Temps de lecture estimé : 13 minutes
Apprendre le développement web : HTML, CSS, JS
Quels sont les outils à maitriser pour apprendre le développement web ? Voici la liste des technos à appendre pour devenir développeur web.
Temps de lecture estimé : 13 minutes
Quels sont les outils à maitriser pour apprendre le développement web ? Voici la liste des technos à appendre pour devenir développeur web.
Comment apprendre le développement web et quelles technologies choisir pour débuter sur le web ?
Lorsque l’on apprend à coder, on a souvent besoin d’un plan pour savoir « quoi » apprendre, et dans quel ordre.
Découvre dans cet article quels sont les outils à maîtriser pour devenir (bon) développeur web.
Cet article conviendra aussi bien aux développeurs débutants qu’aux développeurs en reconversion professionnelle.
Voici une liste de tous les langages à maîtriser pour devenir développeur web.
Je fais volontairement la différence entre le front-end (HTML, CSS, JS) et le back-end (côté serveur avec la base de données).
Si tu souhaites devenir développeur web, tu vas devoir passer par toutes ces étapes afin de savoir ce qui te correspond le mieux, car des métiers dans le monde du web, il y en a plein :
Si tu débutes l’apprentissage du développement web, il est très important que tu passes par la pratique !
Lire des tutos sans pratiquer ne te fera JAMAIS progresser.
Pour commencer à pratiquer, installe tout de suite un éditeur de code comme VSCode.
De cette manière dès que tu voudras commencer à coder, tu n’auras rien à installer.
C’est également très important d’avoir un projet en tête pour commencer.
Avoir un projet te permettra d'apprendre beaucoup plus rapidement et de manière ludique !
Ça te motivera également davantage.
Si tu n’as pas d’idée de projets voici quelques idées :
Si vraiment tu n'as pas d'idée, tu peux faire une todo list. C'est amusant à faire et ça couvre pas mal de notions du web.
Autrement tu peux trouver de l’inspiration dans cet article : comment gagner de l’argent en tant que développeur.
Le HTML est un format interprété et affiché par le navigateur suivant le moteur de rendu qu’il propose.
Chaque moteur affiche le HTML de manière différente car il doit le lire pour ensuite le comprendre.
C’est pour cela que le rendu change de Chrome à Firefox, le moteur est différent.
Commencer par le HTML c'est la garantie de bien comprendre comment sont affichées les pages web.
C’est un pré-requis nécessaire au fait de devenir développeur web.
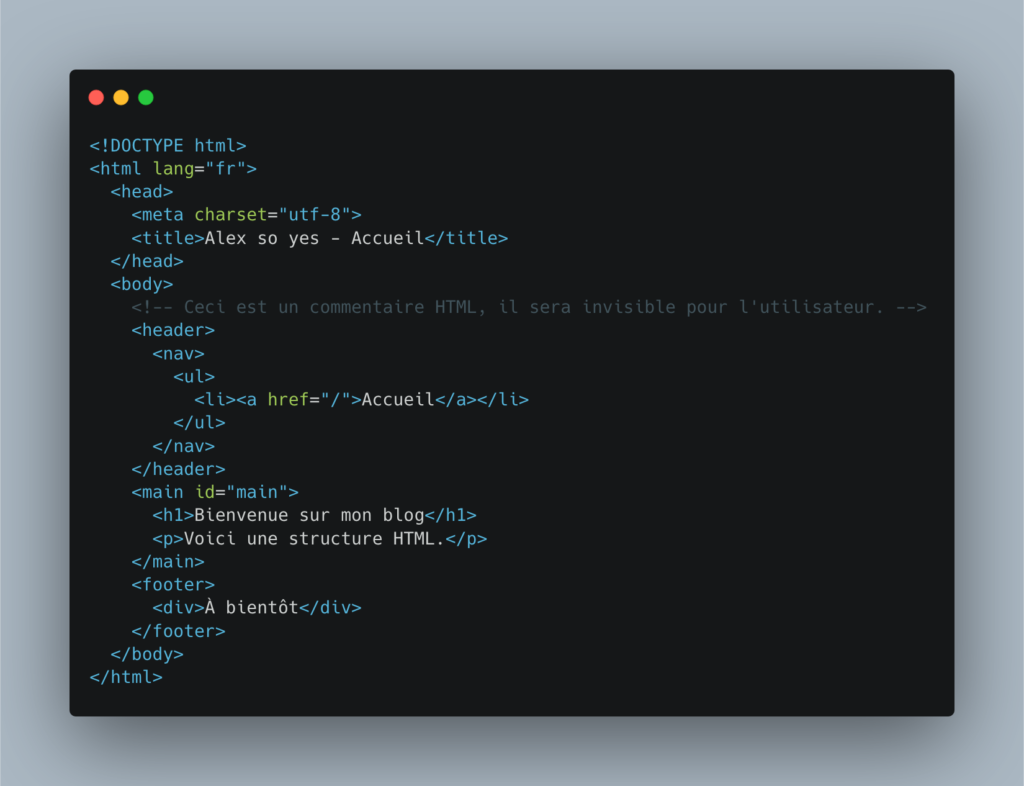
Tu as déjà dû entendre parler des balises HTML5 ?
