Temps de lecture estimé : 29 minutes
Entretien technique : Préparation complète pour un développeur
Réussir un entretien technique et ses tests technique en tant que développeur en maîtrisant son langage et sa techno.
Temps de lecture estimé : 29 minutes
Réussir un entretien technique et ses tests technique en tant que développeur en maîtrisant son langage et sa techno.
L’entretien technique pour un développeur, c’est un truc par lequel on passe tous quand on veut progresser dans son code et sa carrière.
Cet entretien va se découper entre appels RHs et tests techniques.
Même en tant que freelance, on est souvent amené à passer des entretiens techniques pour voir si la mission match bien avec nos compétences.
Comment bien préparer ses entretiens techniques et réussir ses tests techniques ?
J’ai fait des dizaines de visios ces dernières semaines dans le but de trouver mon futur job de dev.
En tant que candidat, c’était assez stressant, je te raconte tout le process.
Quasiment obligatoires, les entretiens techniques permettent :
Intégrer une équipe déjà constituée est un risque pour les boîtes qui embauchent des développeurs
Le but de l’entretien technique est de diminuer ce risque !
En plus de cela, tu seras donc en concurrence avec les autres candidats en développement qui postulent sur la même offre d’emploi que la tienne.
On sous-estime très souvent les softs skill dans le processus de recrutement (et on va en reparler).
Pour l'heure, je vais me concentrer sur le but principal : évaluer tes connaissances en programmation.
Partant de ça, on peut distinguer 2 choses :
Expliquer des concepts complexes ou abstraits avec simplicité est souvent ce qu’on recherche et ce qui fait un bon développeur.
Cela permet d’en venir à un point simple :
Pour ce type d’entretien, en tant que candidat, il faut y aller au culot et ne pas se laisser impressionner.
Se faire confiance techniquement est important si on veut performer.


Tout le monde sait maintenant que les GAFAMs et autres FAANGs se servent d’exercices de programmation pour recruter.
C’est le fameux test du tableau blanc.
On te propose un problème d’algo à résoudre et tu dois expliquer ton raisonnement sur un tableau blanc.
Ces entretiens sont devenus légions chez Google, Amazon, Facebook etc.
Il faut apprendre tellement de concepts que plusieurs repos GitHub sont sortis pour aider les développeurs à savoir quoi apprendre au moment de postuler dans ces grands groupes.
(Voir un exemple ici : https://github.com/jwasham/coding-interview-university)
Les problèmes d’algos font souvent appel à une logique particulière que certaines personnes ont résumée.
Notamment dans le livre « Cracking the coding interview », ou l’auteur donne des conseils pour réussir les entretiens techniques les plus difficiles. 👇

Ces entretiens sont prévisibles, cette logique s’apprend.
En théorie il y a peu de chances que tu sois retenu chez Google si tu postules.
Mais en pratique, si jamais tu es retenu, tu pourras grandement augmenter tes chances en t’entraînant à résoudre des problèmes d’algos complexes.
En entretien on pose généralement un problème à résoudre.
Cela peut être une petite todo list, un algo à créer, un formulaire à valider…
C’est là que tout commence !

Au moment de te proposer le problème, on va évaluer ta capacité à :
Résoudre le problème le plus rapidement possible, oui, mais pas au détriment de la réflexion.
Être capable d’expliquer son raisonnement fait toute la différence.
Autrement dit, si tu n’as pas résolu le test technique dans le temps imparti, ce n’est pas éliminatoire pour autant.
Demander à un développeur frontend de résoudre un algorithme de parcours de graphes ne sert à rien pour évaluer ses compétences.
Mon quotidien en tant que développeur senior frontend, c’est :
Manipuler des états, changer des vues, gérer des formulaires, faire des groupements d’appels HTTP, optimiser les performances…
Ah, et du CSS aussi.
Du coup, je ne suis pas certain de comprendre en quoi les algos que l'on me demande de coder vont permettre d'évaluer ma capacité à faire du bon JavaScript ?
Le paradoxe est là, tout le monde en est plus ou moins conscient et j’espère que ça tend à s’améliorer…
Heureusement, de plus en plus de tests sont sous forme de QCM pour nous poser des questions sur un langage ou une techno et non algo.

Ceci étant dit, je pense que maîtriser les algos aide à bien coder dans des use cases spécifiques.
En revanche la plupart du temps, je ne vois pas pourquoi ce serait un prérequis.
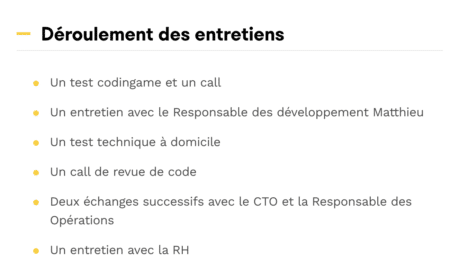
Avant d’arriver à l’entretien technique, tu as possiblement plusieurs niveaux à passer.
Si tu as de la chance, 3 paliers maximums.
Si tu n’as pas de chance ?


Tu prends une avalanche de rendez-vous dans la tête, sans garantie de quoi que ce soit.
Cette manière de faire limite ces boîtes à avoir d’excellentes candidatures…
Les gens qui sont prêts à s'investir autant (et gratuitement) dans un process de recrutement aussi fourni sont super rares.
Pourtant, quand le poste fait très envie, on est très tenté de vouloir s’investir.

C’est le paradoxe, il faut trouver le juste milieu entre pour les entreprises et pour les candidats.
Pour me préparer et maximiser mes chances d’être retenu, voilà le plan que j’ai suivi.
Sortir du lot parmi tous les candidats sur l’offre d’emploi à laquelle tu postules, c’est prouver que tu maîtrises ton domaine d’expertise et que tu sauras être indépendant dans ton métier de dev.
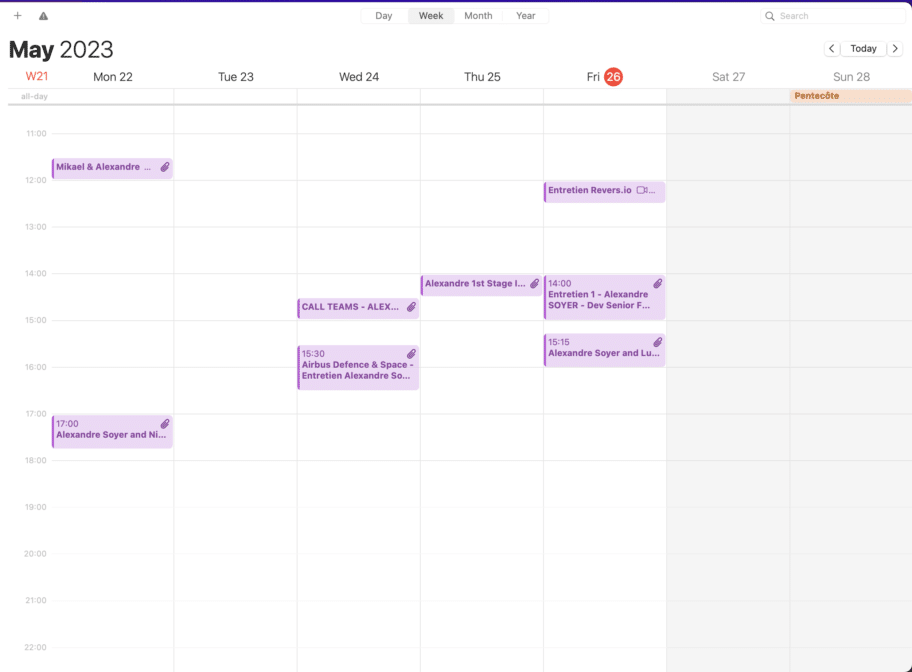
Au total ça m’a pris 1 mois avant d’avoir des premières offres (après des semaines de réunions en visio avec plusieurs entreprises).
Note : Si je ne m’étais pas formé pendant ce temps-là, je n’aurais jamais pu avoir des offres aussi bien payées.

Mon plan est le suivant :
Tout ce que je présente ci-dessous, je m’en suis servi comme Todo list pour augmenter mes skills.
Chaque jour, j’ai lu la doc, regardé des vidéos, codé…
Il faut pratiquer pour être bon en dev !
Cela est biaisé par mon expérience et je vais inclure 2 catégories :
Bien sûr, le but n’est pas de tout connaître.
Ici, j’ai surtout voulu développer ma logique algorithmique et apprendre de nouvelles choses.
Ces algorithmes sont souvent abordés lors des entretiens.
Il faut, je pense au moins, connaître les algorithmes de tri classiques :
L’inversion de données dans un tableau fait aussi partie du truc.
Les algorithmes de recherche graphique comme la recherche en profondeur (Depth-First Search, DFS) et la recherche en largeur (Breadth-First Search, BFS), sont très souvent demandés.


La recherche binaire est aussi dans le lot.
Ces algos sont impératifs à connaître si on veut jouer avec les graphes.
Les algorithmes de recherche de sous-chaînes, « Boyer-Moore » ou « Knuth-Morris-Pratt », sont à connaître.
Globalement, on peut te demander en interview de recoder des fonctions comme includes() ou indexOf() en JavaScript.
Les arbres binaires, les arbres de recherche binaire (Binary Search Trees, BST), les arbres équilibrés comme les AVL et les arbres B, sont tous des sujets qui reviennent.
On retrouvera souvent l’exercice « inverser un arbre binaire ».

