Temps de lecture estimé : 18 minutes
IDE : Quel est le meilleur environnement de développement intégré ?
IDE, quel est le meilleur environnement de développement intégré ? VSCode, IntelliJ, éditeur de texte… On détaille tout !
Temps de lecture estimé : 18 minutes
IDE, quel est le meilleur environnement de développement intégré ? VSCode, IntelliJ, éditeur de texte… On détaille tout !
Y a-t-il une grosse différence entre éditeur de texte et environnement de développement ?
Trouver son IDE et le maîtriser est sûrement le meilleur hack de productivité pour un développeur.
Que l’on ait commencé la programmation récemment ou non, maîtriser son IDE est obligatoire pour coder plus rapidement et continuer de progresser.
(Je gagne tellement de temps depuis que je n’utilise plus la souris sur PHPStorm.)
Bien utiliser son éditeur c’est l’assurance de devenir un meilleur développeur !
Mais quel est le meilleur IDE ? Le plus pratique ? Le plus fluide ?
Quel IDE / éditeur de texte choisir quand on est développeur débutant ? Développeur senior ?
On va essayer de répondre à tout ça…
Commençons par une rapide définition de ce qu’est un IDE (en informatique).
En anglais, le terme « IDE » signifie « Integrated Development Environment », mais on le raccourcit toujours à « IDE » dans le langage courant.
En français, le terme « EDI » est aussi employé pour désigner « Environnement de Développement Intégré ».
À l’oral, le plus souvent pour ne pas dire toujours, on emploie le terme « IDE ».
« Environnement de développement intégré », je ne le vois qu’à l’écrit, entre développeurs on parle toujours d’IDE.
Au mieux, on retrouvera écrit « environnement de développement » dans les articles de blog et sur internet en général.
Un environnement de développement intégré, c’est un logiciel qui permet d’écrire du code, tout simplement.
Cependant, contrairement à un simple éditeur de texte / code, il vient avec un tas d’outils embarqués pour aider le développeur à être plus efficace.
Tout y est !
L’avantage d’un IDE est qu’il est « tout-en-un » (tu n’auras rien à installer de plus pour qu’il fonctionne) : généralement son installation se suffit à elle-même.
Il demande peu de configurations et fonctionne tout de suite !
Les éditeurs de texte mettent l’accent sur leur légèreté, autrement dit tu n’aurais pas tous les outils déjà présents ET configurés dans les IDEs.
C’est leur principal avantage et en même temps leur principal inconvénient.
Si tu veux une fonctionnalité, tu devras la plus souvent l’installer toi-même (à l’aide de plugins par exemple comme c’est le cas sous VSCode) et faire la configuration toi-même.
L’avantage de cette démarche ?
Tu crées ton IDE sur mesure, choisis ce que tu veux et comment tu le veux.
Tu composes ton IDE grâce aux plugins disponibles (et il y en a beaucoup).
L’inconvénient c’est que tu devras configurer ton éditeur de texte si tu veux qu’il soit suffisamment efficace…
Un IDE a l’avantage de tout faire pour toi (ou presque).
Alors qu’un éditeur de texte demande que tu le configures un minimum pour être efficace.
C’est un choix personnel, personnellement j’utilise un IDE pour le code backend et un éditeur de texte pour le frontend.
On peut facilement perdre des jours à configurer son éditeur de texte pour qu’il fonctionne comme on veut.
Mais au bout du compte, si on y arrive, on aura un éditeur qui nous ressemble 🙂

Il y a quelques années, on avait encore des IDEs par OS !
Un IDE pour Linux, un IDE pour Windows, un IDE pour Mac…
Aujourd’hui, la plupart d’entre eux sont codés sur des langages cross-platform (comme Java ou JavaScript), ainsi on ne se préoccupe plus de savoir si tel IDE est disponible pour tel système d’exploitation.
Ça, c’est génial !
Si l’IDE / l’éditeur de texte a une communauté assez grande, il y a de fortes chances pour qu’il soit disponible sur tous les OS.
J’avais essayé de coder avec ma tablette il y a quelques années…
C’était pas terrible, il faut avoir une tablette puissante sinon on galère vite.
Les IDEs sous Android n’étaient à l’époque pas hyper-performants non plus.
Il faut le dire, à l'heure actuelle la plupart des développeurs (pour ne pas dire tous) codent sur ordinateur.
De fait, les meilleures fonctionnalités seront présentes sur ordinateur.
Pour développer « efficacement » sur tablette, il te faut au minimum :
Et encore, je ne suis pas certain que ce soit tout aussi efficace, à moins d’utiliser une solution en ligne comme GitHub Codespaces.
PS : On ne parle pas ici des surfaces de Microsoft, qui sont plutôt des ordinateurs au format tablette 🙂
En un mot, ne le fais pas !
C’est improductif, tu perds énormément de temps, c’est pas optimisé, bref, fuis !
Si jamais tu as quand même envie d’essayer, regarde cette vidéo 👇
La question à 100€ / an !
Personnellement, c’est un outil que j’utilise tous les jours qui me fait gagner un temps incroyable.
Alors je pense qu’il vaut bien que je dépense quelques euros tous les mois pour ce confort…
Mais c’est une question de choix et c’est aussi très personnel.
80€ / an pour une licence n'est pas important pour moi, mais peut l'être pour toi.
Dans tous les cas, sache que :
Le choix concerne donc ici surtout les freelances qui se posent la question.
Suivant ton langage, ça vaut clairement le coup d’investir sur un outil.
À titre d’exemple je ne pourrais plus me passer de PHPStorm pour mon code PHP…
Il fait tout pour moi et quasiment à la perfection.
Pour avoir le même résultat avec VSCode, j’y passerais des heures…
C’est un terme que je n’avais jamais entendu avant de faire mes recherches pour cet article !
On parle d’AGL ou de CASE d’ailleurs pour « Computer Aided Software Engineering ».
Ces outils permettent à l’aide d’une interface graphique de générer du code, i.e. créer des programmes.
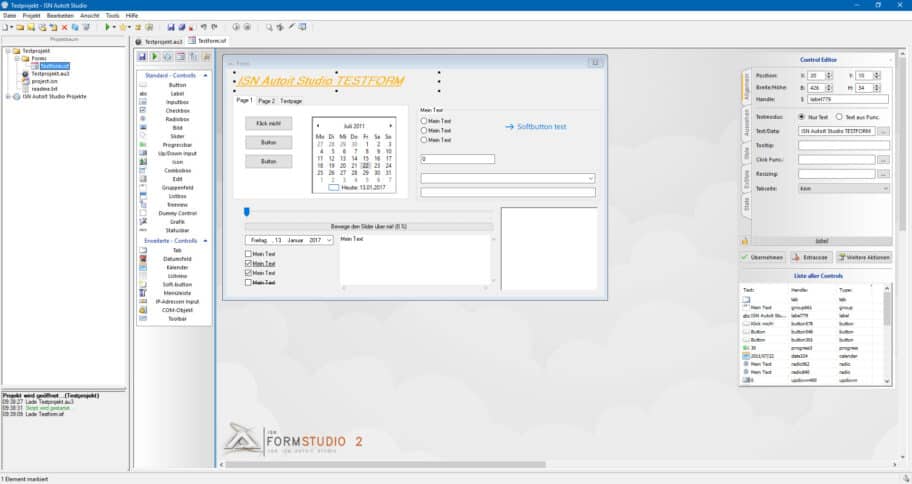
C’est un peu la fonctionnalité qu’a ISN AutoIT Studio 👇 (on peut générer des interfaces graphiques avec… une interface graphique).