Ce sont des marqueurs destinés à rendre plus compréhensible les balises HTML pour les robots qui les exploitent (comme celui de Google).

Par exemple ici, la balise main n’a aucune différence avec une div.
Cependant de part son nom, on saura qu’elle comporte le contenu principal de la page.
Malinx !
Le CSS permet d’appliquer du style à des éléments HTML : comme une couleur, des bords arrondis…
Le CSS est assez abordable dans son ensemble, car les noms sont assez transparents.
background-color: blue;
On comprend assez facilement que l’élément qui contient cela verra son fond devenir bleu.
Néanmoins le CSS peut-être très complexe… On peut faire des portraits de personnes, directement en CSS (avec du HTML bien sûr).

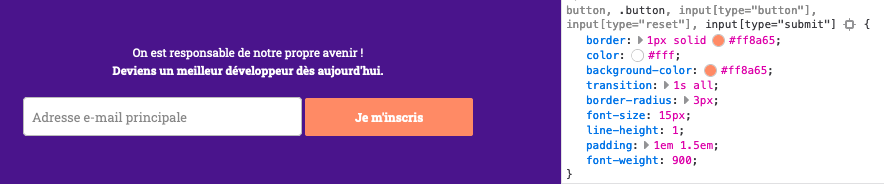
Heureusement la plupart du temps lorsque l’on fait de l’intégration HTML, on applique surtout du style sur des boutons, des menus, des liens…
Finalement, voici le code que l’on aura besoin de produire pour faire un simple bouton orange.

N’oublie pas qu’avant d’apprendre le CSS, tu dois d’abord bien maitriser HTML.
Le JavaScript (JS) est le seul langage informatique que le navigateur comprend (en tout cas pour le moment).
Le JavaScript permet d’interagir avec la page, par exemple un clic sur un bouton ou le chargement d’une ressource.
On peut également faire des requêtes vers d’autres sites comme des API.
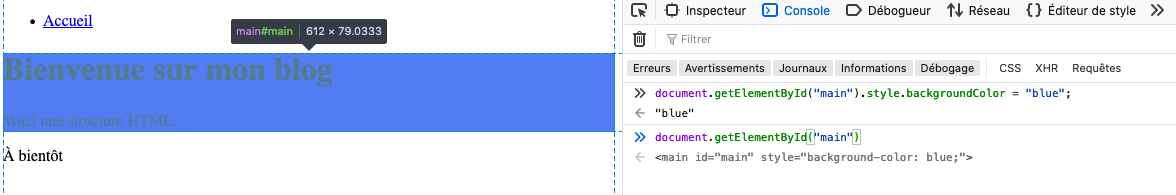
document.getElementById("main");
Cela permet de récupérer l’élément HTML ayant pour ID main.
On peut par exemple lui appliquer un style directement en JavaScript pour rendre notre site web dynamique.

La MDN donne un petit exemple pour mieux comprendre.
Les lignes commandes sont souvent utilisées par les développeurs pour lancer des projets ou pour installer des dépendances.
En tant que futur développeur web, tu verras que tu les utilises souvent.
Les interfaces graphiques sont lourdes et parfois inutiles pour lancer un petit bout de coder.
npm install bootstrap
Cette simple ligne permet par exemple de lancer la commande npm avec l’argument install et le paramètre bootstrap.
Ce genre de commande, tu vas souvent être amené à en lancer.
Suivant le système d’exploitation que tu utilises, les commandes ne seront pas les mêmes.
