statiquement son site…
👉 C’est une bonne solution si l’architecture ne dispose pas de reverse proxy dédié.
Même si ton site est dynamique et qu’il dispose de zone de connexion pour les utilisateurs, tu peux mettre des données en cache serveur.
Comment ?
👉 Avec les Edge Side Includes (ESI).
L’idée est de mettre en cache une partie de ton document.
Si tu as une zone « Bonjour Alex, » sur ton site et que tu veux mettre en cache tous les autres éléments de la page, cela répond à ton besoin.
De même si tu fais un site e-commerce et que ton utilisateur a son panier dans le header, tu peux tout mettre en cache, sauf le panier : grâce aux ESIs.
Le cache sert en totalité l’éco-conception web et ses applications sont nombreuses, fais-en bon usage autant que possible.
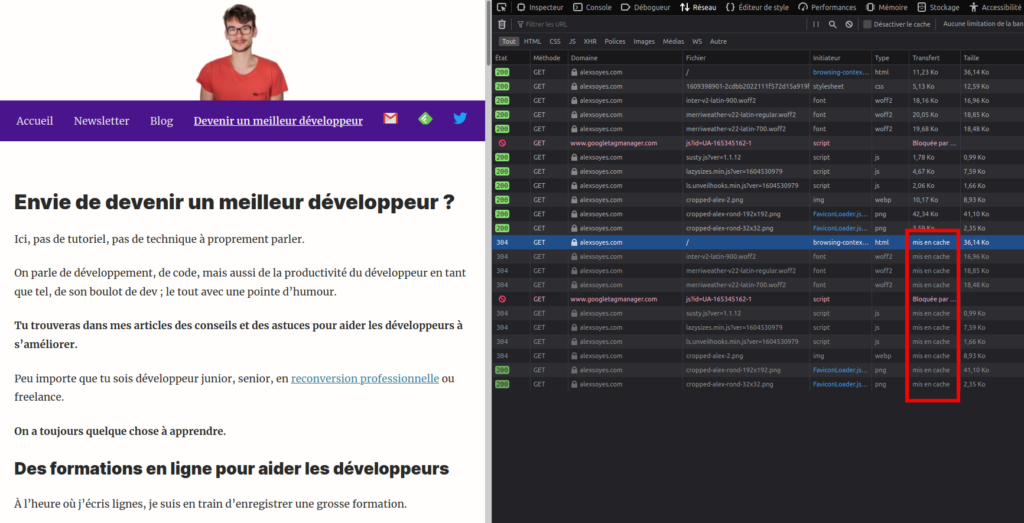
C’est ton navigateur qui garde en cache pour toi certaines ressources que le serveur lui envoie.
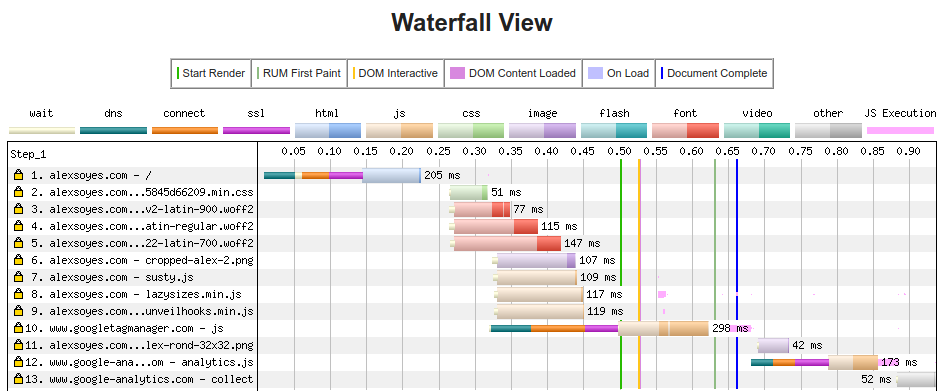
Par exemple si on regarde ce site.

L’éco-conception joue un rôle très important ici.
Le fait de mettre en cache des assets, c'est économiser beaucoup de bande passante, de la charge serveur...
Pour mettre en cache ces ressources, on passe par des entêtes HTTP (comme pour le cache serveur).
Pour illustrer un peu, voici une configuration .htaccess pour Apache HTTPD assez standard.
Ici on fonctionne par extension.
<IfModule mod_headers.c>
<filesMatch ".(ico|jpg|jpeg|png|gif)$">
Header set Cache-Control "max-age=2592000, public"
</filesMatch>
<filesMatch ".(css|js)$">
Header set Cache-Control "max-age=86400, public"
</filesMatch>
</IfModule>filesMatch est la directive « moderne ». Si spécifiée elle prend le pas sur la directive Expires.