Pour ça, il faut bosser la récursivité…
Là pour le coup, il faut quasiment toutes les connaître.
Autant pour sa culture de dev que pour passer les entretiens.
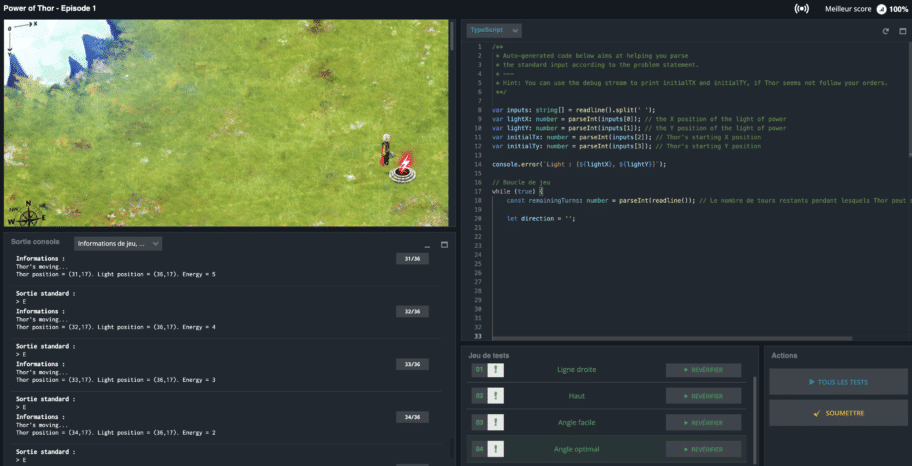
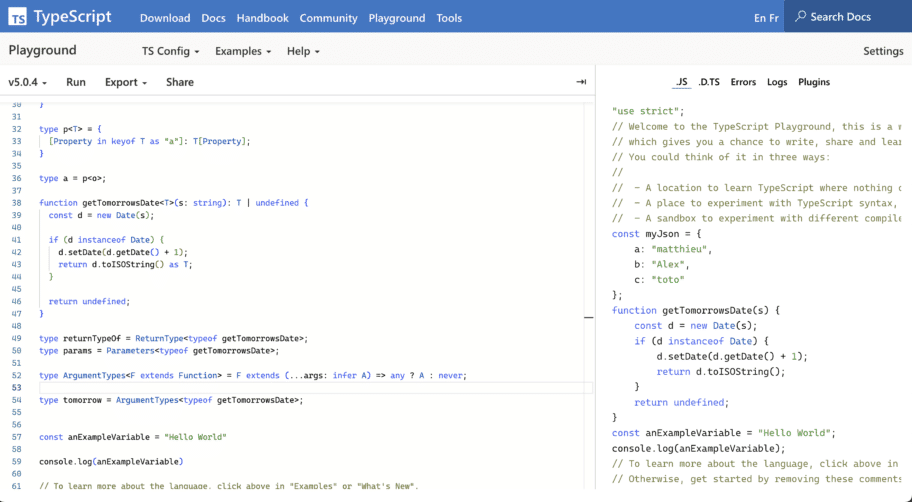
Tu peux tester le code TypeScript ci-desous depuis l’éditeur en ligne : https://www.typescriptlang.org/play.
Les tableaux sont probablement la structure de données la plus fondamentale.
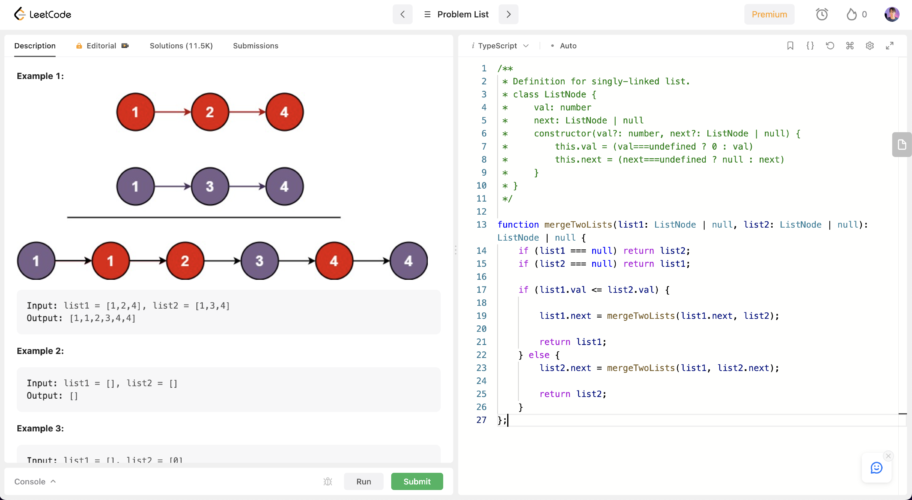
Les listes liées sont des structures de données linéaires qui contiennent des éléments liés à l’aide de pointeurs.
Elles peuvent être simples, doubles ou circulaires (là, ça se complique).
Les piles sont des structures de données linéaires qui suivent le principe du « dernier entré, premier sorti » (LIFO).
Les files suivent le principe du « premier entré, premier sorti » (FIFO).
Pour faire du multi-threading et de l’algo, ce sont des notions indispensables à connaître.
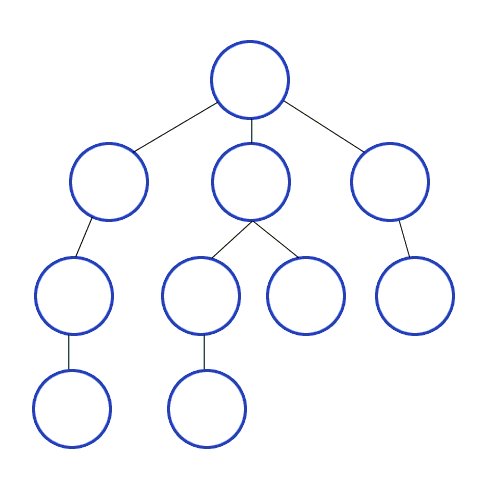
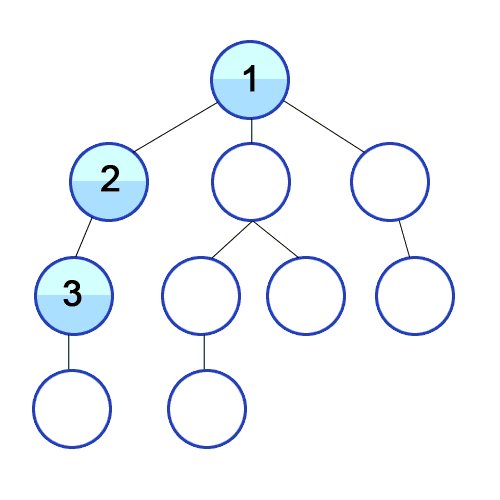
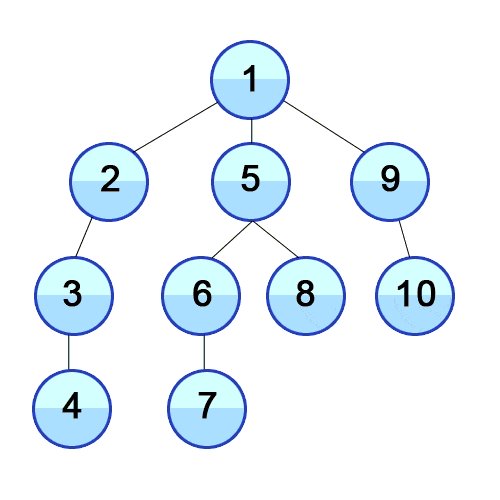
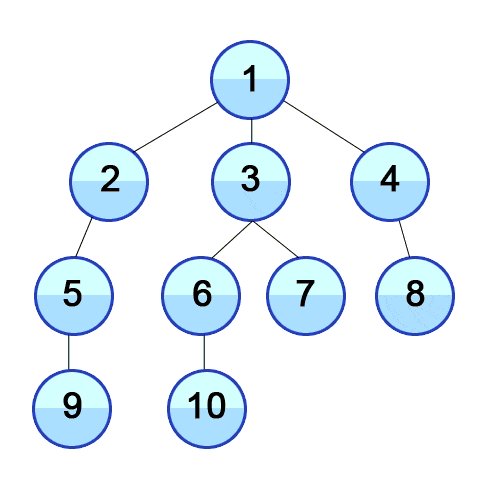
Les arbres sont des structures de données hiérarchiques.
A
/ \
B C
/ \ \
D E FIl existe plusieurs types d’arbres :
La principale différence avec les graphes étant qu’un arbre a un sommet.
(Prépare-toi parce qu’en entretien technique, on en voit beaucoup)
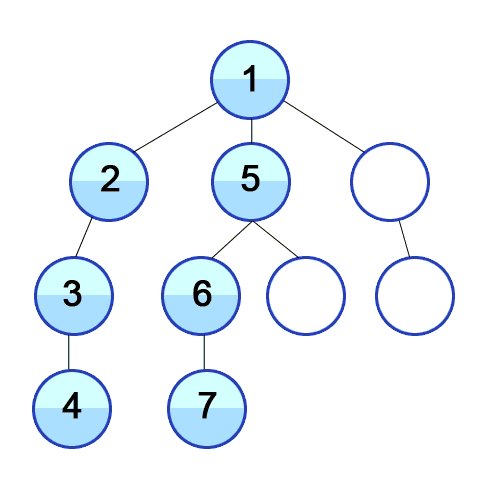
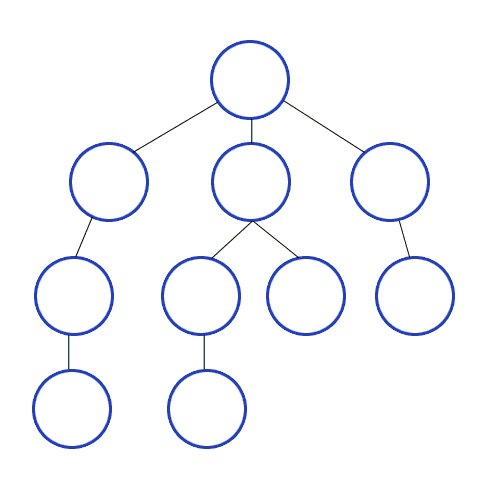
Les graphes sont une structure de données non linéaire qui contient un ensemble de points (ou nœuds).
A
/ \
B - C
/ \ \
D - E - FAttention, ces trucs-là peuvent être dirigé ou non (ne pas avoir de direction type A -> B mais plutôt A - B ou A peut aller vers B et B peut aller vers A).
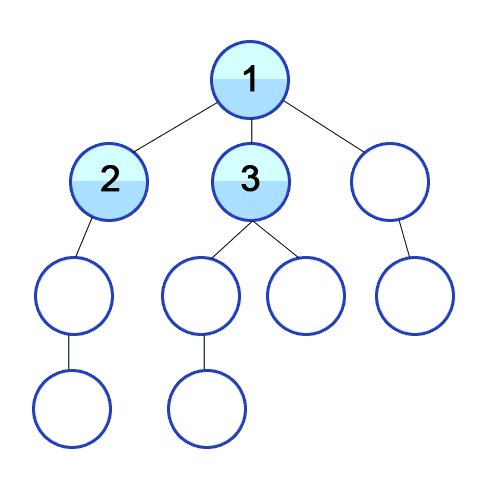
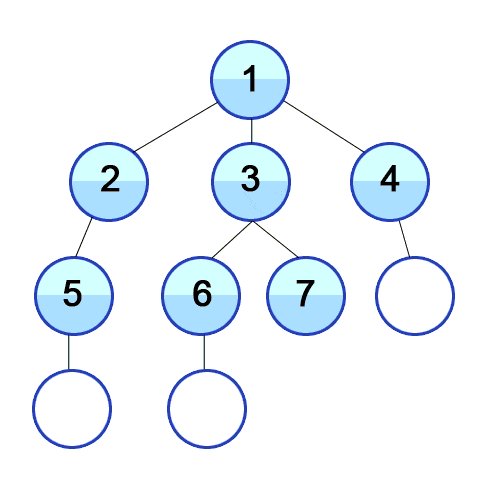
En parlant de graphes, dans les tests techniques on les représente souvent par des listes adjacentes (adjacency list).
Ça ressemble à ça :
1 => [2]
2 => [1, 3]
3 => [2, 4]
4 => [3]C’est très utilisé en entretien et on demande souvent de gérer des ListNode comme celle-ci.