Git permet de versionner ses fichiers et de les partager avec d’autres développeurs.
Expliquer Git serait trop long et de très bons tutoriels l’expliqueront mieux que moi.
Il ne faut par ailleurs pas confondre Git et Github 🙂
Github permet de mettre du code via Git et de l'exposer à d'autres développeurs.
Une fois que tu maitriseras git, il est très important que tu comprennes le git flow.
La plupart des procédures de livraisons de code utilisent ce système.
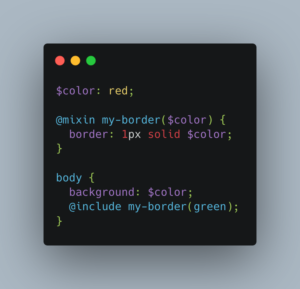
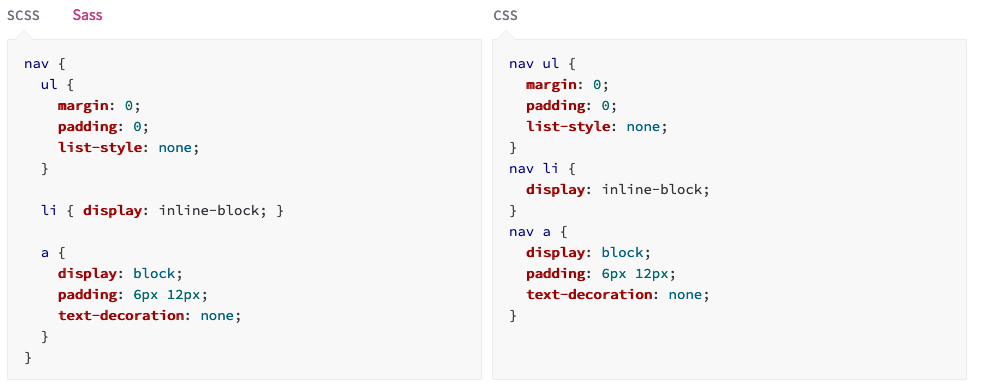
Ce sont des langages de programmations destinés à améliorer l’écriture du code CSS.
Ces langages ne sont pas interprétés par le navigateur et doivent être compilés avant.
Ils permettent de gagner beaucoup de temps et de séparer les feuilles de style de manière propre (on évite de tout mettre dans une seule grosse feuille de style style.css).
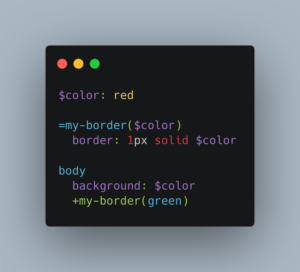
Tous les deux utilisent le même moteur de rendu.
Le code sera compilé exactement de la même manière.
Ce qui fera la différence c’est la syntaxe du langage de programmation.


C’est une question de goût.

Il n’y a rien de très compliqué quand on sait déjà coder en CSS.
Sass apporte surtout des petites astuces pour réduire la taille du code et mieux organiser ses fichiers.

Pour la mise en place de Sass, tu auras toujours des outils clés en main pour t’aider.
Mais si tu veux l’installer tout seul, consulte la page d’installation de Sass.
Les développeurs ne sont pas toujours sensibles au graphisme.
Pour ma part, j’ai même détesté ça pendant un moment.
Aligner des div, c'est galère !
J’ai dû apprendre le design et désormais, j’adore ça.
N’oublions pas que le design influe sur énormément de choses, notamment celles-ci :
L’habit fait le moine.
Si tu es développeur front, tu dois absolument développer une sensibilité graphique.
J’étais nul en design (je le suis désormais un peu moins), mais j’ai pu m’améliorer.
Pour preuve, j’ai fait le design de ce blog tout seul et j’en suis assez fier !
Les frameworks CSS sont des outils créés par d’autres développeurs web et mis à disposition, le plus souvent gratuitement pour la communauté.
Le principe des frameworks CSS est le suivant :
Plutôt que de réinventer la roue, utilise des éléments que d'autres développeurs ont fait avant toi.
Le but, c’est de te simplifier la vie.