Ici on fonctionne par type de fichier.
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
...
</IfModule>Les fichiers CSS & JS seront mis en cache par le navigateur pendant 1 an.
👉 Pour vérifier tes headers, pense à utiliser les outils de performance donnés plus haut.
La compression, c’est super important.
Reprenons le site de tout à l’heure issue du test Vidéos vs GIFs.
# Avec compression, transfert 2.79 ko
$ curl -sI 'https://media.giphy.com/media/kI98S4jRaHUQw/giphy.gif' -H 'Accept: text/html' --compressed | grep content-length
content-length: 2862
# Sans compression, transfert 14,8 ko
$ curl -sI 'https://media.giphy.com/media/kI98S4jRaHUQw/giphy.gif' -H 'Accept: text/html' | grep content-length
content-length: 15157Le gain est énorme.
La différence est que c’est le navigateur qui va davantage travailler pour réassembler le fichier sans perte.
Je pense qu’en termes d’éco-conception web, il vaut mieux diminuer la bande passante et faire bosser un peu plus le navigateur.
Navigateur qui travaille déjà énormément avec tout le Javascript qu’on lui donne.
Alors un peu plus un peu moins…
D’autant que les algos de compression sont tout de même très performants.
Pour rendre son site un peu plus écologique, la compression est un bon choix comme tu viens de le voir.
Grâce au module mod_deflate du serveur web d’Apache, tu peux spécifier les formats que tu veux compresser dans ton .htaccess.
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
...
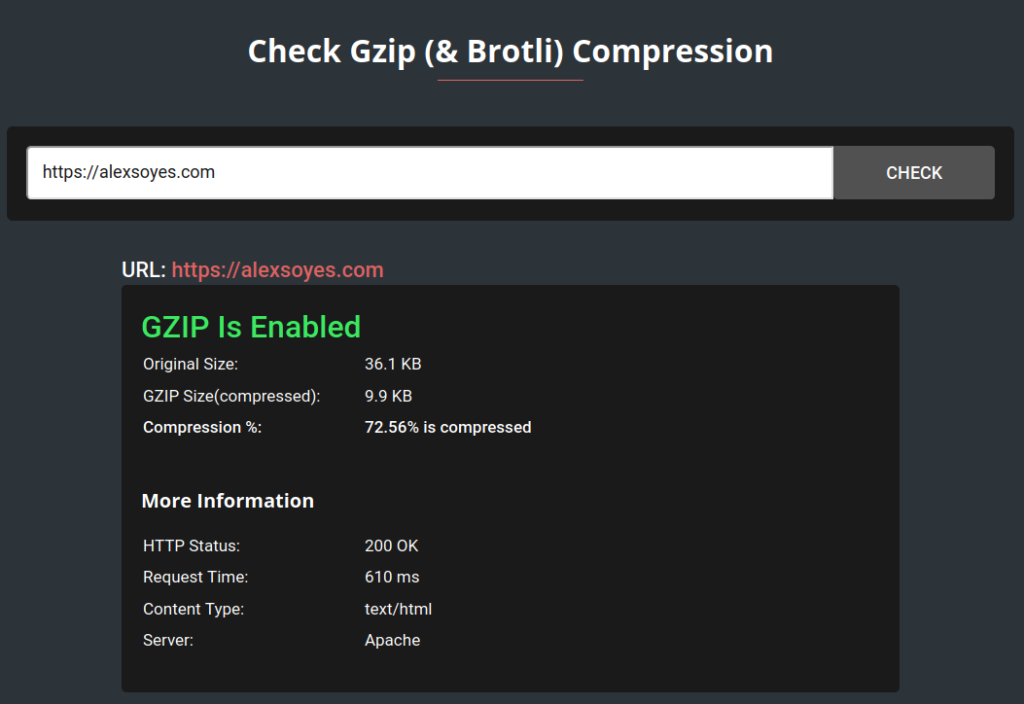
</IfModule>Plusieurs outils existent sur l’internet pour vérifier que son site utilise gzip.

72.56% de bande passante économisée, pas mal.
