Temps de lecture estimé : 17 minutes
Portfolio : Guide complet (+ exemples)
Comment faire un portfolio qui donne envie ? On va trouver des idées et de l’inspiration pour t’aider à avoir le portfolio parfait.
Temps de lecture estimé : 17 minutes
Comment faire un portfolio qui donne envie ? On va trouver des idées et de l’inspiration pour t’aider à avoir le portfolio parfait.
Lorsque l’on apprend à coder, créer son portfolio est souvent une bonne idée.
Cela permet de s’exercer tout en montrant ses compétences de dev !
Voici donc un guide pour trouver une idée, de l’inspiration, utiliser les bons outils, savoir comment faire et passer à l’action.
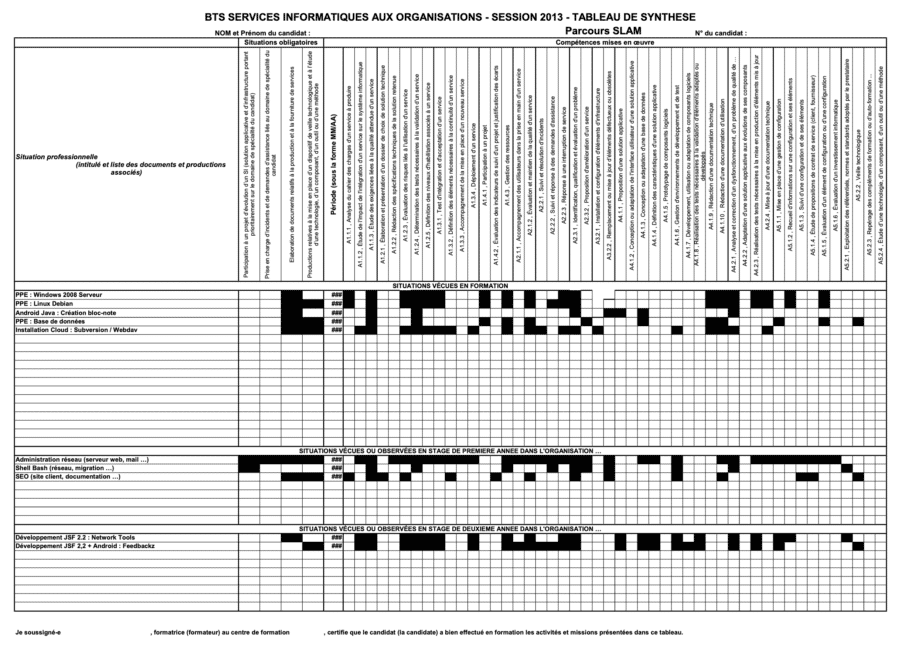
Quand j’étais en BTS SIO durant mes études pour devenir dev, on m’a demandé de créer mon « portefeuille de compétences ».
Il était moche et ne donnait pas du tout envie.
Suivant ta profession, ça peut être TRÈS intéressant d’avoir un portfolio à jour…
Encore faut-il avoir un BON portfolio.
C’est marrant parce que j’ai toujours entendu le terme « portfolio » sans savoir qu’il avait plusieurs noms !
On dit :
Le but est d’apporter une visibilité supplémentaire et une touche personnelle à son CV.
Convaincre plus facilement un recruteur ou un client qu’on a le bon profil…
En donnant plus de détails sur ce qu’on sait faire !
À lire : 16 conseils pour un CV mémorable.
Ce sont les termes utilisés le plus souvent pas l’éducation nationale.
« Portfolio » étant un terme anglo-saxon, on l’a traduit par « portefeuille de compétence » en français.
Pour autant, ça ne ressemble pas vraiment à un portefolio.