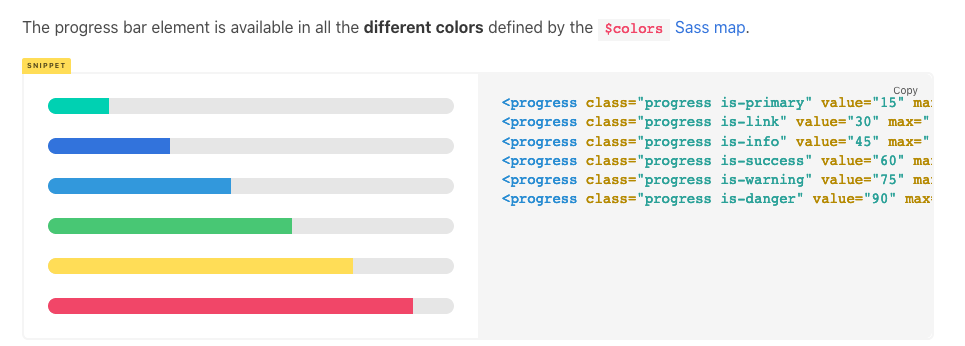
Par exemple, tu cherches à créer une barre de progression pour ton application.
En utilisant un framework CSS, voici ce que tu peux faire, en une seule ligne de HTML (le style est inclût dans le framework).

Il existe beaucoup de framework CSS, tous ont leur particularité.
En voici quelques-uns.
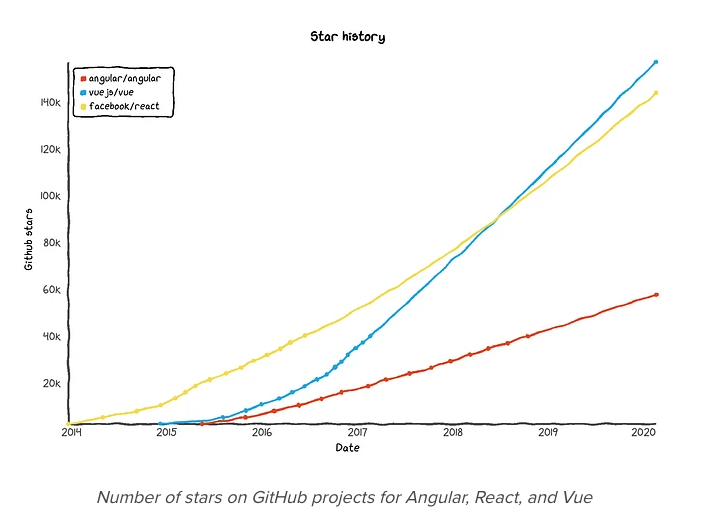
Les frameworks JavaScript sont d’une telle popularité qu’aujourd’hui, des développeurs front-end sont spécialisés sur certaines technos JS comme Angular, React ou Vue.
* Je ne fais pas de distinction entre Framework et Library afin de rendre cette section plus abordable.

Les développeurs spécialisés dans des technos ont souvent moins de mal à trouver du travail en tant que développeur web.
Tout dépend de ton besoin et de tes affinités avec le framework.
Tu peux aussi te baser sur la communauté et les recherches d’emploi pour ce framework.

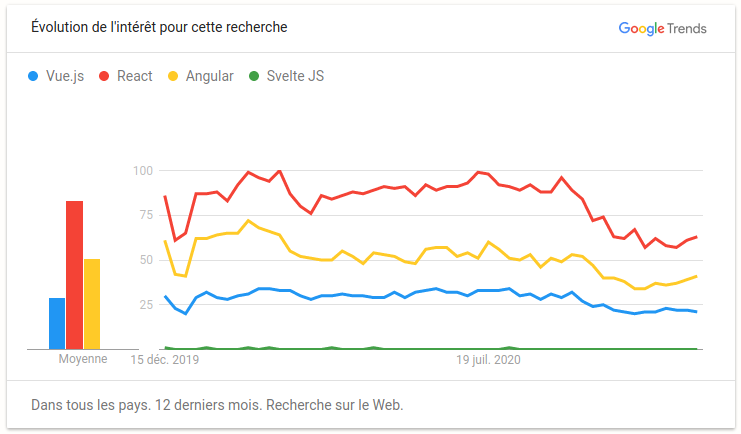
Les 3 frameworks dont on parlait plus haut sont les tops des frameworks JS.
Cependant Svelte est aussi en train de gagner de plus en plus en popularité.
Finalement peu importe ton choix, si tu choisis un de ces quatre-là tu es sûr de ne pas perdre.
