Temps de lecture estimé : 5 minutes
Coder sur papier, vraiment utile ?
Coder sur papier, une technique encore utilisée aujourd’hui. Est-ce efficace pour apprendre le développement ? Y a-t-il un intérêt ?
Temps de lecture estimé : 5 minutes
Coder sur papier, une technique encore utilisée aujourd’hui. Est-ce efficace pour apprendre le développement ? Y a-t-il un intérêt ?
Coder sur papier, c’est souvent conseillé par beaucoup de profs de dev lorsque l’on apprend à coder.
Est-ce que c’est intéressant ou totalement inutile ?
Dans cet article on va essayer de comprendre, « à quoi ça sert de coder sur papier ».
À chaque fois ou presque que je fais de l’algo, je le décompose sur une feuille.
Pourquoi ?
Pour jouer pas à pas l’algo que je suis en train de concevoir.
Mais si je n’en ai pas besoin, je le code directement sur l’IDE.
Après quelques boucles imbriquées, si je n’ai pas réussi à avoir quelque chose de satisfaisant, je modélise mon algo sur papier.

L’idée générale ce n’est pas de le faire sur papier parce qu’on t’a dit de le faire.
L’objectif est de t’aider à avancer plus vite en conceptualisant ton idée.
Si le code sur papier ne fonctionne pas pour toi, utilise un autre outil.
Cette phrase, je l’ai entendue dans mon ancienne école il y a quelques années.
L’idée derrière c’est que tu dois modéliser ton algorithme avant de l’implémenter.
Ceci dans le but d’éviter de perdre du temps en codant quelque chose qui de base, est erroné.

Tu as déjà entendu parler de l’orientation « code first » ?
L'idée, c'est que plutôt de faire des spécifications techniques et de développer après, on développe d'abord, on voit si cela fonctionne et enfin on traduit le code en spec.
C’est cette approche que les développeurs Java ont adoptée il y a quelques années.
Ce que je suggère c’est de tout d’abord coder la fonctionnalité sur son ordinateur.
Si cela ne fonctionne pas, « coder sur papier » son algo pour le déboguer / valider.
La validation passe notamment par le fait de pouvoir « jouer » son algo sur le papier avec des exemples de données (comme je l’ai fait plus haut).
Je me sers énormément du papier pour modéliser les fonctionnalités que je dois coder.
Si certaines sont trop compliquées pour moi, j'ai besoin de les décomposer, d'avoir une trace de leur exécution.
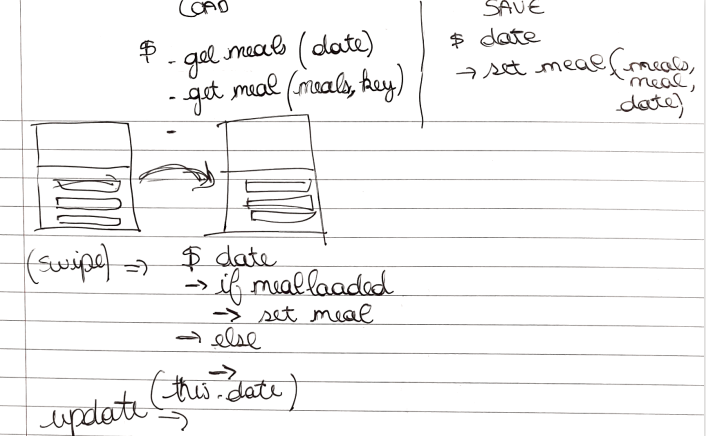
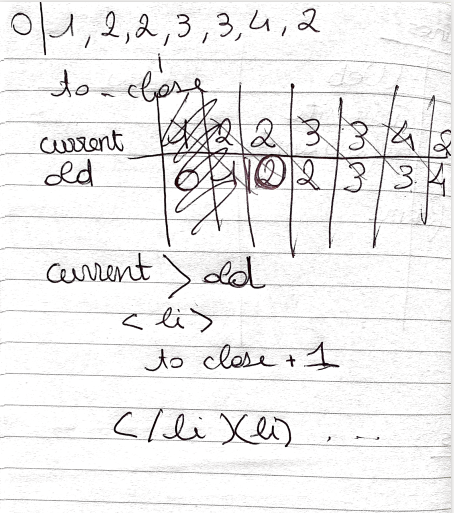
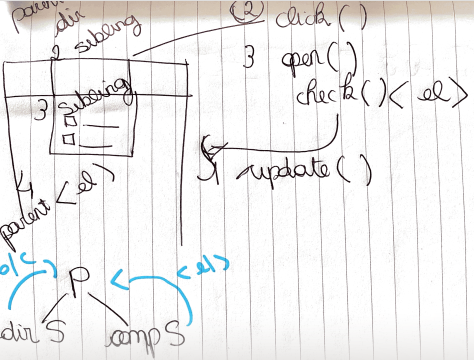
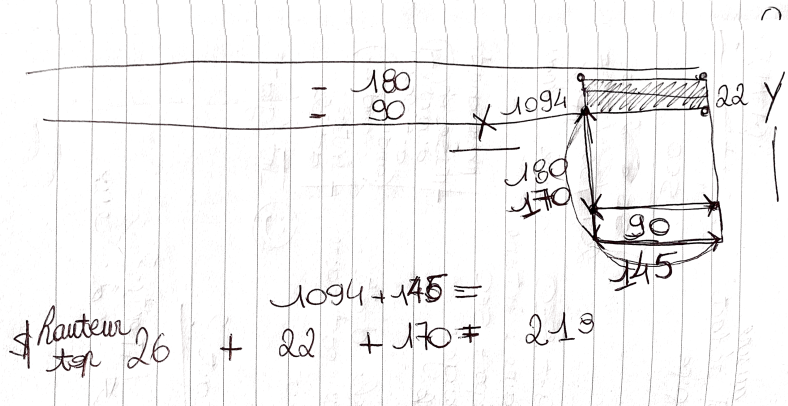
C’est ce l’on pourrait appeler un « croquis de développement sur papier ».
Voici à quoi ça ressemble.