Ces structures de données implémentent des tableaux associatifs, qui peuvent rapidement localiser une valeur en fonction d’une clé (comme les objects en JavaScript).
La différence entre une Map et une Hashmap rapidement :
HashMap ne garantit pas l’ordre des éléments et est plus rapide d’accèsMap garanti l’ordre des élémentsDes collections non ordonnées d’éléments uniques (dans le cas des ensembles) ou de paires clé valeur (dans le cas des dictionnaires).
Pour les Set, il s’agit d’une liste d’éléments uniques.
Les Map elles, sont comme les Hashmap (clef valeur).
Les matrices sont des tableaux multidimensionnels.
(On les utilise très souvent en entretien technique, notamment pour les jeux CodinGame)
Il y a les bases sur lesquelles tu dois être incollable (interface, abstract class, boucles for ET while etc).
Voici une petite liste des choses dont on pourra te parler en entretien technique :
Big O complexité en termes de temps et d’espaceDes notions de clean code sont elles aussi très importantes.
Pour le coup, je trouve que c’est la partie la plus facile.
Perso, j’adore coder alors quand on me propose de faire des tests techniques, je saute sur l’occasion.
(Au moins sur les premiers, après ça devient vite chiant)

Les tests techniques font flipper car il se peut que l’on te regarde faire pendant que tu codes.
Partager ton écran, détailler ton code, expliquer ton raisonnement…
Pas simple.
En revanche, n'oublions pas une chose : ce que l'on attend de nous en tant que candidat, c'est le même comportement qu'en entreprise.
Donc rien que tu ne saches pas déjà faire.
Dans un monde parfait, on serait interrogé sur une situation propre à l’entreprise et pas sur un truc d’algo qu’on n’a pas vu depuis la seconde année de BTS.
Le monde n’étant pas parfait :
Voici tous les types de tests techniques que l’on peut te proposer de passer lors d’un entretien technique.
(Le code par pair-programming étant mon préféré)
C’est probablement le plus abordable à faire.
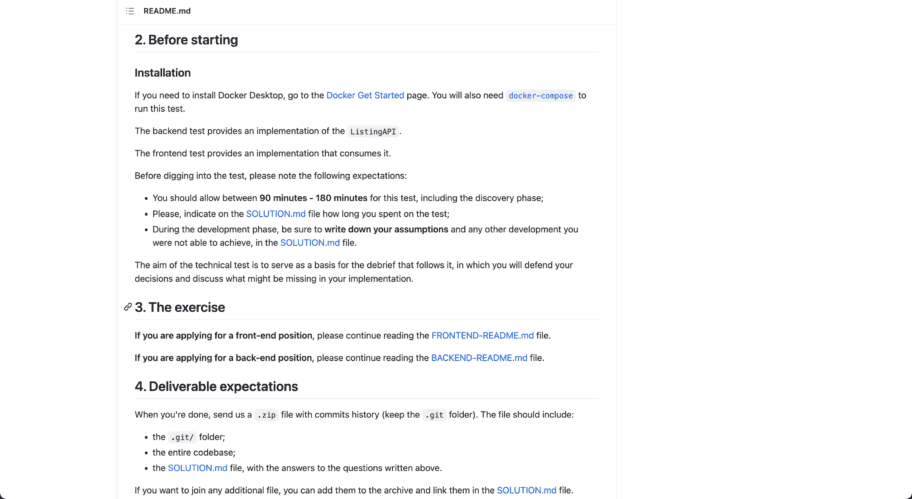
On doit écrire du code dans un temps imparti (souvent 1 à 2 semaines) en prenant le temps de faire un truc qualitatif (sans la pression de se faire regarder).
Les exercices de code sont prévus pour tenir entre 1h et 4h (au-delà, c’est plus rare).

La vérité, c’est qu’entre :
Tu prends souvent (grand) minimum, 2 bonnes heures.
Ça, même si le test technique est facile à faire.


Ton code est souvent à déployer sur un dépôt privé en respectant bien les consignes, et tu peux passer à l’étape suivante de recrutement !
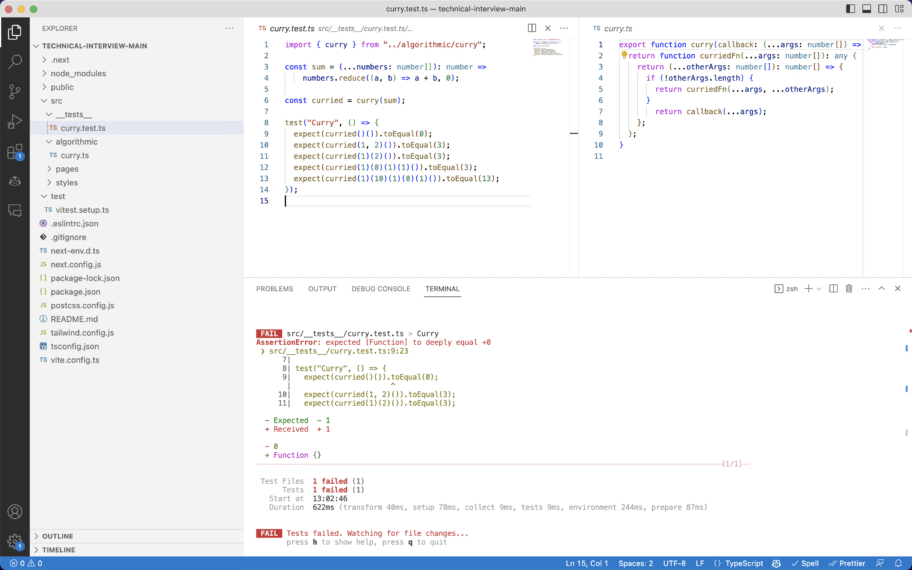
Le premier que j’ai fait, c’était en Java avec Clément Poissonnier lors de mon entretien chez Sunday.
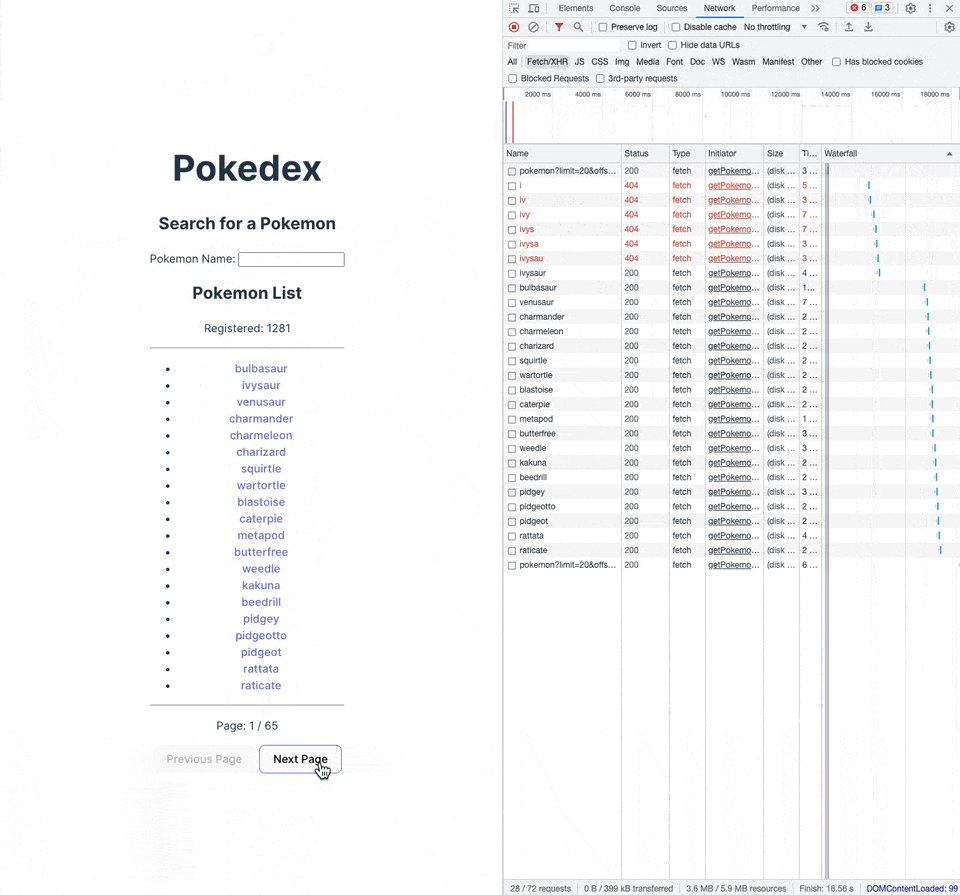
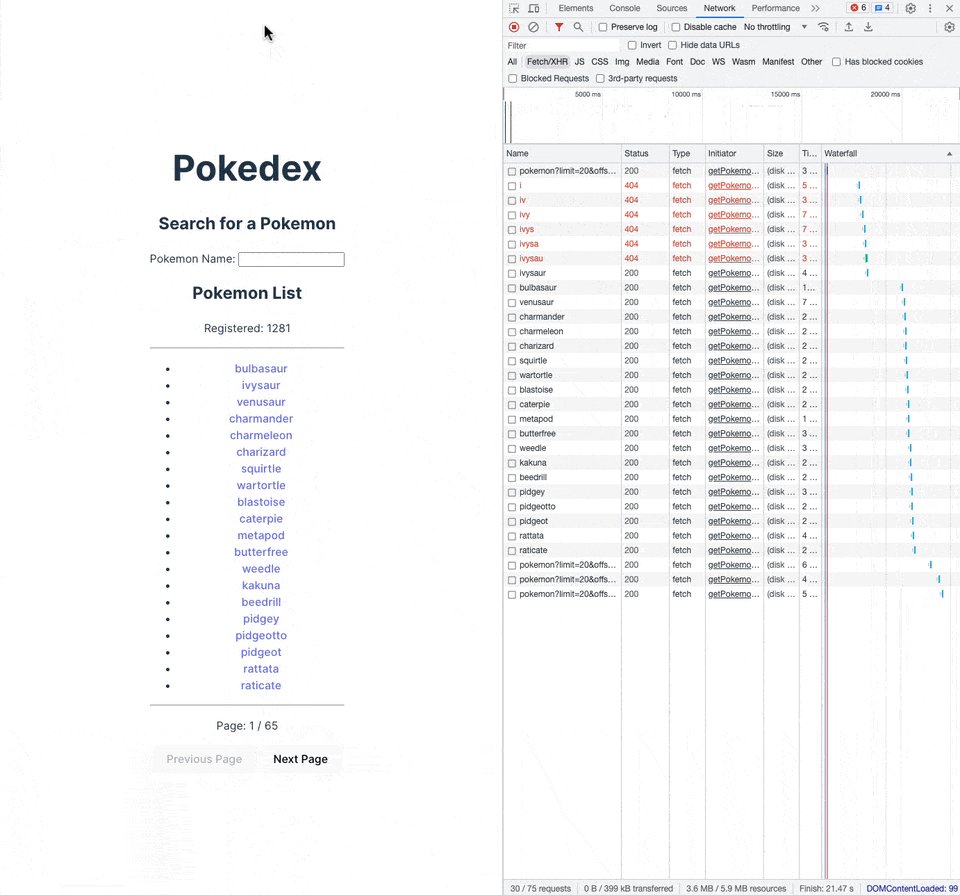
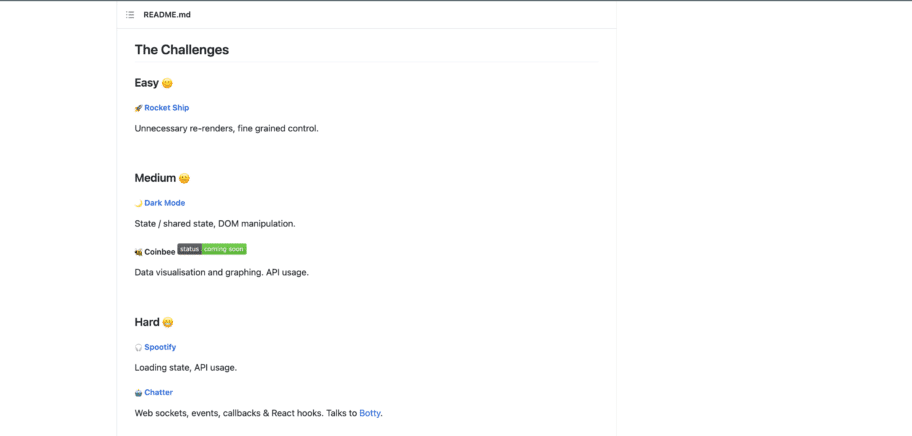
Pour réaliser le live coding, on te demande de forker un repository GitHub et de lire le Readme dans lequel est expliqué le contenu de l’exercice technique à faire.
Tu fais ça en visio, avec un cahier et un stylo pour poser ton algo si besoin, puis tu codes en pair (tu peux poser tes questions si besoin).
(On peut aussi simplement t’énoncer le problème oralement.)