Afin de pouvoir récupérer du contenu, tu vas avoir besoin d’utiliser des APIs.
Les APIs sont des routes exposants des données.
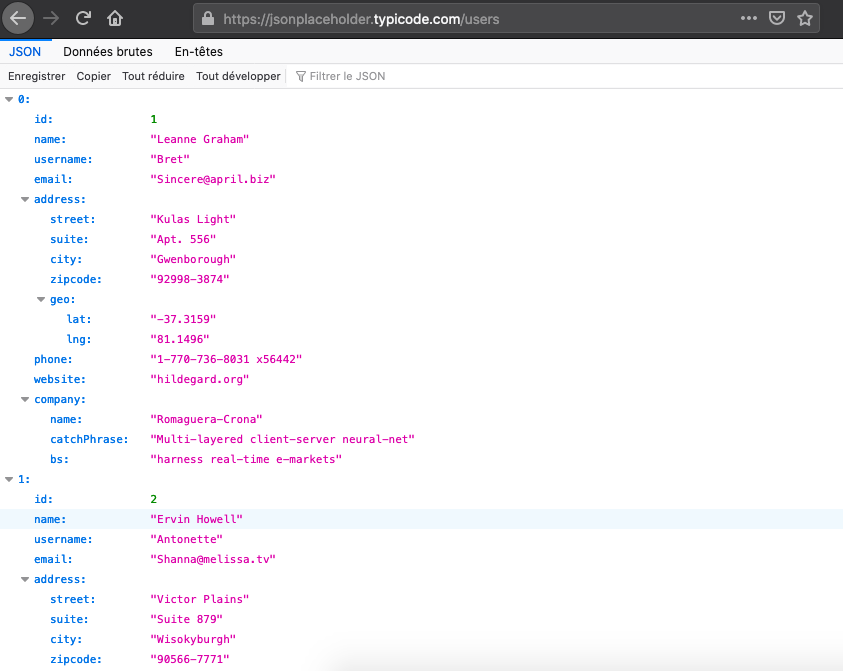
Par exemple si tu souhaites afficher une liste d’utilisateurs depuis le Front, tu peux appeler la route suivante :
GET https://jsonplaceholder.typicode.com/users
Et cette API te renverra une liste d’utilisateurs au format JSON.

C’est le genre de données que l’on expose côté back-end.
Les contrôleurs appellent généralement des ressources dans une base de données.
On se sert des APIs pour créer, supprimer, mettre à jour des informations...
Aussi simple que cela !
Le back-end comporte aussi des notions de sécurité, des queues, de la validation de données, de l’envoi de mail, de l’authentification, des imports, etc.
Chaque langage dispose de ses propres frameworks, encore une fois.
Là où JavaScript propose quelques frameworks pour le front, le back est bien plus riches en technologies.
Choisir un langage se fait surtout selon ces 4 critères :
Si jamais tu souhaites commencer dans le web, je te conseille de partir sur PHP avec le framework Symfony.
C’est assez simple à apprendre et la documentation est d’une grande qualité.
Comme leurs noms l’indiquent, les bases de données permettent de… stocker des données.
Le plus souvent, on les stocke sous forme de table.

On crée ensuite des relations entre ces tables, par exemple pour dire qu’un utilisateur appartient à une entreprise.
Tu as le choix entre deux types de base de données.
Les bases de données relationnelles classiques (comme MySQL / MariaDB ou PostgreSQL) ou celle dites « NoSQL » (No pour Not Only) comme MongoDB.
Très honnêtement pour commencer la programmation, pars sur la stack la plus simple possible.
MySQL est très abordable pour les débutants.
Si jamais tu es parti sur un univers full JS, tu peux t’amuser avec MongoDB et Mongoose.
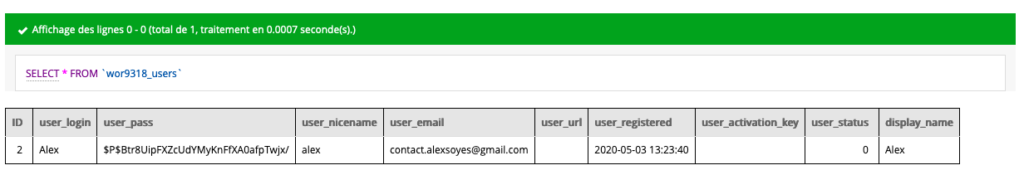
Aujourd’hui, on fait rarement des requêtes SQLs à la main.