Pour en savoir plus sur les AGL.
Pour le coup, ces outils « no code » permettent de simuler le rendu d’une application et de générer du code.
C’est assez efficace mais cela a ses limites.
Si tu te demandes pourquoi on ne voit pas plus d’outils comme ça, je te conseille d’aller lire la discussion sur Reddit : Pourquoi Ionic Studio est mort ?
TLDR : C’était un fork de VSCode avec une interface graphique pour créer des composants Ionic super facilement (en gros). Ils ont arrêté le développement car les développeurs n’ont pas accroché.
Généralement lorsque l’on choisit son environnement développement intégré, c’est pour la vie !
Enfin presque.
L’idée derrière, c’est que le temps que tu passes à apprendre à te servir de ton IDE, il faut le rentabiliser.
Cela prend un long moment de bien maîtriser son IDE, des semaines voire des mois.
Alors si tu optes pour un éditeur, mon conseil, c’est d’y aller à fond !
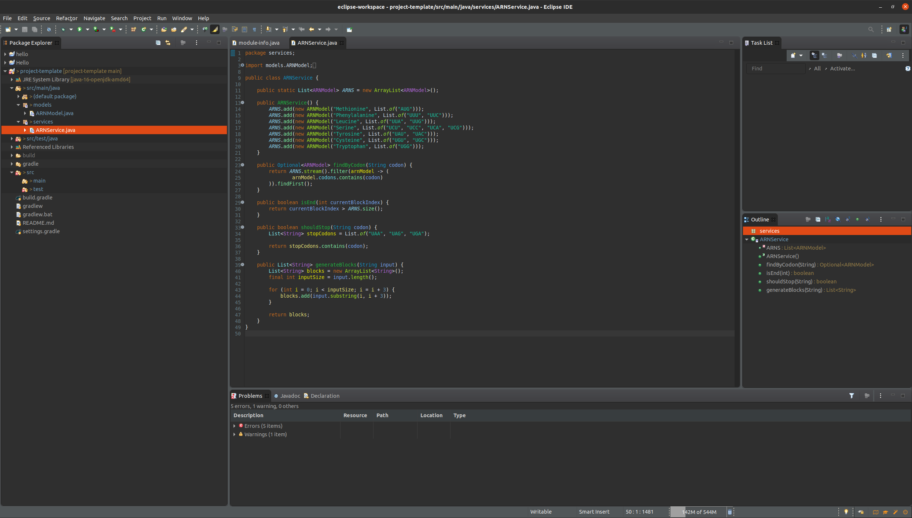
C’est l’IDE Java de référence de la fondation Eclipse.
Et même si Eclipse est très tourné vers Java (tout comme NetBeans) des extensions permettent de l’utiliser avec d’autres langages.