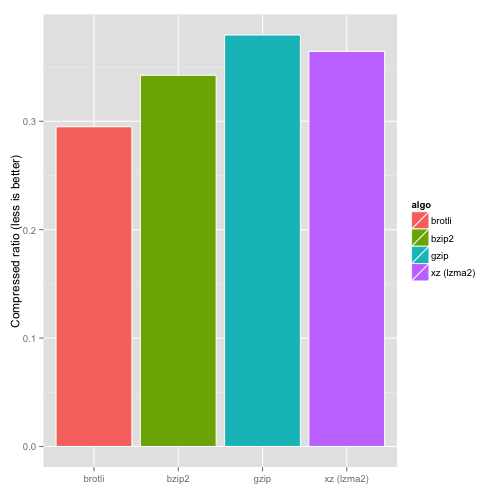
En 2015, OpenCPU a fait un benchmark de plusieurs algorithmes de compressions, dont gzip et brotli.
Ce benchmark conclut par le fait que les performances de décompression sont similaires, alors que la compression est bien meilleure pour Brotli.

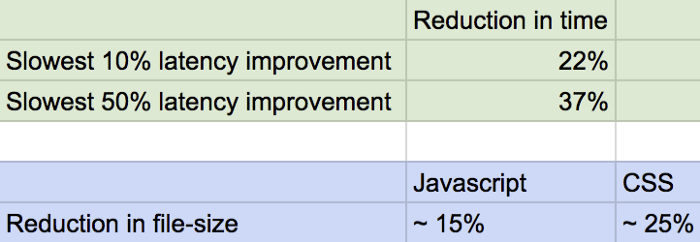
Une autre comparaison de 2018 cette fois nous montre le tableau suivant :

Maintenant, il y a un hic.
Brotli compresse mieux, mais met beaucoup plus de temps à le faire que gzip.
Que faire alors ?
De ce que j’ai lu sur internet :
Tout ceci afin d’optimiser l’échange.
👉 L’utilisation de Brotli pourrait rendre ton site plus lent si tu ne fais pas gaffe ; à tester.
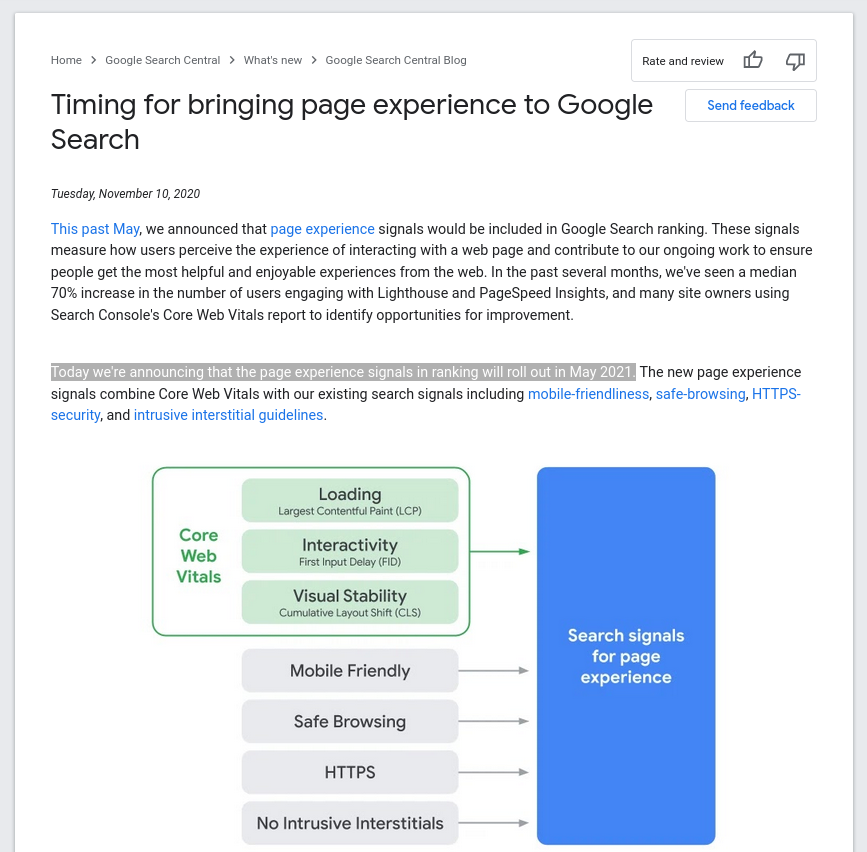
Le temps de réponse sera pris en compte par Google comme un élément de ranking d’ici Mai 2021.
Il y a désormais un lien avéré entre éco-conception web et SEO.

De ce que j’ai pu lire ici et là, c’était déjà (officieusement) plus ou moins le cas depuis quelque temps.