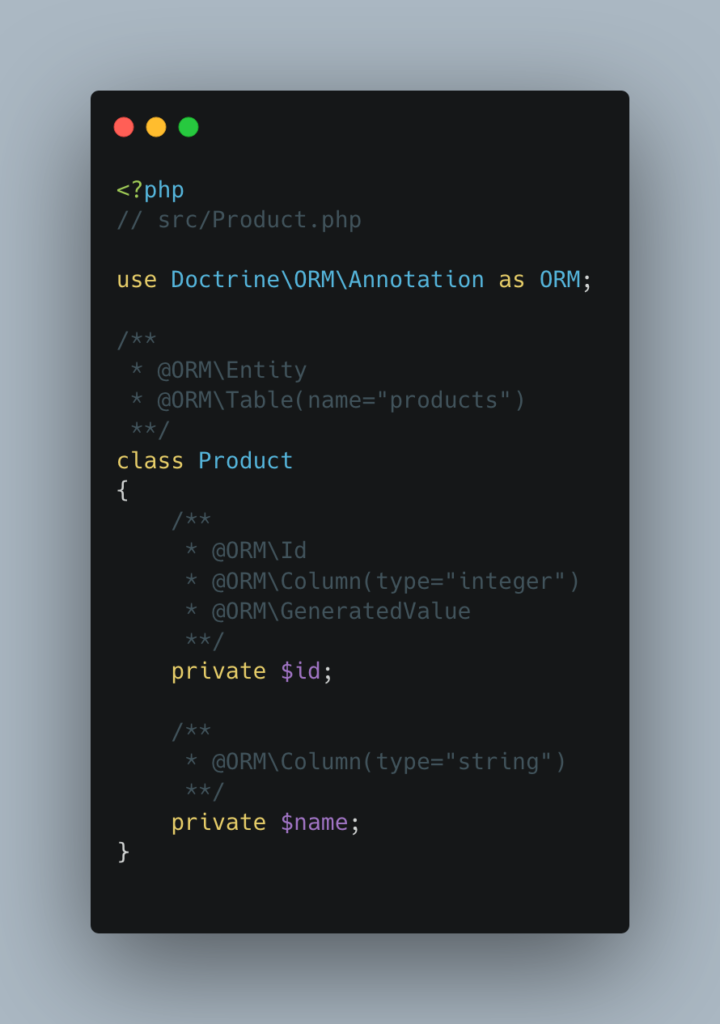
On privilégie l’abstraction avec des ORM / ODM pour modéliser la structure de données.
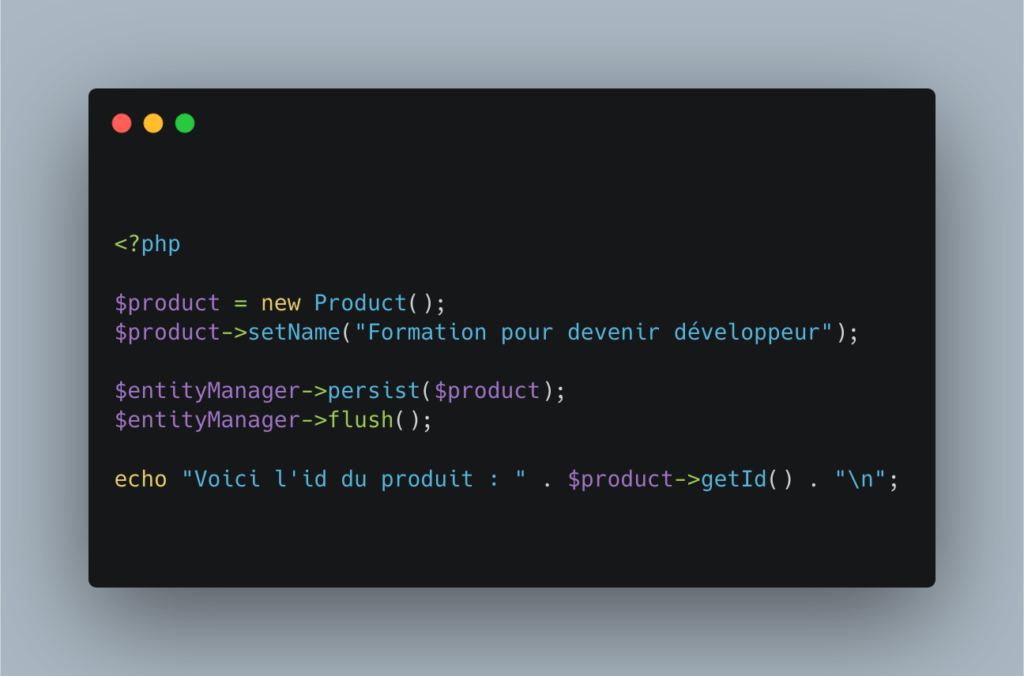
Voici un exemple avec Doctrine (pour PHP).