Un partage d’écran, VSCode Live Share ou IntelliJ Code With plus tard…

Tu codes avec ton pair en face de toi.
C’est sympa parce que tu es vraiment immergé dans le truc.
C’est stressant parce que derrière, ton futur collègue t’évalue en te regardant.
Note : C’est aussi possible de faire ça en présentiel avec 1 seul ordi (j’ai dû le faire sur mon tout premier entretien d’embauche dans une ESN, je m’y attendais pas).
Les tests en ligne en vue de préparer les futurs entretiens sont assez courants.
On te fait parvenir un test en ligne à effectuer.
L’entreprise en face reçoit les résultats et les process de recrutement débutent si tu passes ce test (à leurs yeux).

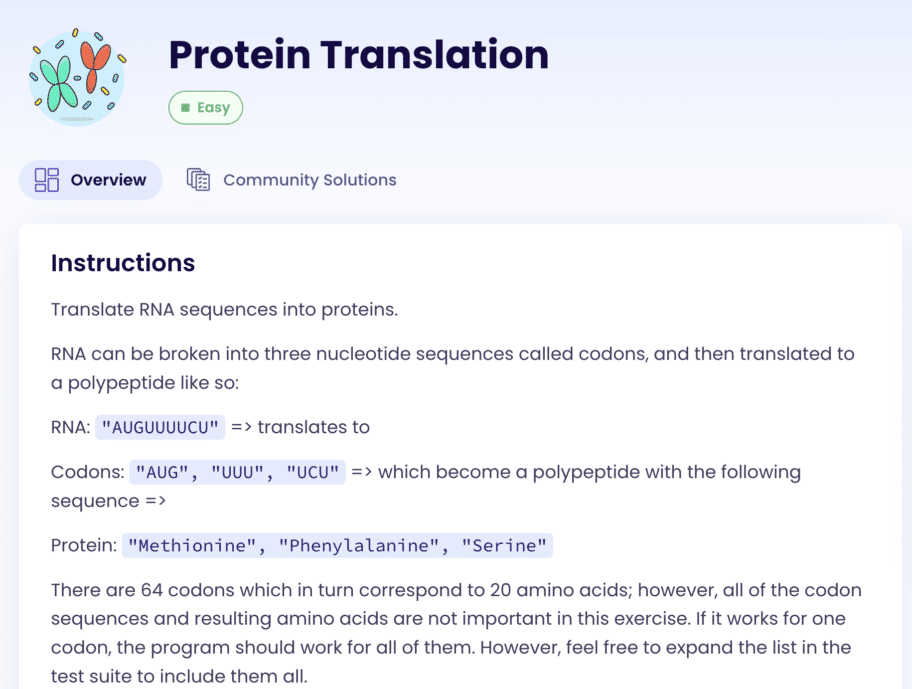
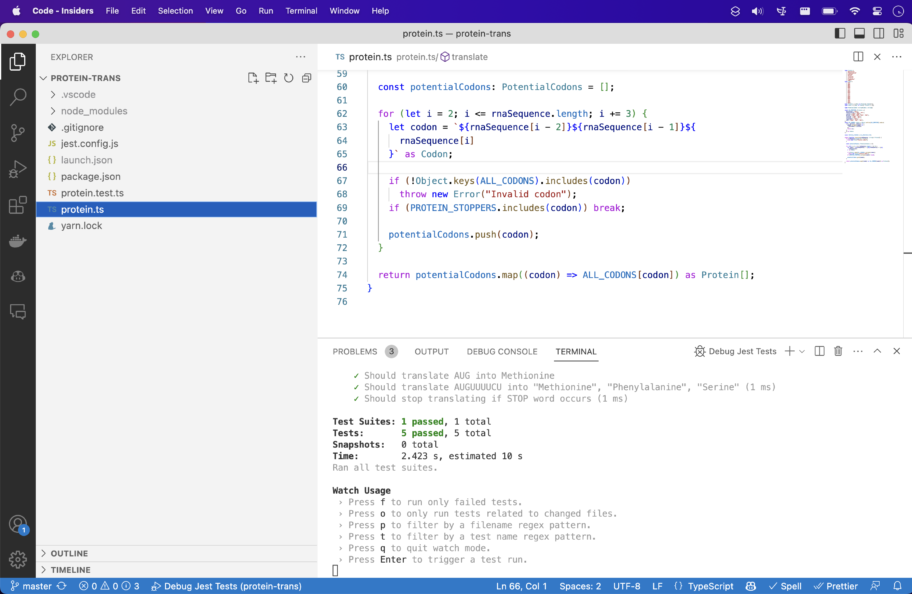
Astuce ici : Fais-toi même quelques exercices sur CodinGame.
Honnêtement, les exercices se ressemblent assez entre eux.
Pour mon test technique dans une entreprise, j’ai pu avoir une légère longueur d’avance sur la compréhension car j’avais déjà fait le test moi-même.
(Ça fait gagner un temps précieux que tu perds en stress.)

Dans les entretiens pour les développeurs, certaines questions reviennent plus que d’autres.
Les RHs sont là pour t’évaluer, mais il ne faut pas perdre de vue que c’est un moment de partage, autant pour le recruteur que pour la personne recrutée.
Il faut prendre du plaisir à rencontrer de nouvelles personnes !

Ce sont des questions plus tournées vers toi en tant que personne.
Le but de ces questions est de voir si ta personnalité correspond au poste que tu veux.

Voici une liste de questions qui sont le plus ressorties en entretien technique :
Répondre à ces questions en amont dans ta tête, c’est du stress en moins pour ton entretien de dev.
Là, c’est difficile, car ça dépend de la stack, de ta séniorité, de la boîte, de la personne que tu as en face de toi…
Donner une liste de questions qui reviennent pour chaque entretien technique est assez compliqué, voire impossible.
Suivant ta techno principale, je te conseille d’aller fouiller Google sur ces requêtes :
"Techno" Interview questions
Cela te permettra de tomber sur des articles / dépôts GitHub qui préparent des listes de questions susceptibles d’être posées en entretien.