Cependant là, c’est officiel, Google le demande !
Développeurs, faites des sites internet et des applications performantes.
Enfin, quelque chose du genre…
Du coup ?
L’éco-conception d’un site pourra (de fait, car il chargera plus rapidement) impacter le référencement naturel.
C’est tellement logique quand on y pense.
Avec une meilleure navigation, plus fluide, plus simple, plus rapide ; et l'utilisateur est content de naviguer sur le site.
Si l’utilisateur est content, Google a bien fait de l’emmener sur ledit site.

C’est tout naturellement comme cela que l’éco-conception rentre en compte dans les critères de positionnement.
Avoir un site web écologique plaît à Google, donc ça devrait te plaire aussi.
C’est aussi un argument de plus pour ton client.
Le but n’est pas de faire culpabiliser qui que ce soit.
D’ailleurs, je suis le premier à mettre plein d’images consommatrices de ressources dans mes articles de blog…
Je ne suis pas à prendre pour exemple, même si ce site se base sur SustyWP, j’ai encore du travail à fournir.
Pour moi, il faut avoir conscience que le web consomme énormément, et que trier tes emails ne va pas renverser la vapeur.
Il resterait d’ailleurs tellement d’autres sujets à aborder…
Par exemple, que comme la durée de vie des sites est en moyenne de 4 / 5 ans avant refonte (de mon expérience), les développeurs ont l’impression de faire du code jetable.
Mais chaque chose en son temps.
Sensibilisons déjà nos amis, nos collègues, tes clients…
L’éco-conception web appliquée au développement, ce n’est pas si compliqué.
Avec cet article, je souhaitais aller un peu plus loin sur l’écologie des sites internet, et m’enrichir aux passages de connaissances qui me serviront en tant que dev.
On est tous capables, en tant que développeur web, de faire de petits efforts qui ont de gros impacts pour la planète 🌍.
J’ai fait au mieux pour écrire cet article avec la plus grande neutralité.
J’ai passé des semaines à faire des recherches, pour mettre au total 3 mois à écrire ceci.
Mon interprétation n’est peut-être pas la meilleure, les données récoltées ne sont peut-être pas toutes véridiques…
J’aurais fait de mon mieux pour sensibiliser les développeurs web à l’éco-conception.
Je dis ça car le sujet est très sensible.
Les fausses informations sur internet n’aident pas, et j’espère ne pas être tombé dans le greenwashing.
Sens-toi libre d’apporter des précisions en commentaires 🙂
Cet article sur un sujet aussi complexe ne s’est pas fait tout seul.
Alors merci aux différents acteurs cités tout au long de cet article.
(Je ne veux pas les re-mentionner pour éviter d’oublier du monde).
Je tiens tout de même particulièrement à remercier Thomas Lemaire, Kévin Dunglas, David Rousset, Christophe Clouzeau et Frédéric Bordage pour leurs conseils et / ou leur re-lecture 🙂
Voici tous les éléments que j’ai consommés ces dernières semaines, pour ceux qui souhaiteraient aller plus loin.
Pour lire plus de contenu similaire dans le même thématique.
Un grand BRAVO pour cet article vraiment, mais alors VRAI-MENT, complet !
Tu fais le tour du sujet, tu poses les questions et y apportes des réponses tout en précisant humblement, et logiquement, qu’il y a peu être des contre-vérités à encore apporter.
Content aussi d’avoir pu échanger avec toi sur le sujet de l’éco-conception durant tes recherches : ne connaissant pas d’avance le résultat d’aujourd’hui, je te félicite d’avoir poussé autant le curseur des détails !
MERCI de la citation pour le webinaire WebAssoc de décembre 2020 :))
Toujours un plaisir de lire tes commentaires Christophe.
Merci à toi pour ton travail qui m’a permis d’écrire cet article !
Au plaisir de discuter ensemble 🙂
Très complet bravo !
Merci à toi !
Merci infiniment pour cet article très complet.
Merci à toi !
Super article, merci pour ce beau rassemblement d’infos, vraiment chouette !
Merci beaucoup d’avoir pris le temps de laisser ce joli commentaire 🙂
Bonjour,
Merci pour l’article super complet
Que se passe t-il si je lazy-load les images de mon site pour les navigateurs qui ne le supportent pas encore ?
Hello,
Bonne question !