Pour conclure c’est vraiment ce que l’on appelle un IDE.
Il comporte toutes les fonctionnalités de base dont on aurait besoin pour Java.
👉 Alors si tu es développeur Java, essaye-le !
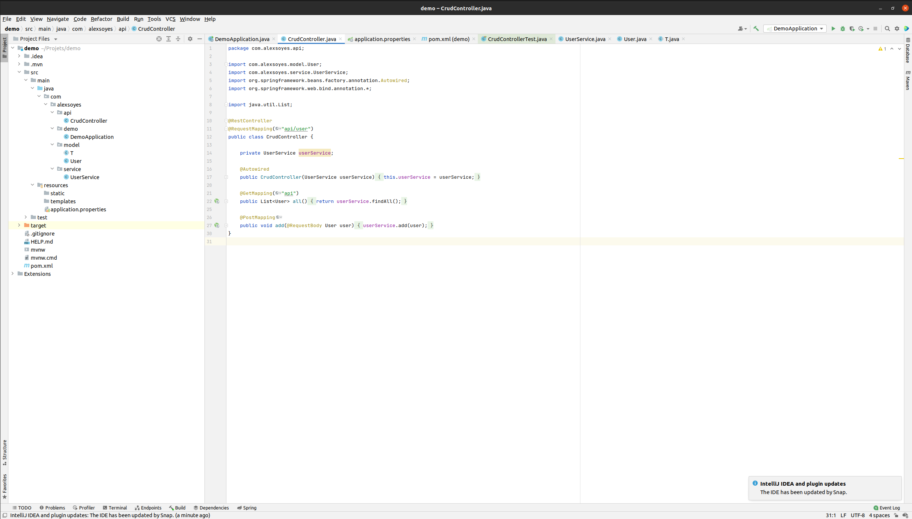
Ce sont les IDE payants proposés par JetBrains, ils en ont une tonne…
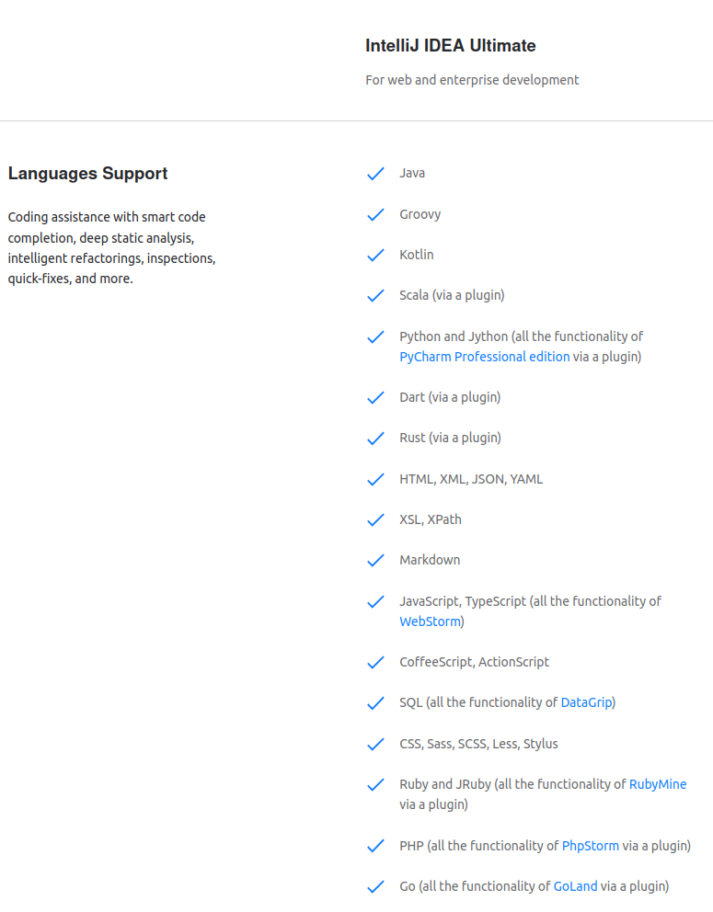
IntelliJ IDEA Ultimate comporte le plus d’outils intégrés pour le web si je ne dis pas de bêtise (c’est l’outil tout en un de chez JetBrains).
Globalement, cette version comprend du support de PHP, Python, JavaScript etc.


IntelliJ Standard (ou PHPStorm, ou, WebStorm, ou…) comporte toutes les fonctionnalités de base dont un développeur a besoin pour son langage.
Aucune configuration n’est requise (ou presque).

Tout n’est pas parfait et je ne fais pas de JetBrains une société magique.
Mais il faut reconnaître que leurs environnements de dev fonctionnent très bien et font gagner énormément de temps.
👉 Si tu veux un IDE déjà configuré avec tout ce qu’il faut pour être productif, alors tu devrais essayer les IDEs JetBrains !
Si tu ne connais pas vim, c’est un éditeur de texte ultra-simple qui s’est inspiré de vi.
La petite aide pour le retenir, c’est que vim signifie « Vi IMproved ».

La particularité de vim est qu’il ne comporte pas de GUI (d’interface graphique).
Tu ne peux donc presque pas te servir de la souris !
Autrement dit, tu peux être très rapide avec.
Comme très lent…
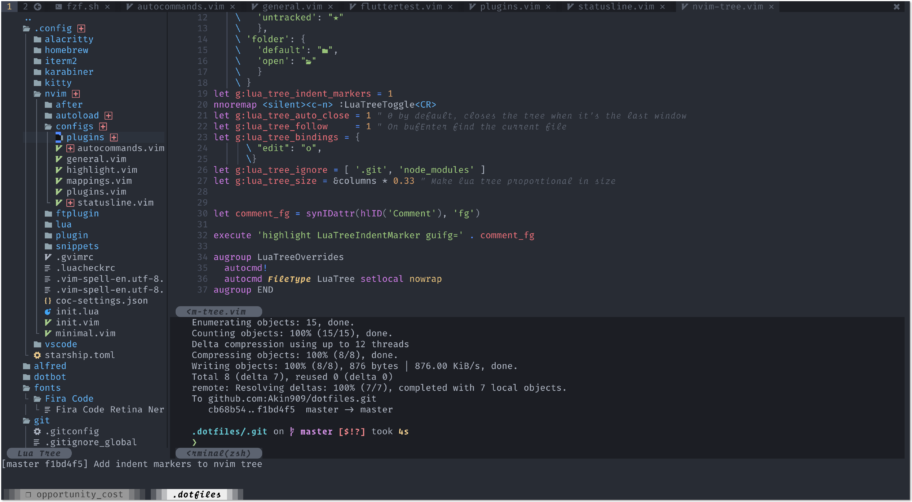
NVim ou NeoVim est une version forkée de vim pas la communauté avec une approche différente : les plugins seront donc différents.


À lire: How did I Replace PHPStorm with vim?
J’avais un ami quand je faisais mes études pour devenir développeur qui utilisait Nvim au quotidien.
C’était impressionnant à voir tant il codait vite.
👉 Si tu aimes les challenges… Fais-toi plaisir !
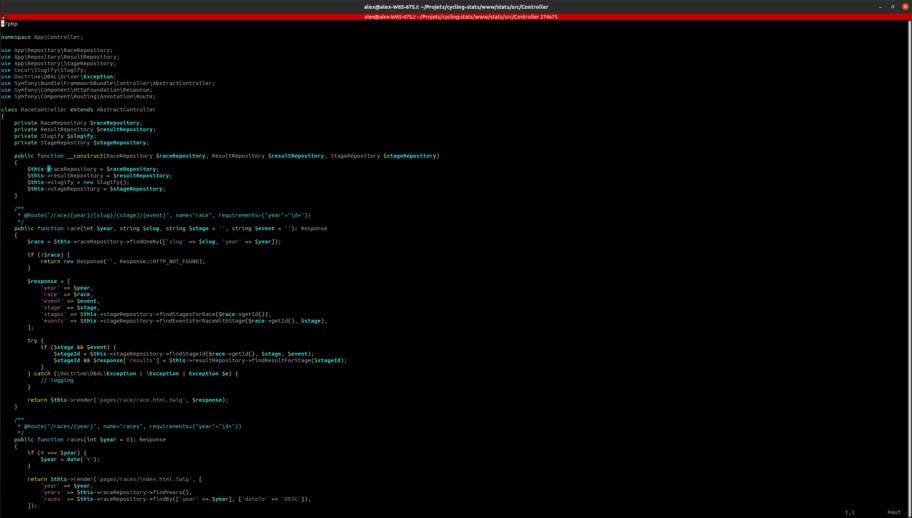
VSCode ou Visual Studio Code est un éditeur de texte créé par Microsoft.
Il existe d’ailleurs une version opensource de VSCode appelé VSCodium (basiquement, c’est VSCode sans les trackers de Microsoft).