Redoutable !
En revenant de mon voyage de 7 mois à l’étranger en tant que digital nomade, je me suis dit que ce serait bon de m’entraîner un peu avec le code avant de repasser des entretiens.
J’ai parcouru un peu les internets afin de trouver des conseils sympas !
Voici un récapitulatif des meilleurs conseils pour réussir son entretien technique. 👇
Les tests techniques et les entretiens techniques en général, ça se prépare.
Plus la boîte est de haut niveau, et plus tu vas devoir bosser tes algos.
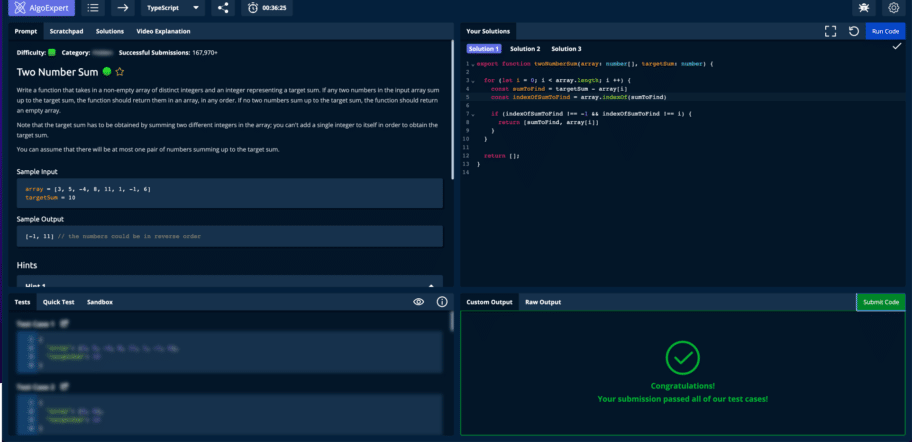
C’est pour cette raison que j’ai acheté le cours AlgoExpert.
(D’ailleurs, j’ai utilisé le code suivant pour avoir une promo.)
https://algoexpert.io/clemLe pack complet m’a coûté 99$ et je compte bien passer tous les modules des différents tests.
L’interface est sensiblement la même que les autres produits gratuits, sauf qu’on a une vidéo explicative pour chaque solution.
(Tous les jours, je fais un exercice depuis quelques semaines déjà)

Je ne suis pas affilié, je ne connais pas le fondateur, je te livre simplement ce que j’ai fait.
Sinon en alternative gratuite, tu as le classique LeetCode + Vidéo YouTube (on en parle plus bas) que j’ai fait dans un 1er temps et qui fonctionne très bien.
Mais j’ai voulu gagner du temps en allant à l’essentiel.
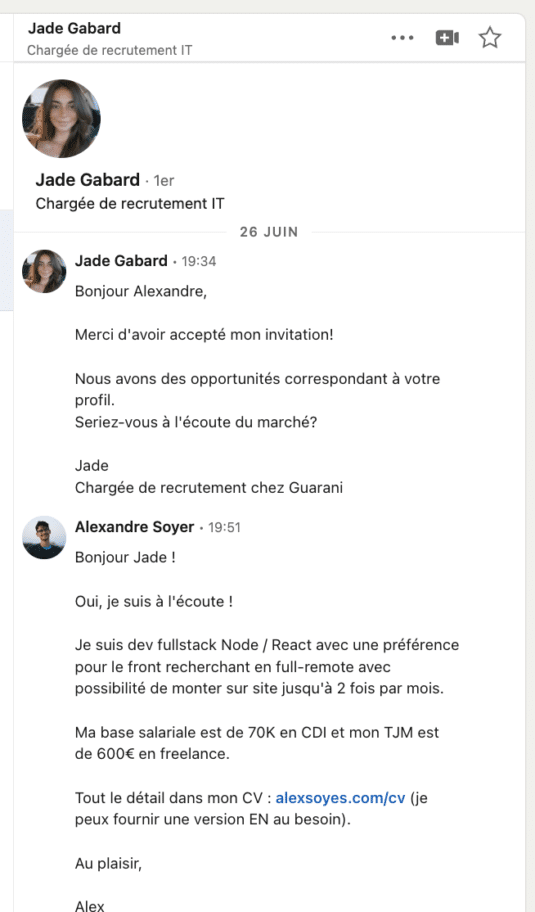
Des messages sur LinkedIn quand tu recherches un emploi en tant que développeur, tu en reçois pas mal.
Il faut direct communiquer ce que tu cherches pour faire gagner du temps à tout le monde :
Si ça matche avec leur offre, demande un lien ou plus d’information avant tout premier call.
Il faut rarement accepter un 1er call sans descriptif de l’offre au préalable, ça fait perdre du temps à tout le monde !

Avant de commencer les entretiens techniques, tu auras un petit call de prise de contact à faire.
Le but de ce call c’est :
Si jamais ce call réussi, ce sera parti pour plusieurs entretiens.

Celui-ci est un peu long, mais il reflète bien ce que c’est de passer des entretiens techniques pour les développeurs en 2023.
« Si jamais ça ne match pas, c’est pas grave. Il faut être clair dès le début sur ce qu’on souhaite »
Mathilda, une recruteuse spécialisée en JS
Tu as envie de full-remote ? Un salaire de 70K ? Tu veux uniquement faire du back-end ?
Au plus tôt tu exprimes tes envies, au mieux tu gagneras du temps.
Se faire regarder en train de coder pendant le test technique, c’est ce qui fait le plus peur.
Ici je n’ai pas de recommandation miracle, si ce n’est de respirer, prendre du plaisir, et se dire que des boîtes, il y en a plein.
Répéter une action c’est la meilleure façon d’être à l’aise.
Alors passe plein d’entretiens techniques !

Le but c’est de faire dans la qualité, mais d’avoir quand même un minimum de volume pour performer.
Dernier conseil (même si je pourrais en parler plus en détail dans un autre article) :
Ne mens pas, sois honnête et ne te dévalorise pas.
C’est probablement le meilleur geste d’assurance (convains-toi toi-même et tu convaincras les autres).
J’ai passé beaucoup de tests techniques pendant les semaines où je recherchais un nouveau job de dev.
ChatGPT et GitHub Copilot m’ont beaucoup servi à comprendre et à réussir certains exercices techniques.
Ce sont des outils que l’on utilise au quotidien, alors pourquoi ne pas aussi utiliser l’IA en entretien technique ?

De nombreux sites existent pour s’améliorer à la résolution de problèmes de code.
Personnellement, je suis et j’ai toujours été une quiche avec ça.
En mai 2023, j’ai décidé de m’y mettre après 11 ans de dev.
Pour apprendre la programmation compétitive, tu peux utiliser les sites gratuits suivants :
J’ai décidé de faire 1 exercice / jour pendant les prochains mois.

Si jamais je ne trouve pas de CDI ou de missions avec mes envies, je passerai mes journées à m’améliorer là-dessus.
J’ai aussi profité de l’occasion pour regarder beaucoup de cours en ligne et tenter de passer des certifications.
Celle que je vise au moment d’écrire cet article, c’est la certification TypeScript de CodinGame (plus pour le fun que pour la réelle plus-value que ça apporte derrière).
Note : Je l’ai eu 2 semaines après avoir publié cet article 👇