Si tu ne lazy-load pas tes images, ton navigateur va les charger au fur et à mesure qu’il les voit dans la page. Sauf qu’en faisant cela, il va bloquer le rendu de la page, te faisant attendre un peu plus sur ton terminal. Avec http2, on peut multiplexer l’envoie des images, donc ça ira « vite ». Mais si tu en as beaucoup ou si le contenu est long, ça risque de nuire au temps de chargement, qui est directement lié à la consommation énergétique.
Tu consommes ainsi des ressources que tu ne vois pas (en dessous de la ligne de flottaison) et qui pénalise le parcours de l’utilisateur.
Double pénalité 🙂
Re,
Et est-ce que spécifier l’attribut poster dans la balise video HTML5 fait gagner qqch en termes écologiques ? On sait qu’à défaut, le navigateur affiche la 1re image de la vidéo.
Merci !
Pour le coup je n’en suis pas certain.
Dans tous les cas le navigateur va charger la vidéo, avec ou sans
poster.Donc dans ce cas-ci tu chargerais une image en plus de la vidéo ?
À vérifier, mais je pense que l’utilisation d’
srcdocest plus appropriée 🙂https://developer.mozilla.org/fr/docs/Web/HTML/Element/video
Bon, alors pour commencer déjà 👍, gros pouce en l’air. Tu as abordé le sujet sous tellement d’angle que tu as pas laissé un seul angle mort.
J’essaye également de faire de l’éco-conception de plusieurs manières : en minimisant mon site au maximum acceptable sans même que cela impact l’utilisateur et d’autre part en faisant tourner sur du matériel basse consommation (voir presque low-tech à un certain niveau).
Je voulais revenir sur 2 points auxquels j’ai été confronté et auquel j’ai trouvé une solution au top :
– Le problème du pré-chargement en http2, il est vrai que si on lui dit pas que le client a déjà les ressources en cache, il renvoie des données déjà connues du client (un gros problème de conception du protocole, je comprends même qu’il ait pu faire une erreur pareil), mais une simple ligne de code permet de résoudre le problème.(sous nginx pour moi, mais il doit y avoir son équivalent apache)
add_header Set-Cookie "__Host-session=1; path=/; secure; HttpOnly; SameSite=Strict";
add_header Link $resourcesPush;
map $http_cookie $resourcesPushLLC {
"~*__Host-session=1" "";
default "; as=style; rel=preload, ; as=script; rel=preload, [...]"
}
Cela permet tous simplement d’envoyé les données une première fois avec un cookie tous simple (session=1). Si le client est de retour avec le cookie, on lui pré-charge rien.(il demandera lui-même en cas de ressource manquante.)
– Pour la compression, il y a encore une technique (2 en 1) encore plus efficaces. C’est d’avoir une double version d’un même fichier sur le disque, la version originale et la version déjà compresser en avance. Comme ça le serveur envoie de lui-même la version déjà compressée si elle existe au lieu de la recompresser à chaque fois.
(avec nginx: gzip_static on;)
Et encore, il y a un autre protocole de compression compatible gzip/deflate, qui s’appelle zopfli, qui mets très longtemps à compresser les gros fichiers, mais qui est beaucoup efficaces que juste gzip.
En gros, sur mon serveur, je me balade avec 3 versions d’un même fichier (la non compresser, la compresser avec zopfli compatible gzip, et la version de brotli pour les quelques navigateurs compatibles).
Normalement, si tu gères bien tes processus de compilation (pour la génération statique), cela réduit énormément la bande passante utilisé pour les gros fichiers (genre les vidéos *sifflote*)
Il y a aussi un point que tu as pas évoqué et qui très TRÈS sujet à controverse : c’est le cryptage et la sécurité…
On est rentré dans un monde numérique totalement crypter mais un cryptage presque futile dans certains cas (comme des articles de blog) ou rien n’est personnel et individuelle, et les méta-données suffisent amplement pour savoir ce que vous êtes allés voir sur internet.
Du coup, dans un but d’éco-conception, est-il bien sage de tout sécurisé par TLS qui prend des ressources processeur, au niveau du serveur et du client, qui empêche la mise en cache par des proxy, alors qu’il ne s’agirait que de contenu statique.
Voilà ^^ et encore merci pour cet article !
Hello,
Ben non, merci à toi pour cet énorme commentaire 🙂
Pour commencer, ta solution de contournement pour le server push, c’est malin ! Tu n’es pas embêté avec un quelconque cache serveur ? Il faudrait peut-être que ton Varnish (si tu en as un),
varysur la session=1 j’imagine ?En tout cas c’est une alternative, je vais prendre le temps de la tester !