👉 Si tu bosses sur un langage où tu as besoin d’une intégration assez riche ou d’une assistance (correction d’erreurs, navigation, autocompletion etc), alors ne choisis pas VSCode, choisis un IDE.
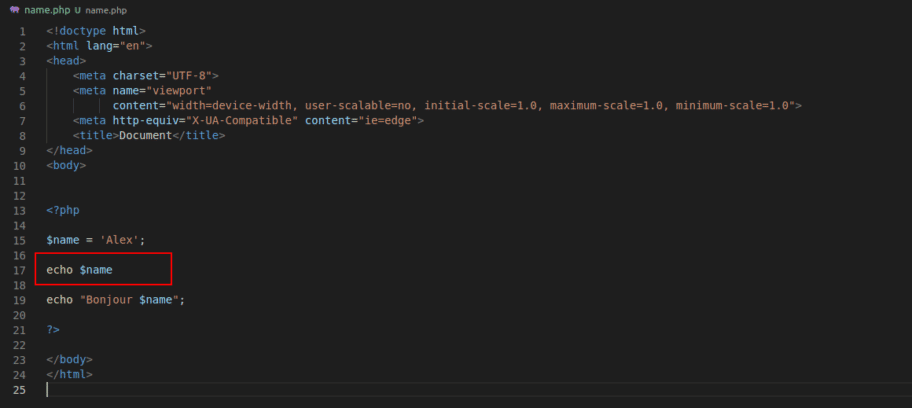
👉 Tu peux choisir l’éditeur de texte VSCode si tu maîtrises bien ton langage ou si tu sais comment bien le configurer.
Comme certains développeurs vont avoir les poils qui se hérissent en lisant cet article, je vais expliquer pourquoi.
Pour ceux qui le savent, je donne des cours de PHP dans mon ancienne école.
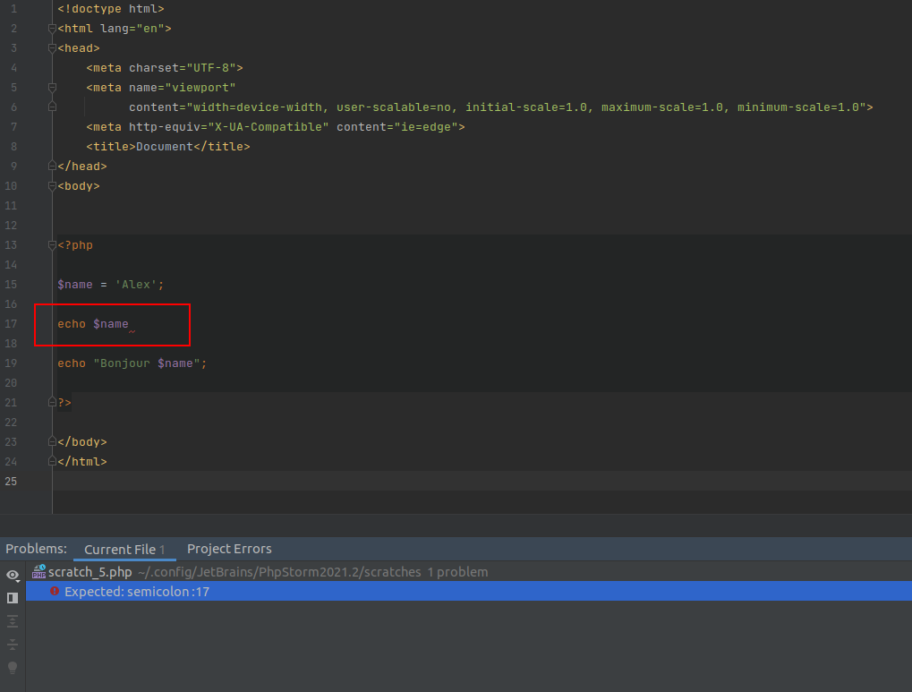
Aussi, j’incite les étudiants à utiliser PHPStorm et non pas VSCode pour une raison simple :
PHPStorm n’a pas besoin d’être configuré pour détecter les erreurs de syntaxes.


Ce n’est qu’un exemple, on pourrait aussi parler de navigation dans les fichiers, d’aide à la saisie…
Alors oui, les étudiants auraient pu prendre du temps pour configurer VSCode ou que je leur montre comment faire.
Mais je préfère me concentrer sur l’apprentissage d’un langage plutôt que sur la configuration d’un éditeur de texte, aussi cool soit-il.
Bien entendu si t’es pas d’accord avec ça, laisse un commentaire 🙂
Je n'ai rien contre VSCode que j'utilise systématiquement avec Angular.
C’est juste qu’il n’est pour moi, pas toujours adapté à la situation…
C’est un vaste sujet de débat dans la communauté !
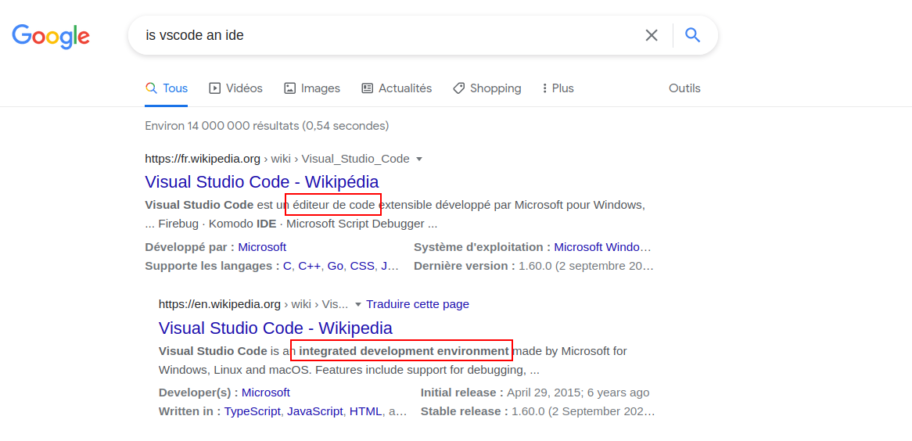
Comme IDE signifie « Integrated Development Environment », on pourrait dire que VSCode rentre dans cette catégorie (il comporte un terminal, un débogueur intégré , une intégration de git etc).
Mais, parce qu’il y a un mais !
Comme il doit être davantage configuré (installation de plugins, configuration des plugins…) qu’un IDE classique, alors certains parlent d’éditeur de texte.