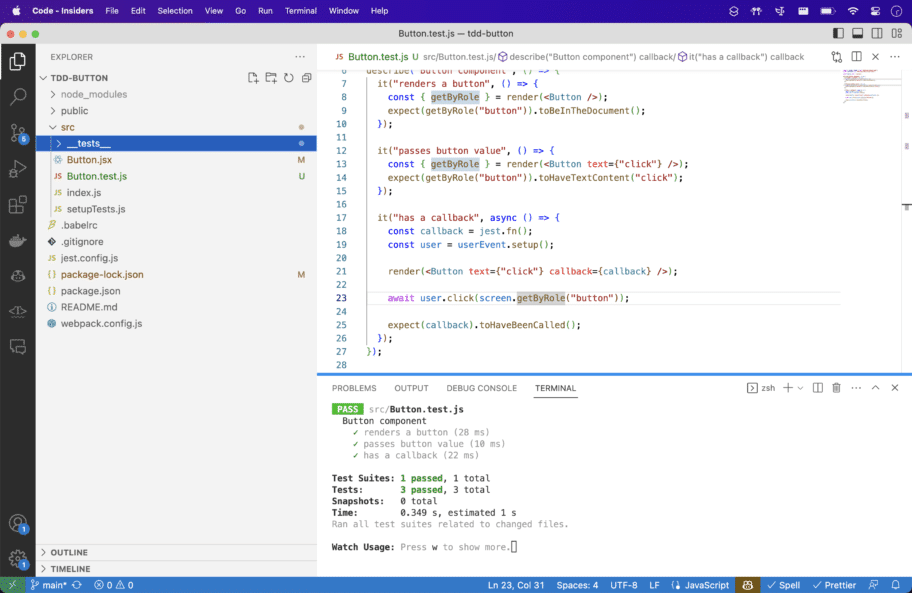
Les entretiens, c’est fait pour tester toutes nos connaissances de développeurs.
Du TDD au style d’un bouton en HTML.
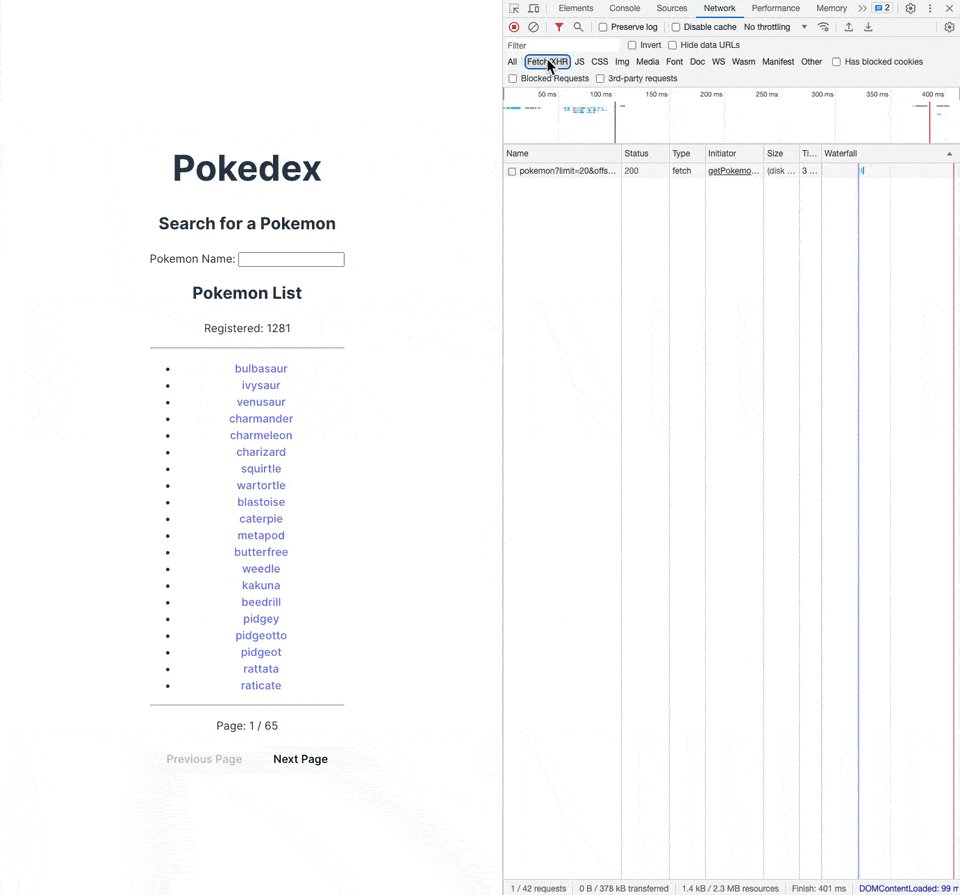
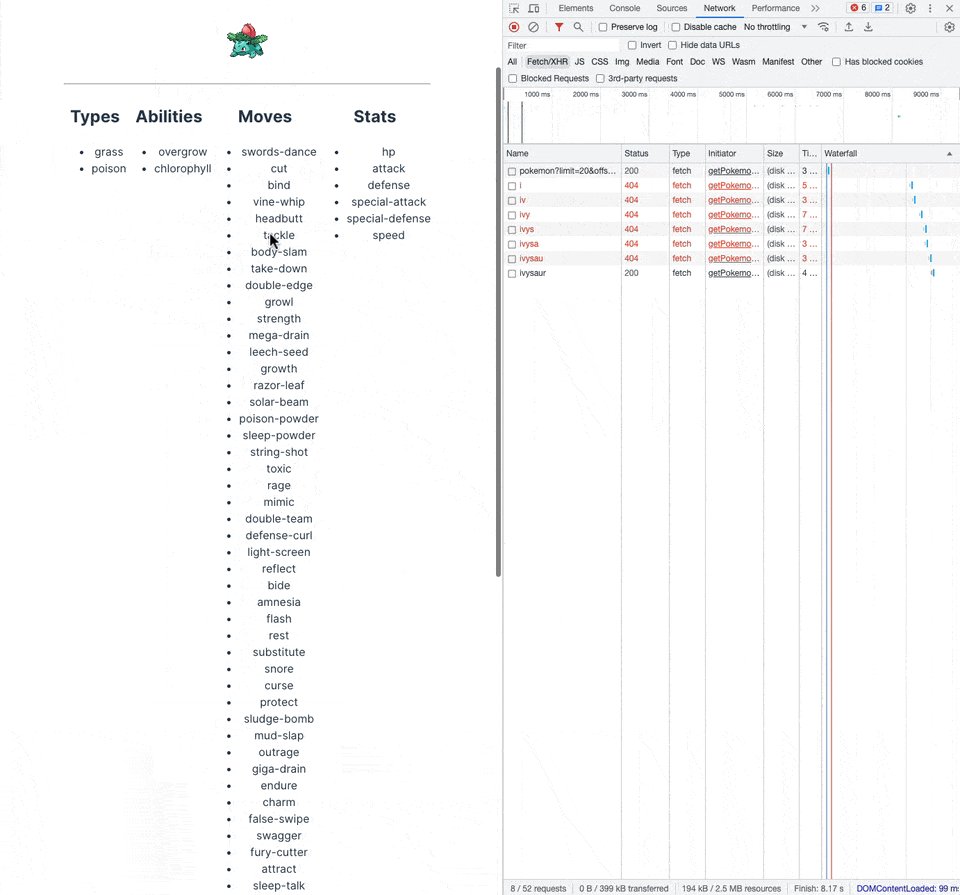
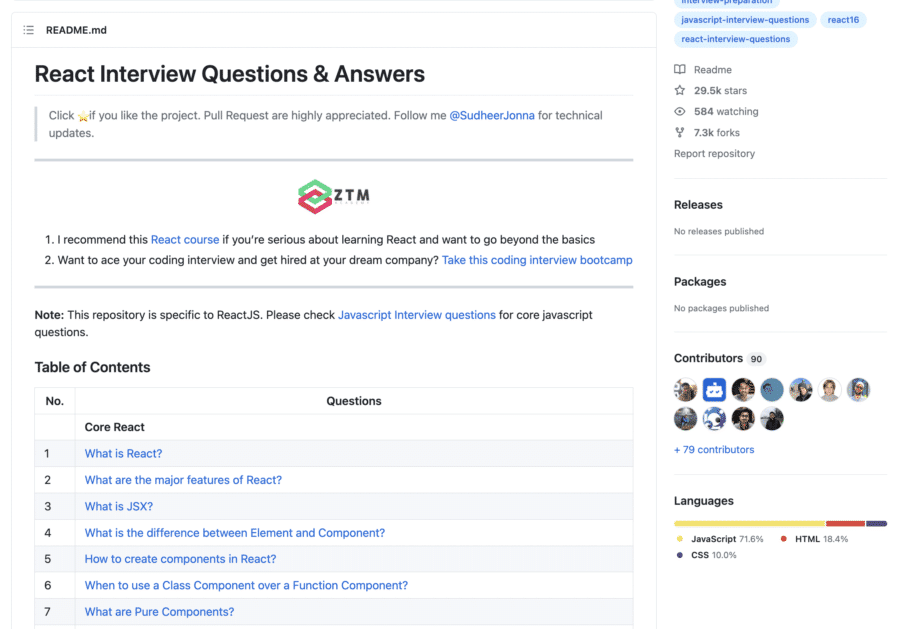
En cherchant sur Google des exercices à faire sur React, je suis tombé sur plein de site pour s’exercice en ligne :
On te propose plein d’exercices à faire pour t’entraîner avec ta techno.
Mais tu n’es pas obligé de faire ça en ligne, des tas de blogs (comme React Practice) et de dépôts GitHub existent pour s’entraîner en local !

Il existe aussi un paquet de challenge que tu peux faire pour t’améliorer lors des interviews techniques.
Sur GitHub, j’en ai cherché quelques-uns avec « Techno + challenge« .
Ici on te propose des projets persos avec des guidelines pour que tu exploites à fond le langage.

Ma techno, c’est Node.js en back-end et React.js en front (je suis full-stack).
Il existe beaucoup d’exercices à faire et de challenges sur ces technos qui sont bien connues.
Moi, j’aimerais aller encore plus loin pour cartonner en entretien technique.
Tu penses que tu serais un bon dev ou une bonne dev si tu lisais toute la documentation de React ?
Probablement que oui.
En tout cas tu serais meilleur, ça c’est sûr.
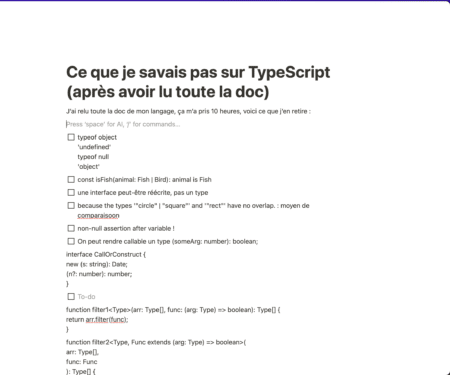
Chaque matin, pendant 1 semaine, j'ai passé 2 à 3h de mon temps à lire en entier la documentation de TypeScript.
J’ai appris énormément et j’ai tout consigné dans un doc Notion.

Au final j’en ai fait un post LinkedIn avec 22 astuces TypeScript que tu ne connais sans doute pas.
Plutôt que d’ouvrir Netflix ou Crunchyroll à midi pour manger, je prends le temps de regarder des interviews pour les postes de dev que je recherche.
On apprend toujours un truc et le format vidéo rend ça assez divertissant.
Sur YouTube : https://www.youtube.com/results?search_query=node+js+coding+interview