Concernant la compression, c’est ce que font les fournisseurs de streaming je crois. Niveau espace disque tu t’en sors ? Niveau eco-conception j’imagine que c’est pas trop mal en tout cas.
Si jamais tu as une conf NGINX, j’aimerais bien regarder à quoi elle ressemble.
Enfin sur la sécurité, tu as tellement raison (de mon point de vue). Surtout que le réseau mobile lui n’est pas chiffré, et tout le monde s’en tape. Pour le coup j’ai lu quelques articles là-dessus et je ne sais pas quoi en penser. De notre côté on a même pas le choix, si tu veux bosser avec
http2tu es obligé d’avoir un certificat… Une belle piste à creuser en attendant que quelqu’un trouvep = n * p!En tout cas je vois mal tout le monde faire machine arrière. Google et d’autres ont poussés dans ce sens alors, qu’est-ce que tu veux faire 🙂
Encore merci pour ton commentaire super intéressant, et au plaisir !
Bonjour,
Très bon article
Je reste sur ma faim niveau outil.
On est à la recherche d’une application capable de calculer en Joule la consommation réelle d’une application
et là… j’avoue.. je trouve rien
Je pense qu’il faudrait une sandbox adapté de type VMWARE à ça.. mais on a rien
une idée ?
Bonjour Sébastien !
Merci pour ton message.
Si tu veux mon avis ce n’est que le début, les outils vont arriver. Greenspector devrait je pense, pouvoir donner des équivalents de consommation dans les mois / années (?) à venir.
Est-ce que tu connais Argos ? https://marmelab.com/blog/2020/11/26/argos-sustainable-development.html
Je pense que c’est quelque chose qui pourrait te convenir.
Je n’ai pas eu le temps de le tester, mais c’est dans ma todo ! Si jamais tu l’utilises je serais ravi d’avoir ton avis 🙂
Au plaisir
« je pense que l’utilisation d’ srcdoc est plus appropriée »
Merci !
Si je comprends bien, ce que tu proposes c’est dans le cas de vidéos hébergées chez des tiers à la YouTube ? (sinon je vois pas l’intéret d’ajouter une iframe ?)
Pour les petites vidéos que j’héberge, ce serait plutôt d’utiliser l’attribuer preload avec la valeur none ?
Très bon article, vraiment intéressant et qui amène à se poser de réelles bonnes questions et habitudes. Merci.
Merci à toi pour ton commentaire !
Hey !
J’ai ajouté preload= »none » à mes balises audio et video – on peut vérifier sa prise en compte en regardant le compteur du bandeau de contrôles du média qui affiche 0:00 en dénominateur (0:00 / 0:00) – et loading= »lazy » à certaines de mes balises img (s’agissant des images qui ne sont pas en début de billet) – on peut vérifier sa prise en compte avec l’outil capture de la page complète intégré à Firefox.
Excellent, merci !
Hello !
Yes c’est une bonne idée le
preload="none". Pense tout de même à rajouter une image par-dessus pour décorer un peu.Sinon c’est pas très beau et on a même l’impression que la vidéo bug 🙂
C’est cool en tout cas que tu aies commencé à changer ton site, belle démarche !
Merci pour ton retour.
« Yes c’est une bonne idée le preload= »none » . Pense tout de même à rajouter une image par-dessus pour décorer un peu. »
J’avais hésité, je suis vraiment dans une optique minimaliste. Au final j’ai décidé de choisir une image pour toutes les vidéos (https://www.flickr.com/photos/daskerst/2256561258/)
Avantage : ça donne une identité à mon site : toutes les vidéos sont présentées derrière un rideau.
Inconvénient : les proportions de l’image unique que j’utilise ne correspondent pas toujours à celles de la vidéo.
Mais ça reste un compromis acceptable, je souhaite vraiment encombrer le moins possible mon espace de stockage en ligne.
A+ !
Tu as bien raison, c’est sobre à souhait et c’est propre, du Green UX quoi 🙂
Je n’ai pas de cache comme Varnish, car j’ai que des sites statiques pour la production. Donc j’ai pas le potentiel problème des variables qui sont gardés dans un cache logiciel.
Pour ce qui est de l’espace disques:
Les fichiers originaux font 467Mo alors que les versions compresser font 569Mo (pour les 2 versions gzip et brotli)
272Mo pour le brotli et 297 Mo pour le gzip.
Après avoir mis mon commentaire, je me suis rendu compte que la totalité des navigateurs moderne supporte brotli (94% des navigateurs utilisé d’après CanIUse.com), ce qui rend la compression gzip un peu obsolètes.