Honnêtement, on s’en tape un peu de ce qu’est VSCode.
Ce qu’il faut savoir, c’est qu’il requière un minimum de configuration pour fonctionner au top du top…
Attention donc aux développeurs juniors, personnellement, je vous conseille un outil tout en un pour commencer (voir la section du dessus).
Voici mon top des environnements de développement intégré par langage.
Cette liste n’est pas absolue, c’est simplement une aide pour les développeurs qui se demandent quel IDE ils vont pouvoir tester pour leur langage.
Cette liste d’IDEs et d’éditeur de textes a surtout pour but d’aider les juniors à trouver le bon outil pour la techno qu’ils utilisent…
Lorsque j’ai commencé le développement, je les ai tous testés et j’ai perdu un temps monstrueux à les configurer.
Alors si je peux éviter ça à quelques personnes.
Certains environnements de développement intégré ne sont plus vraiment utilisés.
Si jamais tu souhaites les utiliser, tu peux.
Mais tu cours le risque qu’ils ne soient plus maintenus ou que des fonctionnalités viennent à manquer…
Disclaimer : Loin de moi l’idée de critiquer ces IDEs / éditeurs de texte qui ont magnifiquement bien fonctionné par le passé.
Le but ici est de pouvoir aiguiller les jeunes développeurs qui se poseraient la question de quel éditeur choisir et de leur fournir le choix le plus moderne et durable dans le temps.
👉 Alors bravo aux contributeurs de la communauté opensource 🙂
PS : Quelque chose de rigolo que j’ai remarqué, c’est que sur les éditeurs de code / IDEs dépréciés, ils venaient tous avec un thème blanc par défaut.
Là où ceux qu’on utilise aujourd’hui viennent tous par défaut avec un thème noir…
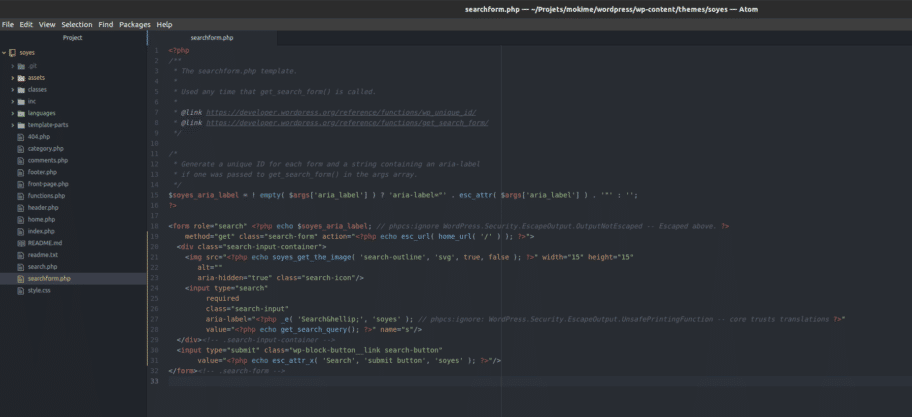
Créé par GitHub, cet éditeur de texte est toujours assez utilisé.
Comme dans tous les articles « Atom vs VSCode » que j’ai vu les développeurs ne prennent pas parti, je vais le faire…
Il se retrouve dans cette liste car sa communauté est moins développée que celle de VSCode par exemple, alors que ces deux éditeurs de texte proposent les mêmes fonctionnalités.
Comme la communauté est plus importante sur VSCode, on y trouvera plus facilement son bonheur ou de l’aide tout en limitant le risque de se retrouver à apprendre une technologie dépréciée…
Pour autant, j’aime beaucoup Atom qui est léger, agréable et efficace.
C’est pour moi une bonne alternative à VSCode pour ceux qui en cherchent une !
Cependant, comme la communauté est bien plus présente sur VSCode, je les orienterais plutôt vers cet éditeur de texte là…
Désolé Atom.

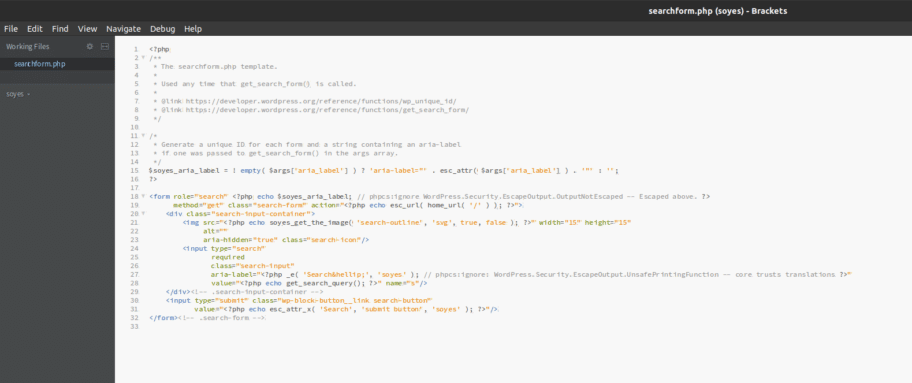
Créé par Adobe, c’était un éditeur de texte amené (lui aussi) à remplacer un Sublime Text vieillissant.