Concernant « ePortfolio », j’imagine qu’on parle de portfolio en ligne…
Très peu sont les personnes qui impriment leur réalisation pour les montrer.
Mais cela se fait chez les professions artistiques encore une fois (communication, dessin, illustration, direction artistique, product design…).
On appelle ça « un book ».
En français on le traduit par « portefeuille de compétences ». En réalité, il s’agit souvent d’un site web (ePortfolio) sur lequel tu te présentes toi et tes projets.
Le CV présente tes compétences et attire l’œil du recruteur / client. Le portfolio apporte une vision détaillée de tes réalisations : il est là pour convaincre.
Il existe plusieurs choix pour faire son portfolio : outils en ligne, logiciels, le coder soi-même ou le générer à partir d’un template ou d’un code…
Sauf si tu as un book à présenter en entretien, tu n’as pas besoin de l’exporter en PDF (la version web suffit). Si tu en as besoin, des logiciels permettent des exports en PDF.
Si tu fais partie d’un milieu où les gens impriment leur travail, fais en sorte que tes réalisations soient imprimables (c’est souvent le cas dans les milieux artistiques).
Avant de vouloir créer un portfolio, il faut déjà prendre le temps de se demander si…
T’en as réellement besoin ?
Créer son portefolio a 4 avantages :
Ça n’a l’air de rien dit comme ça, mais…
C'est peut-être ce qui fera la différence entre toi et un autre candidat dans un entretien d'embauche.
À garder dans un coin de la tête si tu hésites !
S’il n’est pas très joli ou ne donne pas envie, ça pourrait rebuter un recruteur.
(Ou pire, un client)
De même, si ton portfolio a des bugs, charge lentement ou n'est plus disponible... Cela donnera une mauvaise impression.
Donne envie ou n’en fais pas !
Un portfolio c’est censé être joli.
Si on veut simplement lister ses compétences, on fait juste un CV.

Il faut être fier de ses réalisations et montrer le chemin parcouru, c’est inspirant.
(Ils ont déjà été convaincus par le CV, le reste c’est du bonus à condition de ne pas faire mauvaise impression)
Un joli portfolio est obligatoire si tu veux qu’on te remarque.
Avoir un portefeuille de compétences « normal » ne fait pas vendeur.
La clef c’est de se différencier des autres !
La recette du succès pour retenir l’attention d’un visiteur c’est :
S’il t’en manque 1 des 2…
Dans un cas comme dans l’autre, tu perds en crédibilité !
Fais quelque chose de stylé avec du contenu impactant…
Tu peux mettre énormément de choses sur ce genre de profil en ligne.
Le mieux, c’est de sélectionner les choses que tu veux mettre en avant parmi cette liste :
Bien entendu tu n’es pas obligé de tout mettre…
(J’ai mis en italique les éléments qui sont pour moi, les plus importants)
Quelques règles de base si tu veux te lancer dans la création d’un portfolio en ligne.
D’autres règles…
Le portfolio pour les juniors, c’est un sujet à lui seul.
Dans un article que j’ai lu récemment sur les développeurs juniors et leurs portfolios, voici ce que la personne disait.
Je pense que les bootcamps mettent trop l’accent sur des spécificités du framework plutôt que sur les bases comme l’algorithmie et les bases de l’informatique.
https://medium.com/codex/dear-junior-developer-i-dont-care-about-your-portfolio-676334b04974

Autrement dit, outre la technologie utilisée, si on demande à un étudiant :
– Pourquoi as-tu choisi ceci pour faire ton portfolio ?
Une discussion entre un prof et son élève.
– Elle était dans le programme (ou la vidéo tuto).
– D’accord, mais pourquoi tu l’as mise dans ton projet ?
– Ben…
Pour avoir été prof de dev pendant 2 ans, ce sont des discussions que j’avais parfois.
Il faut développer son esprit critique !
On se concentre trop sur le « comment » et pas assez sur le « pourquoi ».
Du coup…
Cela fait que les projets rendus sur les portfolios des juniors sont souvent le fruit de projets sans grande valeur ajoutée.
De fait, les recruteurs n’y accordent pas trop de crédibilité.
Moralité : Fais en sorte que ton portfolio ait un MAX de valeurs.
Si t’as peu voire pas de projets ou qu’ils ne sont pas qualitatifs… Oublie l’idée de l’exposer aux recruteurs (pour le moment).