Effectivement si tu manques de place ou que tu as des fichiers vraiment de très grandes taille (mon plus gros fichier fais 250Mo), il peut être problématique de tout compresser en statiques en 2 versions.
Mais rien que la compression des fichiers statique (images, vidéos, css,js) aident grandement la Raspberry pi.
Je travaille uniquement sur des sites 100% statique, donc je n’ai pas de problèmes avec WP ou autres. Mais sinon pour les CMS, il faudrait déjà commencer par compresser l’équivalent du dossier « uploads » pour WordPress.
En vrai c’est 3 fois rien la pré-compression et ça soulage tout le monde.
Pour fournir un fichier nginx, ça va être un peu compliqué, car j’ai plein de règle de sécurité dispersée dans plein de fichier, mais en soi il n’a rien d’extraordinaire (j’ai effacé les informations sensibles):
https://paste.chapril.org/?607a27155ea4ffd1#5qH96krtWWRcgxyTdv2S6u3vybbW6kPFJcULKxE3Gp3z
Pour ce qui concerne l’éco-conception, sur nginx il y a ses lignes de code qui sont importantes (mais c’est exactement ce que tu as dis dans ton article):
########## Pour la compression ###########
gzip on;
gzip_static on;
brotli on;
brotli_static on;
########## Pour le cache client ###########
map $sent_http_content_type $expires {
default off;
text/html epoch;
text/css max;
application/javascript max;
~image/ max;
}
expires $expires;
########## Pour l’agrafage de l’OSCP (évite que plusieurs clients requête Let's encrypt) ###########
ssl_stapling on;
ssl_stapling_verify on;
########### La mise en cache des poignées de main TLS pour éviter de redemander de nouveau paramètres de transaction au serveur ###########
ssl_session_timeout 1d;
ssl_session_cache shared:MozSSL:10m; # about 40000 sessions
######################
Hey Clément, merci d’être revenu dans le coin 🙂
Super retour d’expérience de faire majoritairement du site statique ! Tu utilises quoi comme technos ?
De ce que j’ai vu sur Brotli, ce n’est pas forcément adapté aux petits fichiers pour le traitement à la volée. Il faudrait faire comme toi, pré-compresser les assets en amont, ce qui est plus facilement implémentable avec un site statique, c’est propre.
Merci beaucoup pour le nginx, je ne suis pas forcément à l’aise avec sa config, je suis plus httpd comme tu as du le voir dans l’article.
Très honnêtement faire du static me tente de plus en plus, notamment avec Next et Nuxt pour les applications qui demandent un peu plus d’interactions.
Il faut juste que je regarde de près tout ce bundling JS en plus qui m’effraie un peu…
Au plaisir,
Alex
Un grand merci pour cet article hyper complet ! Il faut du temps pour le décortiquer, mais c’est une mine d’or quand on s’intéresse à l’écoconception. C’est du concret, du vécu, bourré de petites recettes pour faire au mieux.
Franchement, bravo !
Merci beaucoup pour ce joli commentaire !
Au plaisir de discuter ensemble 🙂
Merci beaucoup pour ce partage de tes réflexions et recherches sur l’éco-conception web !
En effet on peut arriver à concevoir des sites éco-responsables qui ne sont pas « moches » et même élégants, et je pense que c’est toujours une question d’équilibre entre sobriété et attractivité pour ne pas tomber dans les extrêmes 🙂
Je te rejoins totalement, la sobriété n’oblige en rien le manque d’attractivité !
Bonjour, Merci beaucoup pour cet article ! Super intéressant et très bien construit il m’apporte bon nombres d’éléments pour continuer sur une voie toujours plus verte !
Avec plaisir, merci beaucoup Romain pour ton commentaire !
Super article BRAVO ! 👏👏👏
Pour ma part je suis toute jeune développeuse web qui a encore tellement à apprendre et j’aurai aimé avoir ton point de vue sur les animations lottie (https://lottiefiles.com/what-is-lottie) qui sont générées via un fichier .json. Leur poids est minime et il me semble que leur utilisation se prête bien à l’éco-conception… Non ?
Salut Delphine,
Merci pour ton message.
Là comme ça, ça génère des SVG animés… Si tu regardes dans le navigateur, tu dois que le DOM est sens cesse re-render…
Alors je ne sais pas ce que ça implique en termes de consommation, mais la différence avec du SVG non animé doit être palpable.
Dans un but purement ecoconception il vaut mieux éviter les « extras » 🙂
Salut! Super article hyper complet et intéressant !