La commande SQL que Doctrine va lancer devrait ressembler à celle-ci :
INSERT INTO products (name) VALUES ("Formation pour devenir un nouveau développeur");
Mais pour toi, c’est totalement transparent.
Je suis tout de même de ceux qui pensent qu’avoir une base en SQL est important pour un développeur web, alors voici quelques ressources.
Si tu travailles dans le web, il va falloir te familiariser avec l’administration système en général.
Comprendre comment est fait un site c’est bien, mais comprendre comment on accède à ce site est encore mieux.
Les hébergeurs comme OVH proposent des solutions comprenant serveur de base de données, serveur web, dns et ftp.
Les serveurs web exposent des pages à l’utilisateur. Ces pages peuvent par exemple être en HTML ou en JSON comme on l’a vu tout à l’heure.
Les serveurs web les plus connus sont :
Les serveurs DNS permettent de traduire des IPs en nom de domaine, mais aussi de configurer des services e-mails.
Les serveurs FTP offrent la possibilité de gérer des fichiers sur un serveur distant.
Voici la roadmap pour apprendre le développement web, toutes les technologies à maîtriser pour débuter y sont renseignées.
Bien entendu, tu peux te spécialiser dans le back, le front ou devenir fullstack (en faisant les deux).
Apprendre développement web est une aventure incroyable.
Bon courage pour ton apprentissage !
PS : Ce site (roadmap.sh) donne des infos un peu plus visuelles sur les différentes roadmaps à suivre pour devenir développeur web.
Pour lire plus de contenu similaire dans le même thématique.
Magnifique article, merci beaucoup bonne continuation. Paul
Merci beaucoup Paul ! Content que ça te plaise 🙂
Bonjour, j’ai commencé à m’auto former sur le html/css (d’ailleurs nous avons les même sources :). Je compte commencer l’algorithmie avant js pour comprendre comment ca marche de manière general.
Plus j’apprends et plus j’ai envie d’en apprendre et je me demandais : tu crois que ca aurait du sens de faire une formation intensive en front (3wschool) avant de rentrer dans une école pour un bachelor en 3 ans et/ou un bts ?
Je sais que -sauf miracle- une formation de 4 mois ne fera pas de moi un développeur mais est-ce que ca pourrait etre une plus-value sur mon cv pour une future recherche d’alternance ou c’est vraiment mal vu en entreprise ?
Hello Jérémy !
Apprendre l’algorithmie c’est toujours une bonne idée !
Si tu sens que tu aimes le développement web, pratique, pratique, et pratique encore ! C’est la meilleure manière d’apprendre. Essaye de découvrir plein d’outils, de technos, forme-toi par toi-même, et laisse la passion te guider 🙂
Pour répondre à ta question, si je lis bien ton message tu attaques les études supérieures ?
Sache qu’on t’apprendra déjà toutes les bases dans ton école. Mais… Suivant tes profs ce ne sera pas toujours super qualitatif, d’où la nécessité pour moi de se former soi-même. Mieux encore, si tu cherches une alternance pour un BTS, il vaut mieux que tu aies un minimum de base…
Mon conseil reste le même que celui donné plus haut, pour devenir développeur web il faut appréhender plein de technos pour pouvoir te faire une idée de ce que tu aimes.
Concernant les formations je pense qu’un portfolio bien fait avec tes projets persos et du code propre exposé sur Github vaut bien plus qu’un logo w3school dans un coin.
Néanmoins… Si tu débutes complètement et que tu n’as pas encore fait de projets, ça pourrait peut-être faire la différence avec un autre développeur qui aurait candidaté. La difficulté ici c’est d’évaluer les compétences d’un futur dev alors que rien n’a encore été développé. Ça pourrait leur permettre de trancher !