Aucun doute sur l’utilité d’un portefolio en tant que freelance.
Peu importe ton métier et ton secteur d’activité, tout est bon pour convaincre ton prospect en face.
Je ne dirais pas que c’est obligatoire mais…
Fortement encouragé, surtout si tu as un métier graphique ou créatif.
Un portfolio permet de se rendre compte du travail de la personne en face.
Sa pâte graphique, son identité, ses envies, la "qualité" de ses projets...
N’hésite donc pas à personnaliser un maximum.
Puis à proposer tes services.
Il faut convaincre et donner envie, donc…
C’est ta vitrine marketing, mets le paquet sur les AAA (Appels À l’Action) !
Si tu as envie d’être trouvé depuis les moteurs de recherche, il te faut 2 choses :
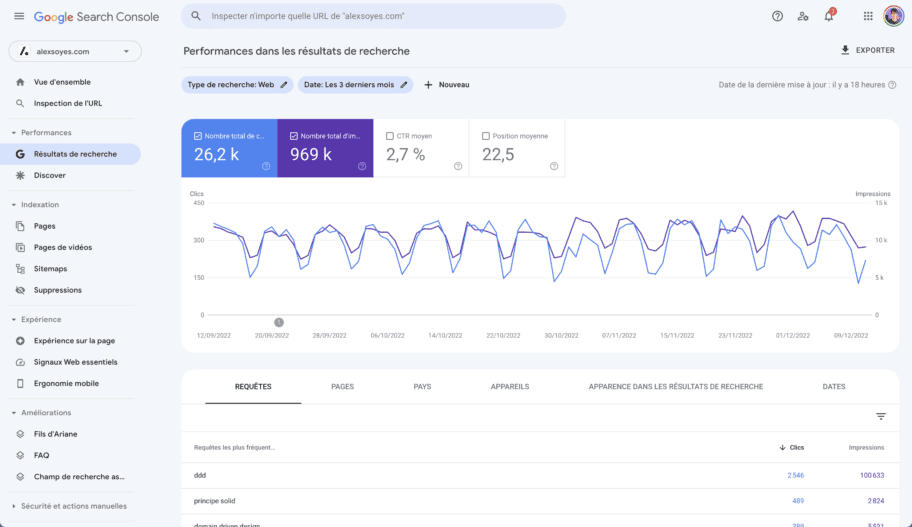
Afin de t’aider pour le référencement, je te conseille l’utilisation de la Google Search Console.
Tu pourras avoir plein d’indicateurs de performance, notamment comme les gens te trouvent (avec quels mots clés !)

Je te présente ici les manières les plus connues de créer son portefolio.
Si j’étais toi, je me concentrerais sur la manière la plus rapide !
Sauf si tu souhaites apprendre de nouvelles compétences (code, apprentissage d’un logiciel…).
La création d’un portfolio numérique peut prendre BEAUCOUP de temps.
Définis ce que tu veux :
Même si je suis développeur, j’ai pas le temps de coder mon portfolio.
Le temps que je mettrais à le coder ne sera pas investi pour écrire des articles ou poster sur LinkedIn !
Donc dans 90% des cas, utiliser un outil no-code pour faire son portfolio a clairement du sens.
(En revanche, si tu veux démontrer des compétences particulières, ce n’est sûrement pas l’idéal)