Je cherche à faire une présentation courte dans ma société (esn dev web et mobile) sur l’eco conception web, pour présenter à mes collègues le concept et les principaux axes sur lesquels chacun d’entre nous peut faire un effort.
A vrai dire, j’ai l’impression que le plus dur va être, après avoir lu ton article, de retenir les points clés et ne pas lister simplement une armée de points différents.
Est-ce que tu as fait dans ton étude une sorte de hiérarchie, un ordre de priorité des points que tu abordes ? L’idée est de convaincre le plus grand nombre en donnant les leviers les plus significatifs !
Merci encore pour ce travail formidable, ma 1ere lecture sur le sujet et un sacré beau morceau.😄
Hey, merci beaucoup Adelin !
Alors là comme ça… Dur de donner un point par où commencer. Si tu parles uniquement à des devs il vaut vraiment parler d’UX et d’élimination de code inutile (libs importés et autres trucs overkills).
Le temps de chargement est aussi un bon indicateur.
Enfin mutualiser les serveurs est toujours une bonne chose si tu veux ouvrir sur certaines idées.
Bon courage en tout cas, n’hésite pas à venir partager ta présentation, je serai ravi de la lire.
C’est une mine d’or bravo pour le travail, juste c’est assez difficile d’utiliser une seule page…
Merci pour ton message ! Tu as raison c’est assez difficile sur une seule page, on cherche des solutions 🙂
Excellent article me permettant de découvrir l’éco-conception.
Merci Frederic 🙏
Alors par contre, dire que « le nucléaire c’est pas terrible », c’est littéralement notre meilleur outil pour produire de l’énergie décarboné, c’est pour ça que l’électricité est autant bas carbone en France… Et citer Greenpeace dans un article sur l’écologie, alors qu’en matière d’énergie et de technologie ils sont tout sauf pertinents, ça laisse pas mal douter du reste de l’article, vous semblez mal informé sur l’écologie.
Bonjour
Bien sûr que le nucléaire n’est pas terrible, rejeter des déchets radioactifs, c’est quand même pas la panacée.
Pour moi c’est la meilleure source d’énergie qu’on ait actuellement, faute de mieux, c’est loin d’être parfait.
Il m’a fait sourire ton commentaire, merci pour ton temps 🙂
Bonjour,
J’ai consulté ce billet à plusieurs reprises depuis sa rédaction et il s’agit à mon sens de l’un des articles francophones les plus complets en ce qui concerne l’éco-conception d’un site internet.
Parmi les outils en ligne utilisables pour évaluer l’empreinte carbone d’une page, en plus de ceux cités, j’utilise régulièrement Digital Beacon qui présente l’avantage d’estimer les émissions de CO2 à la fois en cas de premier chargement et de nouvelle visite.
L’affichage d’icônes à partir de polices de caractères plutôt que d’images est pour moi une excellente option. Pour améliorer encore les performances, il m’arrive dans certaines situations de faire usage d’icônes unicode, ce qui évite de charger une font spécifique. Cette dernière option n’est toutefois pas généralisable à tous les projets.
Pour économiser de la bande passante, j’ai aussi pris l’habitude de bloquer les robots qui me sont inutiles par le biais du fichier robots.txt ou, pour ceux qui ne le respectent pas, via .htaccess.
Merci beaucoup pour cet article.
Hello Julien, merci à toi pour ton commentaire, il faut sûrement que j’en refasse certaines parties mais je suis plutôt content du résultat !
Ultra stylé Digital Beacon, merci pour le partage !
Je sais que c’est gadget, mais j’aime bien :
Pour ta remarque sur les unicodes, c’est ultra pertinent, je devrais mettre à jour l’article en le mentionnant…
T’as un exemple de .htaccess pour bloquer les robots ? Je suis chaud de voir ça !
Bonne journée à toi,
Alex
Bonsoir Alex,
Le fichier robots.txt étant suffisant pour bloquer un grand nombre de robots, je pense que l’usage du .htaccess peut généralement être limité aux seuls récalcitrants.
Il existe plusieurs manières de procéder mais toutes celles que je connais nécessitent de nommer chaque robot concerné par le blocage.
Pour y parvenir, il est notamment possible d’utiliser des RewriteCond %{HTTP_USER_AGENT}
En ce qui me concerne, j’utilise plutôt SetEnvIfNoCase User-Agent mais le résultat est identique donc à chacun de choisir la syntaxe qui lui convient.
Hello Julien, j’avoue que le
robots.txtc’est intelligent, c’est quoi le contenu du tiens ? 🙂