Et cela m’aide beaucoup ! Sans ça, je passerai des heures à essayer de corriger quelque chose que je ne comprends pas.
Comme on peut le voir à travers ces photos, tu peux écrire n’importe quoi sur papier.
Encore une fois le but de la manœuvre est que cela t’aide à avancer dans ton code.
Tout d’abord, il faut définir de quoi on parle quand on dit « coder sur papier ».
Pour ma part, je l'entends de façon littérale : on écrit son code sur papier exactement comme on l'écrirait dans l'IDE.
Les classes, les fonctions, l’indentation… Tout est pareil.
Si on est d’accord là-dessus, laisse-moi te dire ce que j’en pense.
Même pour apprendre à coder, transcrire du code de cette façon sur papier ne sert à rien.
Qu’est-ce que l’on va pouvoir évaluer ?
Que tu n’as pas oublié de virgule ? Que les notations sont respectées ? Que les accolades sont dans le bon sens ?
Autant de choses qui varient d’un langage à un autre.
Le détail syntaxique de ton code n’a rien à faire sur papier.
C’est perdre du temps, temps que tu devrais plutôt utiliser pour modéliser ton idée sur ce même papier.
Mais il y a une exception.
Que tu n’aies pas d’ordinateur sous la main et que tu souhaites coder sur papier à l’aide d’un livre de programmation.

Ça peut sembler incroyable de lire ça, mais je l’ai fait quand j’ai commencé à programmer.
Je codais le soir sur papier et je retranscrivais le code le lendemain sur l’IDE… Avec plein de fautes que l’IDE me mettait en valeur bien sûr !
J’ai eu un ordinateur assez tard, et tout le monde n’a pas encore la chance d’avoir un ordinateur personnel…
Quand on en vient à parler de développer sur papier, tous les développeurs ont leur avis.
Ce que moi je pense, c’est que tout faire sur ordinateur n’est pas forcément le meilleur moyen d’aller plus vite.
Le papier et le crayon permettent de résoudre des problèmes voire d’aller plus vite dans certains cas.
Je discutais récemment avec une graphiste qui me disait qu'elle allait bien plus vite à faire des wireframes sur papier que sur ordinateur.
Le fait de projeter ses idées sur du papier ou sur une tablette fonctionne très bien.
C’est un outil qui fonctionne, alors utilise-le si tu en ressens le besoin 🙂
Je suis curieux d’avoir l’avis des développeurs qui ont appris à programmer sur papier à l’école ! N’hésitez pas à laisser un commentaire.
Pour lire plus de contenu similaire dans le même thématique.
papier de cahier …ou paper-board …ou tout autre white-board voir même l’ordinateur directement… le plus important est d’avoir un moyen de « formaliser » et « conceptualiser » d’abord ; pondre (ou déboguer) du code devient une formalité quand les algos sont claires dans la tête (et partageables.)
On ne pouvait pas mieux résumer… 🙂
Merci pour ce sujet, pas assez traité à mon sens. J’ajouterai aussi que les sciences cognitives ont maintes fois démontrées que l’on apprenait et donc réfléchissait différemment en passant par l’étape du crayon/papier, plutôt que directement sur le clavier.
Pour moi, cela fait partie de l’apprentissage initial mais il m’arrive encore de passer par là pour mettre à plat une problématique dont je ne maitrise pas les rouages à 100%.
Hello ! Je suis assez d’accord avec ça. Personnellement j’ai parfois « besoin » d’écrire sur quelque chose pour matérialiser les idées… Faire des schémas, griffonner deux trois trucs…
C’est d’ailleurs pour ça que les tableaux blancs existent 🙂