Mon langage c’est TypeScript, et TypeScript, ça peut vite être compliqué.
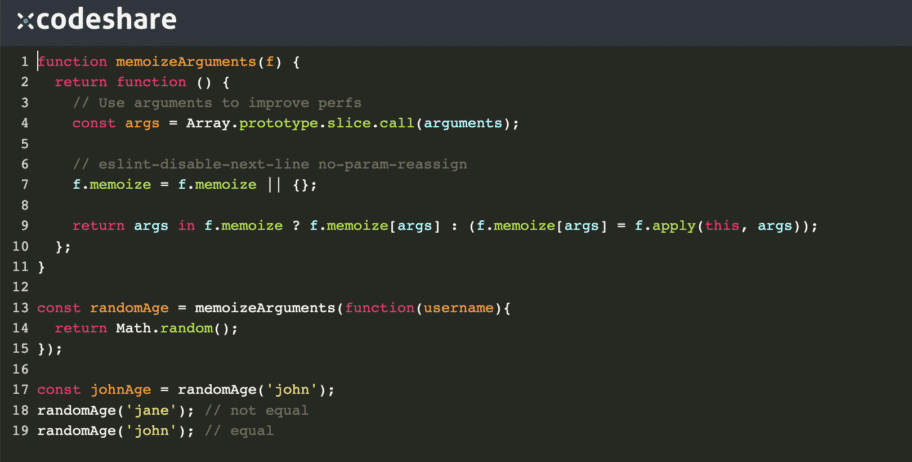
Pour me préparer, j’ai revu les bases de mon langage en lisant l’excellent article d’Axel.
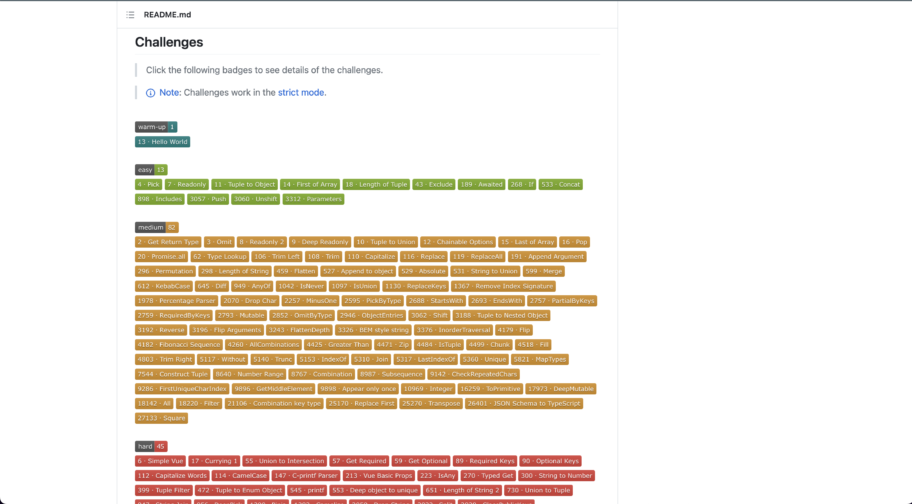
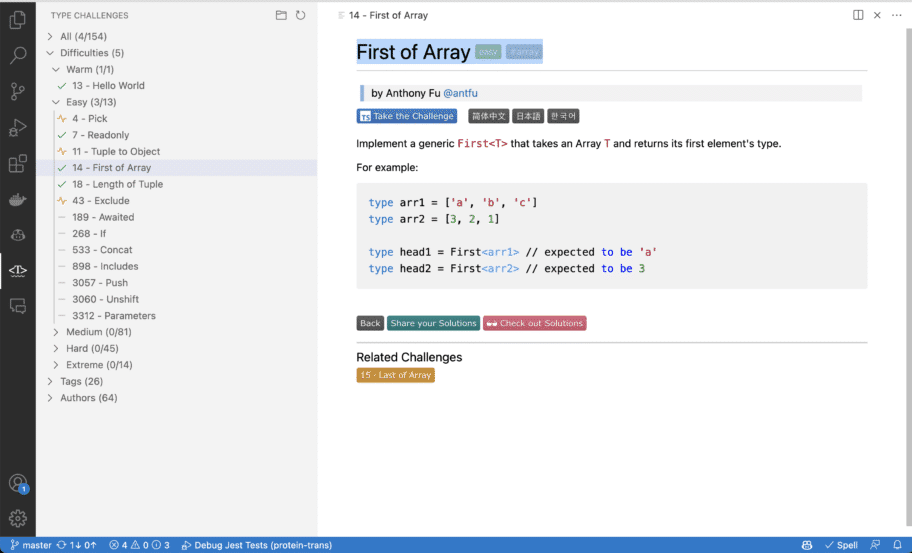
À la fin, il propose de faire un challenge.

Sur le coup ça avait l’air sympa, je me suis dit « pourquoi pas, essayons ».
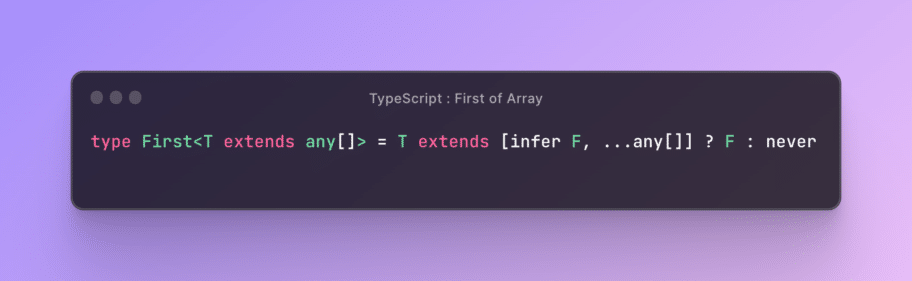
Mais même après avoir lu toute la documentation TypeScript, je galère.


En le lisant après coup ça semble logique, mais pour le trouver en premier lieu…
Faut s’accrocher.
Cette lecture de doc m’a beaucoup aidé à progresser en entretien technique.
Comme dit plus haut, j’ai beaucoup aimé jouer avec TypeScript, mais j’ai été heurté par un plafond de verre : les types avancés.
Or, durant un entretien, on m’a demandé de jouer avec :

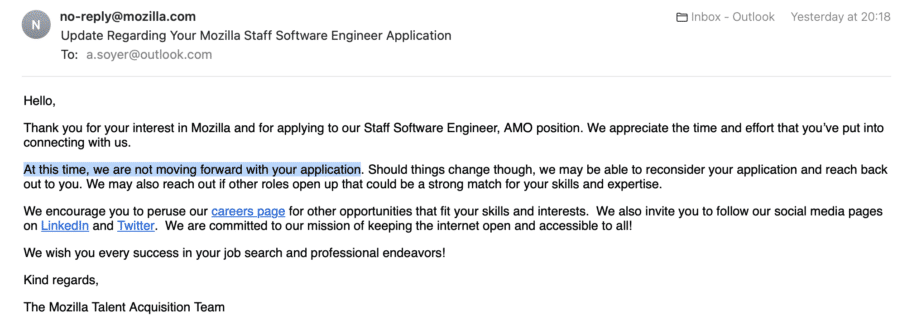
Je me suis planté sec.
C’est un bon feedback car je savais que j’avais des lacunes sur les types et que je devais m’y remettre.
Oui j’ai foiré mon test technique.
Mais le temps passé à apprendre n’est JAMAIS perdu.
Si j’avais un tout petit peu poussé le truc, j’aurais pu le réussir.
On en parlait au début, mais c’est ta capacité à résoudre des problèmes qui fait que tu es un bon développeur.
Pas la quantité ou la qualité du code que tu fais.
Bien sûr, si tu réponds aux besoins métiers mais que ton code est dégueu, ça ne marche pas non plus.
Disons plutôt :
Un bon développeur = Résolution du problème + Code qualitatif
Ta capacité à bien coder et à répondre aux exercices de manières justes ne compte donc que pour 50 % de ton entretien technique.
Cela repose également sur ta capacité à bien communiquer.
Alors communique bien !
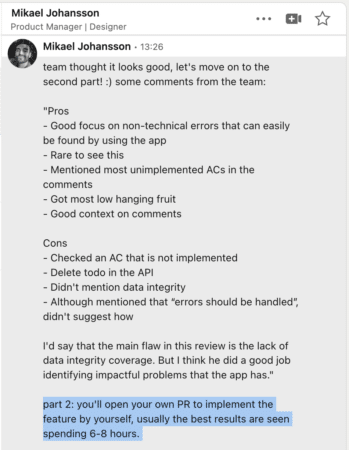
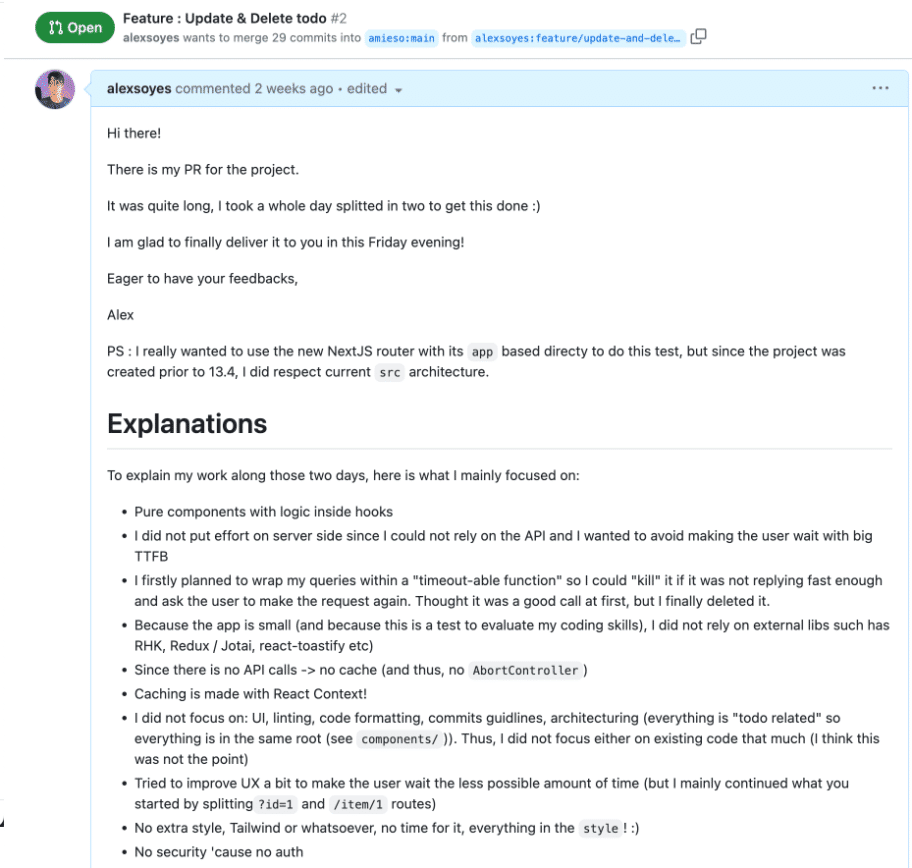
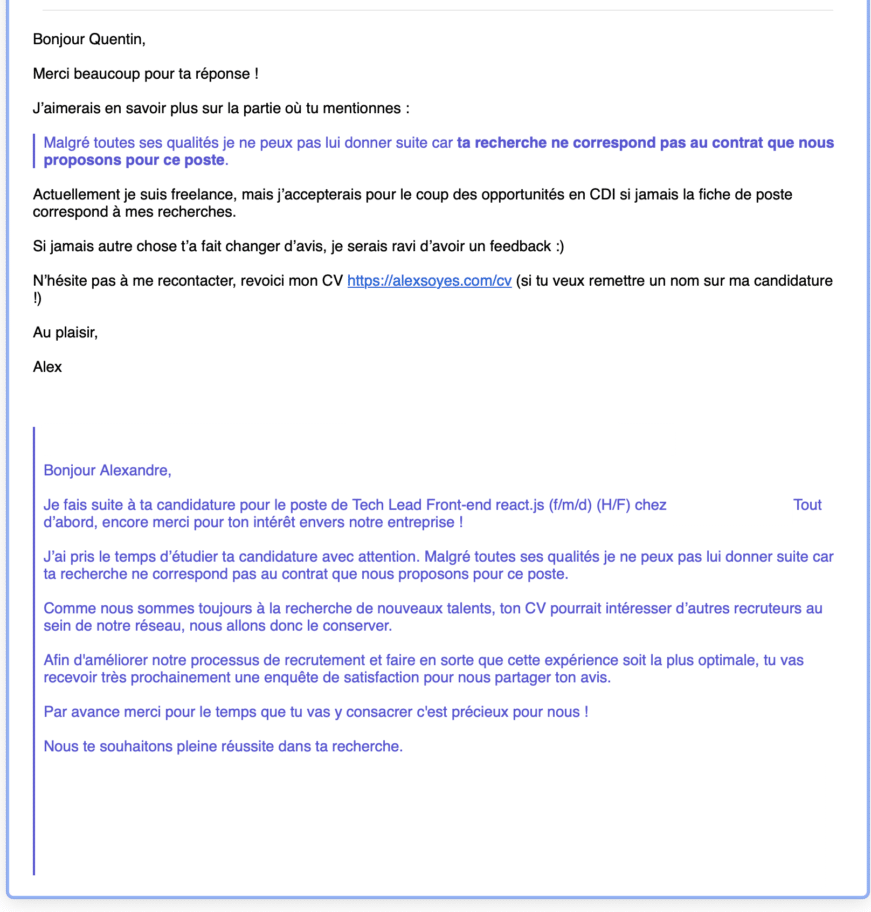
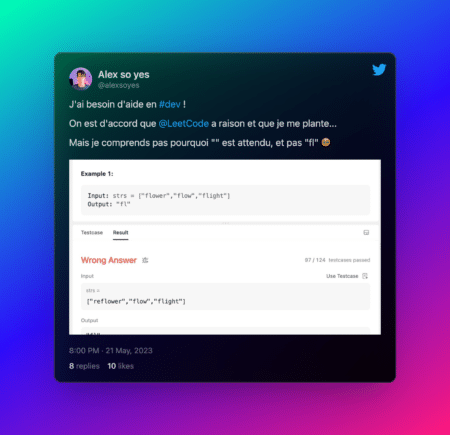
(Ici par exemple, j’ai été super profond dans mon analyse lors du test technique, et c’est ce qu’on attendait 👇)