Créé dans les mêmes dates qu’Atom, c’est Brackets qui est arrivé rapidement à bout de souffle.
Il suffit de regarder sur GitHub les derniers commits, la communauté n’est plus vraiment active…
Et sur l’ancienne page du repo, on peut voir ce message.

Tout est dit !
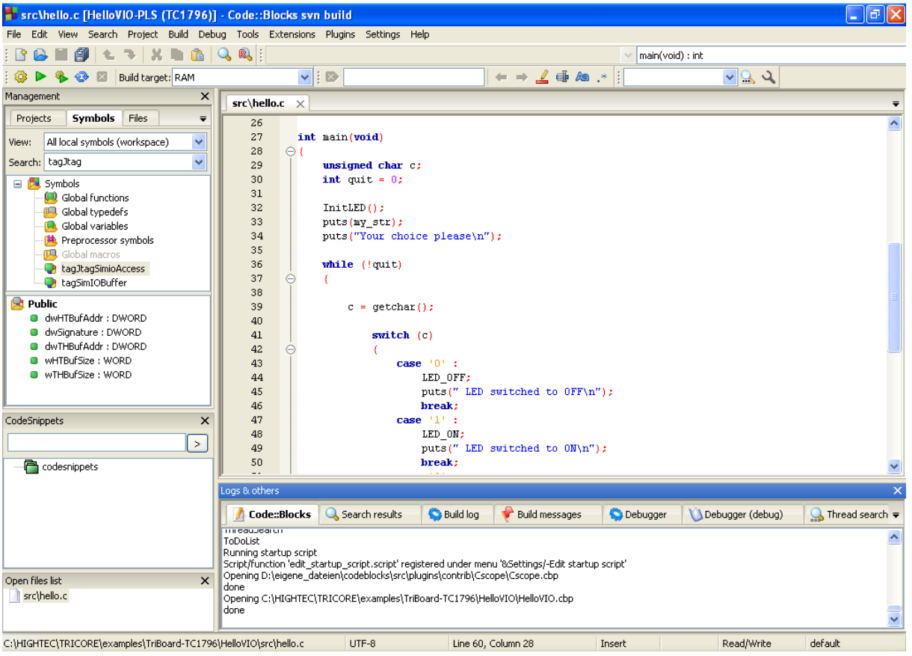
Très populaire il y a une dizaine d’années, l’IDE a progressivement été remplacé par Visual Studio sous Windows ou QT Creator.
Je ne sais pas ce qu’il vaut sous Linux en revanche.

Désolé pour la capture avec Windows XP, mais c’est celle de la doc officielle 🙂
Ici aussi, la communauté n’est plus trop active :

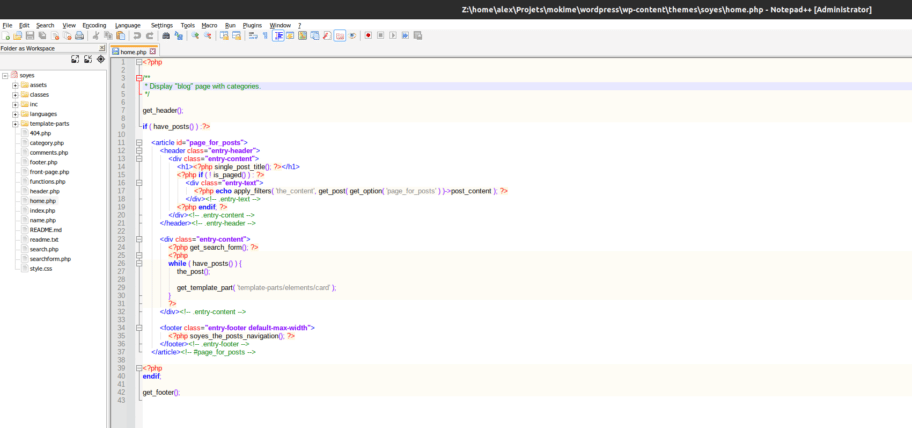
Tellement utilisé pour remplacer le bloc-note natif de Windows il y a 10 ans déjà, je suis surpris de voir que cet outil est toujours maintenu et qu’il supporte de nombreux langages !
Franchement bravo.
Néanmoins, c’est un éditeur de texte que je ne recommanderais pas, l’intégration est en retard par rapport à VSCode ou Atom.
Pourtant, il se battait au coude à coude avec Sublime Text il n’y a encore pas si longtemps…

C’est d’autant plus dommage car Notepad++ a été créé par un français !
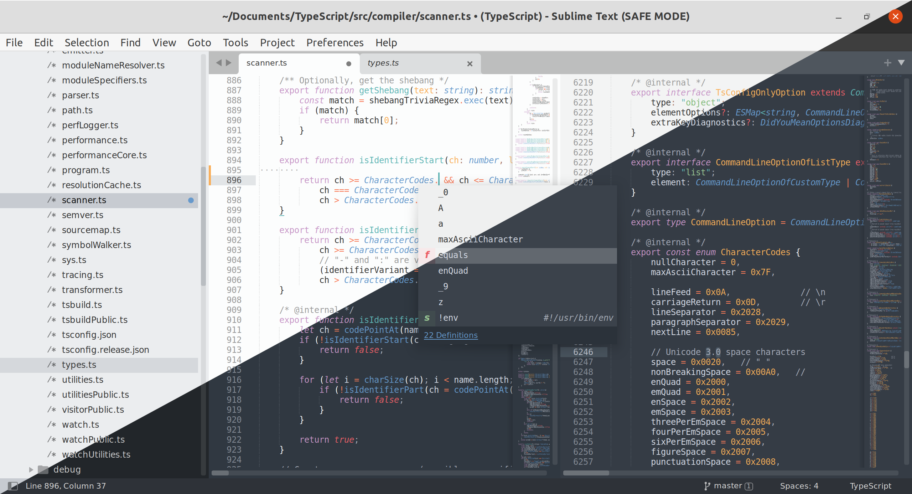
Sublime Text est un éditeur de texte qui était très populaire il y a quelques années.
Il est léger, beau, propose un support pour de nombreux langages…
Mais aujourd’hui, VSCode l’a totalement éclipsé.
Si on compare Sublime Text à VSCode, VSCode a des plugins bien plus avancés, bien plus de support, une communauté beaucoup plus développée…
Pour un produit qui propose la même chose, il vaut mieux choisir l’éditeur de code qui propose le plus de fonctionnalités.