J’ai fait un article assez complet de comment bien faire son CV de développeur, je te conseille d’y jeter un oeil 😉
À bientôt
Bonjour Alex,
et un grand merci à toi, cela fait presque 3 mois que je cherche par ou commencer..
J’ai beaucoup d’idées et je veux les matérialiser, c’est pourquoi je me lance dans le développement Merci encore.
Hello Micka,
C’est top que tu te lances, bravo !
Le principal c’est de commencer, peu importe comment.
N’hésite pas à poser tes questions 🙂
Alex
Merci Alex pour cet article.
Je me suis mise au dev. depuis 1 semaine et c’est vraiment addictif. Je n’ai aucune qualif. dans ce domaine mais j’ai le projet de pouvoir créer seule un site vitrine dans un premier temps ou un portfolio… bref qqchose qui est du sens pour moi. Si je parviens à préformer un peu alors pourquoi pas une reconversion pro.
En tout cas, merci pour cette progression en web development et ces conseils, c’est exactement ce que je cherchais.
Merci beaucoup pour ton commentaire !
Mon seul conseil : fonce. Pratique à fond, lis de la doc, regarde le code des autres, développe, développe, développe… Si ça te fait plaisir et que tu aimes ça alors la reconversion est clairement quelque chose que tu peux envisager (y’a un autre article sur le blog qui en parle).
Je te souhaite bon courage dans ton aventure, n’hésite pas à venir donner des nouvelles 🙂
Bonjour Bao, j’ai beaucoup apprécié ton travail… merci de ne m’avoir éclairci !
Holà ! Avec plaisir (:
Très instructif, merci pour ce partage !
Merci beaucoup 🙂
Bonjour Alex !
Je suis vraiment ravie de vos explications.
Je ne savais pas par où commencer mais grâce à votre article J’ai une idée pour ce qui concerne la programmation web, mais j’ai des lacunes pour les prérequis pour devenir un programmeur web.
Elie Buyana
Hey 👋
Super content que cet article ait pu t’aider… Je te souhaite bonne chance pour cette nouvelle aventure 🥰
Merci et Bravo pour ce document Alex
Merci beaucoup 🤗
Bonjour,
Merci pour ce tuto très complet, sinon il faut avoir beaucoup de patience et de persévérance pour traverser tout ce long chemin.
J’avais vu un guide qui ressemble un peu à ce tuto mais le tien est très complet.
Merci
Hey, merci pour ton message, si jamais tu retrouves le lien vers le tuto je suis preneur 🙂
Au plaisir
Article bien rédigé. Concernant le backend tu as oublié PYTHONNNNNNNN !!!!!!!!!!
Python j’adore… On en parle pas assez, t’as bien raison !
Bonjour Alex !
Merci pour cet article synthétique et instructif !
Il a l’air de décrire parfaitement les différents domaines à aborder pour connaître le développement web…
Je suis actuellement en questionnement pour me reconvertir, je cherche à apprendre par moi-même avant de faire une formation de 6 mois mais seule, ce n’est pas toujours facile… Je manque d’interaction avec des personnes qui s’y connaissent et je voudrais trouver des exemples de sites pour débutant parce que souvent je me noie dans les forum à la recherche de solutions à un problème et je me noie aussi en regardant le code des pages web qui sont bien trop complexes pour moi.
Aurais-tu des liens à conseiller ?
En tout cas merci pour ton article et je vais de ce pas continuer à parcourir ton blog!
Hey Lor,
Avec plaisir 🙂
Si tu savais comme j’aimerais trouver une solution pour les « gens dans ta situation ». Un jour je prendrais le temps pour ça !
Alors pour l’interaction avec les autres : Twitter, direct, rencontre en contact avec plein de monde.
Pour te former, YouTube, regarde les chaînes de Grafikart, Lior Chamla, YoanDev, Graven… Y’en a plein 🙂
Essaye de trouver des salons Discord de dev aussi.
Si jamais tu as des questions n’hésite pas à m’envoyer un mail, ça m’intéresse.
Belle journée ☀️
Merci pour ton excellent article. Je me lance tout de suite. J’ai deja des bases solides en algorithmique et en langage C en parallèle.
Trop cool ! Reviens donner des nouvelles 😊
Très bien fait ça donne une idée générale sur la chose merci
Merci pour ton commentaire 🙂