Des entretiens, on en passe tous plusieurs dans nos carrières.
Le but de chaque entretien technique, hormis bien sûr la finalité d’être recruté, c’est d’apprendre.
Savoir se vendre, être à l’aise, donner les « bonnes réponses ».
Tout ceci fait partie du processus de recrutement des devs.
Un refus n’est pas un échec.

Si tu n’as pas réussi ton entretien technique, sers-toi de cette expérience pour avancer dans ta carrière.
Utilise le feedback pour t’améliorer.
Pour moi, réussir son entretien technique repose sur 2 choses :
Mais ça ne s’arrête pas là.

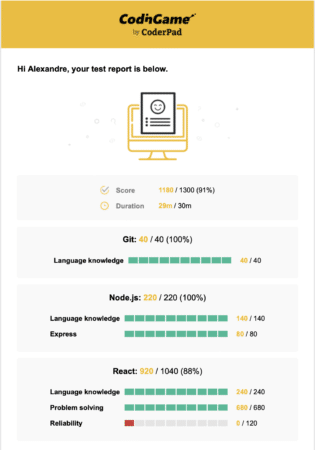
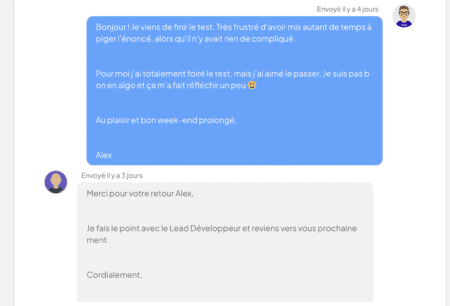
Après avoir passé un test technique sur CodinGame, je suis ressorti super frustré.

J’ai mis beaucoup de temps à comprendre les questions, je n’ai pas pu finir l’ensemble des questions posées, mon code n’était pas refactoré…
Bref, c’était pas terrible.
Quelques jours après mon test technique en ligne, je reçois un message.
Il semblerait que malgré mon ressenti, j’ai pu répondre à une partie de leurs attentes.
(La recruteuse m’a dit au téléphone que j’avais résolu +80% du test)
Ce RDV servira donc à éclaircir les endroits du test où j’ai échoué, si j’ai finalement compris là où ils voulaient en venir et pourquoi.
Un entretien technique, c’est du temps de pris pour les 2 parties.

Un entretien technique à 9h du matin, c’est ma matinée pour ainsi dire de perdue.
Tout le monde est donc censé s'impliquer dans le processus de recrutement.
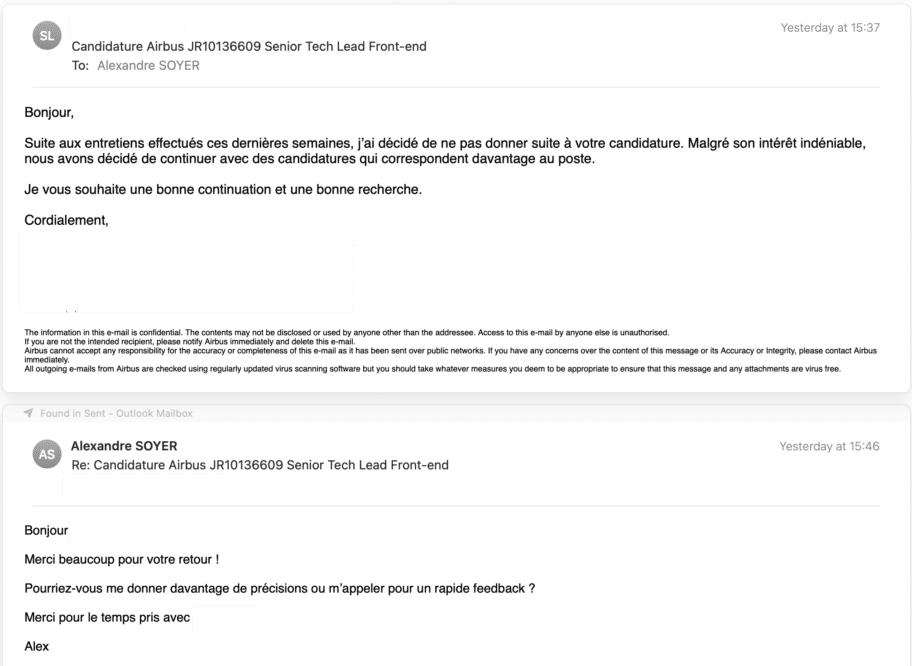
À chaque fin d’entretien, j’envoie un mail pour remercier la personne du temps accordé, puis je lui fais part de mon ressenti (et je lui demande le sien).
Avoir un feedback permet d’améliorer les points qui pêchent (même si la plupart du temps, on le sent), et ainsi de s’améliorer.

Le plus souvent, tu n’auras pas de réponse.
Donc plutôt que d’envoyer un mail, je te conseille d’appeler !
(C’est comme ça que j’ai eu un feedback super intéressant chez Airbus, techniquement ça passait, mais l’entretien avec la RH s’est mal déroulé et je n’en avais pas conscience)

Honnêtement, les algos, je n’y comprenais rien et c’était un gros frein à mon recrutement en tant que développeur.
Je ne suis pas mauvais en code, mais très mauvais en logique pure (ça peut sembler paradoxal).
Durant ces dernières semaines, je me suis entraîné à comprendre les algos de base et à résoudre des problèmes algorithmiques pour augmenter mes chances d’être recruté.
Non seulement ça m’a fait apprendre une nouvelle discipline (ce que je trouve génial en tant que dev passionné).
Mais ça m’a aussi permis de renforcer ma logique, mon imagerie mentale, approfondir la récursivité et d’autres bases de l’informatique.
Je passe d'un niveau 0 à une bonne connaissance de base, suffisante pour passer 80% des entretiens techniques en tant que développeur senior.

Je pensais comme beaucoup que ce serait du temps de perdu, parce que changer un state sous React ou centrer une div n’a rien à voir avec l’algo.
Mais ce temps passé à faire des entretiens techniques, à faire de tests et autres exercices, il n’est pas perdu.
Il m’a fait progresser dans ma carrière de développeur.
Surtout : Il m’aura permis de ne pas avoir de regret sur des opportunités de poste incroyables.
P.-S. : Avec du recul, j’aurais dû passer beaucoup moins d’entretiens techniques et uniquement sélectionner les boîtes qui me plaisaient à 200% (ça évite beaucoup de perte de temps).
Pour lire plus de contenu similaire dans le même thématique.
Salut Alex,
Merci beaucoup pour ton article ! Il contient des infos très utiles pour bien se préparer.
Je me pose une question : est-ce que les recruteurs t’ont souvent demandé de fournir des références professionnelles? (les coordonnées de plusieurs anciens clients ou managers par exemple)
Salut Laurie, merci à toi pour ton message 🙂
Des références ? Beaucoup en freelance, car on doit aller vite, sinon pour les CDI c’est 1/3 du temps.
Perso je donne toujours un linkedin via mon CV, comme ça ils font leur sauce sans te mettre la pression : https://alexsoyes.com/cv
Bon courage à toi !