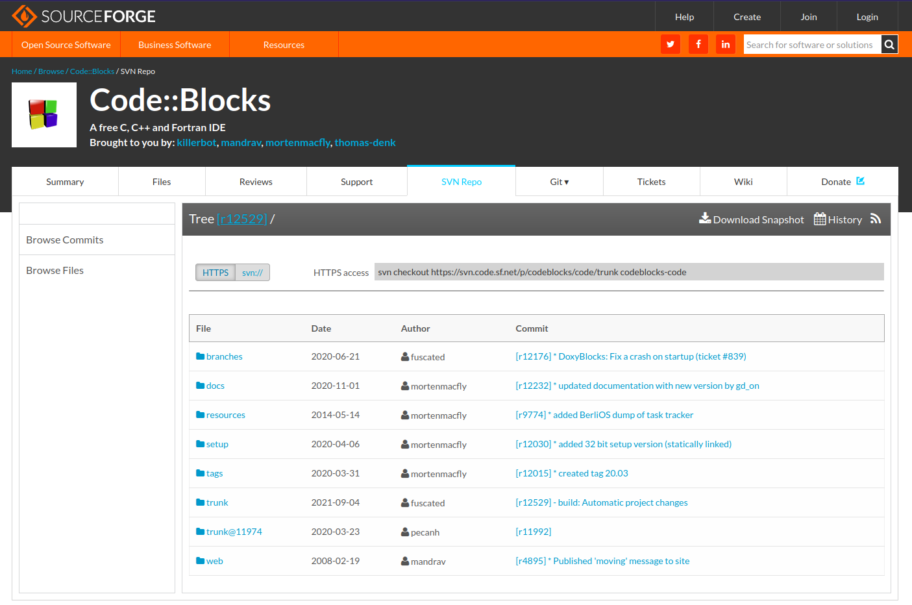
C’était un IDE créé par Zend (l’éditeur de PHP)
Malheureusement, l’outil n’est plus maintenu depuis 2017.
Ça aurait pu être une bonne idée de l’utiliser (en plus il a l’air d’être basé sur Eclipse).
Cependant, cela nous montre qu’aussi puissant puisse être un langage ou un produit (en l’occurrence PHP), c’est la communauté qui choisit.
Et la communauté a choisi PHPStorm plutôt que Zend Studio.

Le meilleur environnement développement intégré n’existe probablement pas.
Tout comme le meilleur éditeur de texte
C’est simplement une question de choix.
Si tu veux un éditeur rapide, configuré toi-même et plutôt léger, alors l’éditeur de texte / éditeur de code est fait pour toi !
(il faut aimer bidouiller)
En revanche si tu préfères un outil tout en un avec tout ce qu’il faut et déjà configuré pour te faire gagner un maximum de temps, dirige-toi vers un IDE.
En fonction des langages, des utilisateurs, de tes envies, tu pourrais être tenté par un éditeur plutôt qu’un autre.
Mon conseil : choisis un outil avec une grande communauté pour éviter de devoir réapprendre à utiliser un autre outil dans quelques mois / années.
Si tu ne sais pas par où commencer, la liste des IDEs à choisir par langage a été faite spécialement pour toi !
Tu as mon avis, et c’est mon avis personnel.
Pas d’accord avec ce que je raconte ?
Laisse un commentaire 💪
Pour lire plus de contenu similaire dans le même thématique.
Hello 🙂
Merci pour cet article où tu m’as donné envie de re-découvrir PhpStorm 🙂
Pour ma part, j’utilise VSCode pour du code PHP et JavaScript / Vue.js.
Pourquoi ne pas utiliser PHPStorm dans mon cas ?
Parce que je trouve VSCode multi-codes : Tu peux coder du JavaScript, du PHP, même du Vue.js !
Bien sûr, il faut utiliser les bonnes extensions car, VSCode tout nu, c’est juste un éditeur de texte banal.
De plus, avec VSCode tu peux ajouter des plugins pour les différents outils de dev comme : docker-compose, webpack, composer, etc.
J’ai déjà utilisé PHP Storm pour un projet scolaire il y a un an / un an et demi. Je l’ai trouvé sympa, Largement mieux qu’Atom (pour les raisons que tu as citées dans ton article). Mais je l’ai trouvé lourd et j’avais du mal à me repérer…
De plus, j’ai commencé à plus apprécier VSCode pour son extension sur la possibilité de se connecter sur un autre serveur via à un plugin.
Merci beaucoup pour ton article 🙂
Hello 🙂
Oh, VSCode pour PHP ! En vrai je comprends ce que tu dis, sur un projet PHP et React j’avais ouvert PHPStorm pour le projet et VSCode pour un sous-dossier…
Après, PHPStorm fait le taff pour HTML / JS / Twig etc, tu as également un plugin VueJS (que je n’ai pas testé pour le coup).
Tu peux faire la même chose sous PHPStorm ! Même si j’avoue ne pas trop l’utiliser.
Franchement, si t’as réussi à configurer PHP à fond sur VSCode, ça ne vaut peut-être pas le coup de switcher ! Faudra que je fasse une vidéo dessus un de ces quatre pour vous montrer la puissance du truc… Mais pour moi y’a pas photo, PHP = PHPStorm, pas de débat possible 😀
Merci à toi pour ton commentaire !
Merci pour cette analyse.
Pourquoi ton article fait-il l’impasse complète sur le logiciel Xcode et le langage Swift d’Apple ? Est ce juste parce qu’il est trop spécifique (réservé à un type de plateforme) ?
Hey !
Pour deux raisons :
Difficile d’être exhaustif 🙂
Merci pour ton message,
Alex
Bonjour,
Quelles sont les motivations qui ont fait que emacs n’a pas été cité ?
Documentation :
https://fr.wikipedia.org/wiki/Emacs
Bonne journée
Eh bonjour,
Pour une raison simple, je ne le connais pas personnellement et n’ai pas eu d’expérience avec. Peu de personnes dans mon entourage non plus.
Bonne journée à toi !
Bonjour,
Bel article que je complèterai avec mon/notre ( 4 dev) expériences de dèveloppement quasi exclusivement php => Netbeans
Netbeans fonctionne également très bien de base pour du php : autocomplétion, linter, aide intégrée sur les fonctions standards et celles de tes propres classes (si tu prends la peine de les renseigner ….).
Et évidement toutes les fonctions « ide » comme la recherche d’une variable dans l’ensemble des fichiers d’un projets et autre petits trucs du même genre.
De plus l’intégration git est de base et marche fort bien en mode graphique.
Il supporte également la synchro ftp : le projet est en local, et à chaque sauvegarde d’un fichier, on peut paramétrer l’upload automatique du fichier vers un serveur ftp distant.
Par contre aucun idée de son intégration dans un contexte framework synfony / laravel car non testé . Le support Composer, Doctrine 2 et Twig est normalement présent.
Pour du php « standard », il est configuré « out of the box »
Bref un chouette outil
Bonjour,
J’ai utilisé NetBeans pendant tellement longtemps (en PHP tout en Java) ! Et j’avoue qu’il n’est pas forcément mauvais 🙂
Mais je trouve que par rapport aux autres outils, il est un peu à la traîne, d’autant plus que j’ai peur que son support soit arrêté un jour.
Vous l’utilisez tous les 4 depuis longtemps ?
Concernant VSCode vs Atom, on peut aussi signaler que VSCode est un produit Microsoft, et depuis que Microsoft a acquis github, on peut s’attendre à ce qu’atom soit négligé en faveur de VSCode. L’un comme l’autre sont majoritairement développés par des employés de leurs éditeurs respectifs.
Clairement ! Même si j’avais lu un communiqué comme quoi les équipes étaient belles et bien séparées et que du coup, ça n’aurait pas d’incidence d’un outil sur l’autre… à suivre 🙂
Donc, un IDE…. pas un editeur de code….
– Geany + des plugins (Mac, Linux, Windoz
– tmux + vim + plugings (Android)
Je ne suis pas sûr d’avoir compris ?
Je vais checker Geany, je ne connais pas, merci !
J’utilise Emacs au quotidien et c’est vraiment très puissant.
J’adore 🙂
Le connais-tu ?
Du tout malheureusement !
Mais à la suite de cet article on m’en a pas mal parlé, je vais aller le tester 🙂
Qu’est-ce que tu aimes avec lui ?
Classement par langage, c’est bien, mais quand tu codes dans plein de langage ( Js, css, PHP, Rust, C++ , Shell, Python, etc … ) régulièrement … bon, on se voit mal maitriser plusieurs IDE …
Pour ma part, j’ai fait l’effort de passer sur VIM il y a quelques années, et quand on connait aussi la gestion de plugins dedans, c’est un vrai confort de juste ouvrir instantanément un script, mettre les mains dedans et faire des modifs 🙂
On ne se pose pas plus de question, on code ^^
Tu vois c’est un résultat auquel j’aimerais arriver… Mais ça implique que je puisse le configurer pour avoir un minimum de confort et que j’apprenne tous les raccourcis le concernant 😀
Pour l’instant j’suis pas hyper chaud, mais le résultat a juste l’air génial 🙂
Personnellement j’utilises Sublime Text ainsi que VSCode, mais tout dépend du besoin.
Pour du développement pur, je suis d’accord que VSCode a plié le game sur ST. Il est full gratuit et a bien plus de fonctionnalités.
Par contre, en terme de légèreté et performance, ST est juste génial !
Pour ouvrir un fichier json, un énorme fichier CSV ou bien faire des petites bidouilles à droite à gauche, j’utilise ST sans hésiter.
Eh ouais tu l’utilises comme bloc-note un peu, je comprends totalement !
Hello Alex, J’espère que tu vas bien. Je suis Abram’s, j’aimerai apprendre à développer. Après le BAC, j’ai fait 2 ans en Informatique, mais je n’étais pas concentré ensuite j’ai abandonné pour des raisons personnelles. J’aimerai avant tout savoir si je peux commencer à développer avec l’éditeur VScode vu que je souhaite débuter avec le Html. J’aimerai également que tu me donnes des conseils afin d’apprendre davantage progressivement. Je serai ravi de recevoir un mail. Merci et à très bientôt. Abram’s 😉
Salut Abram’s,
Merci ! Fais-toi plaisir avec VSCode, c’est un bel IDE, tu as un article pour apprendre le développement web sur le blog.
Si tu as des questions je peux y répondre en commentaire sur l’article, j’ai supprimé ton email par soucis de confidentialité 😉
Belle journée à toi,
Alex
Je préfère utiliser l’éditeur de code Codelobster – http://www.codelobster.com
Hey, vrai commentaire ou tu places un lien mine de rien ? 🙂
J’ai lu et apprécié votre article,
Mais perso j’aime pas trop les IDE JetBrains car beaucoup trop lourd !
Je développe sur Atom en ce moment.
Note : PyCharm : 1´30´´ pour l’ouvrir contre 10´´ pour Atom !
Auriez-vous un IDE facilement interfacable avec Gitlab ?
Merci Loïc !
Pourquoi Atom et pas VSCode qui est tout aussi léger ?
Pour GitLab navré ça ne me dit rien… Mais je veux bien ton retour si tu trouves 🙂
Belle journée,
Alex
Pour PHP, il y a un vieux de la vieille : Nusphere PHP Ed, je me souviens qu’il intégrait déjà un debugger en 2004 lors d’un stage de fin d’étude (de mémoire c’était plus Notepad++ ou Macromedia Dreamweaver les outils gratuits / payants qui tenaient le pavé).
Produit commercial toujours active en 2023 :
http://www.nusphere.com/products/phped_features.htm
Incroyable, j’en ai jamais entendu parler ! (et c’est rare, les IDE je pensais tous les connaître)
Tu l’utilises en vrai ? Je serais curieux de voir la différence avec un produit phare comme PHPStorm