Voici une liste d’outils en ligne pour réaliser son portefolio en ligne.
Avec eux, tu n’auras pas besoin de coder !
Parcours-les simplement et arrête-toi sur celui qui te donne la meilleure impression.
| Nom | Coût | Pour |
|---|---|---|
| Adobe Express | Gratuit | Inspiration et design |
| Adobe Portfolio | Payant | Avoir un portfolio + un site internet |
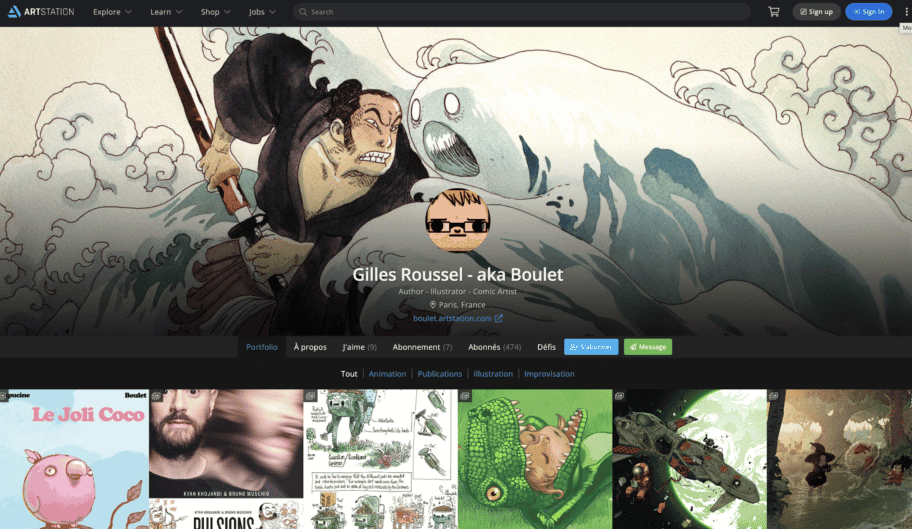
| ArtStation | Gratuit | Les artistes (+ communauté) |
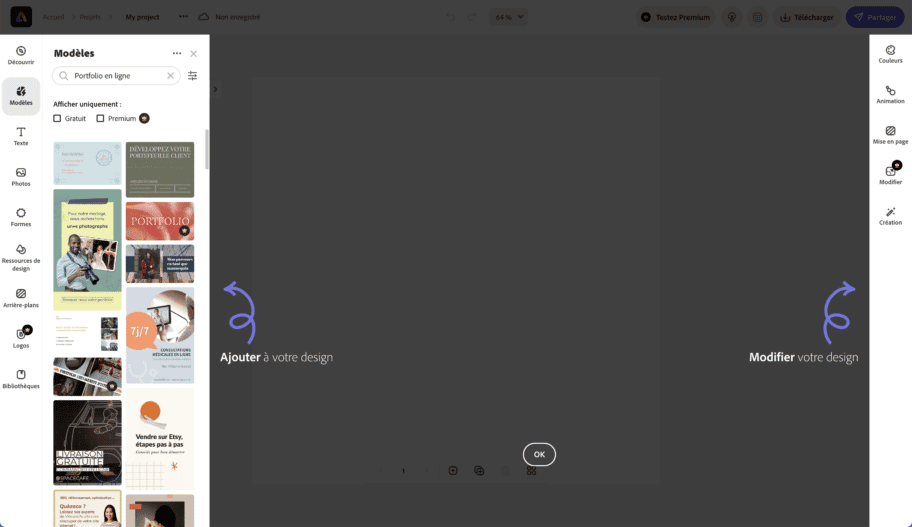
| Canva | Gratuit | La simplicité |
| Format | Gratuit | Les artistes (+ professionnels) |
| Pixpa | Payant | Portfolio + Site internet |
| SquareSpace | Payant | Site internet et portfolio |
| Visme | Gratuit | Inspiration visuelle et gratuité |
| WordPress | Gratuit ou Payant | Un « vrai » site internet et avoir le contrôle dessus. |
| WIX | Gratuit | La facilité. |
Tous les outils que je présente ici en étant « gratuits » ont une version payante.
C’est-à-dire que les versions gratuites sont limitées…
Renseigne-toi sur ces limitations avant d’en choisir un !
Il existe pas mal d’outils et tu peux te sentir un peu perdu.
Pour résumer ce tableau ☝️
Tu ne dois te poser la question que dans 2 cas.
Montrer ses compétences de développeur ou de développeuse en codant son portfolio, ça peut être stylé, mais...
Si jamais ce que tu fais n’a pas un rendu avec un bon design, tu risques de te fermer des portes.
Il vaut mieux un portfolio récupéré ailleurs... qu'un portfolio codé soi-même, mais avec un design pas terrible.
Ça ne donnera pas envie à la personne en face.
Même si tu maîtrises les logiciels les plus stylés du moment, si ton site est moche, le ressenti sera négatif.
Attention donc.
Exception faite parfois pour les développeurs (seniors surtout), car on sait que le design c’est pas notre fort… 😇
Plein d’outils existent pour les devs qui veulent créer des portfolios.
Tu peux déléguer ou t’inspirer de certains designs…
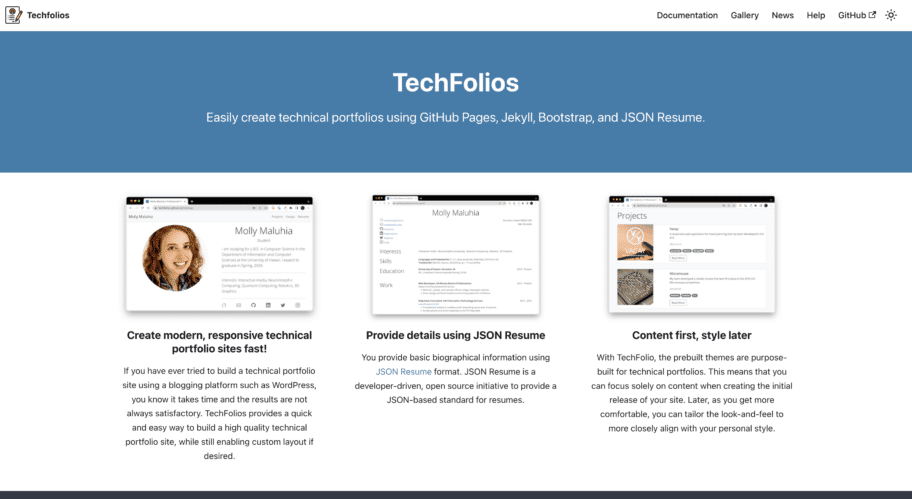
Et tu peux même générer ton porfolio depuis un fichier JSON ou autre.
(Pas de prise de tête, on se concentre sur le contenu)

Pour coder son portfolio je te conseille plusieurs choses :
Commence aussi à coder le plus rapidement possible !
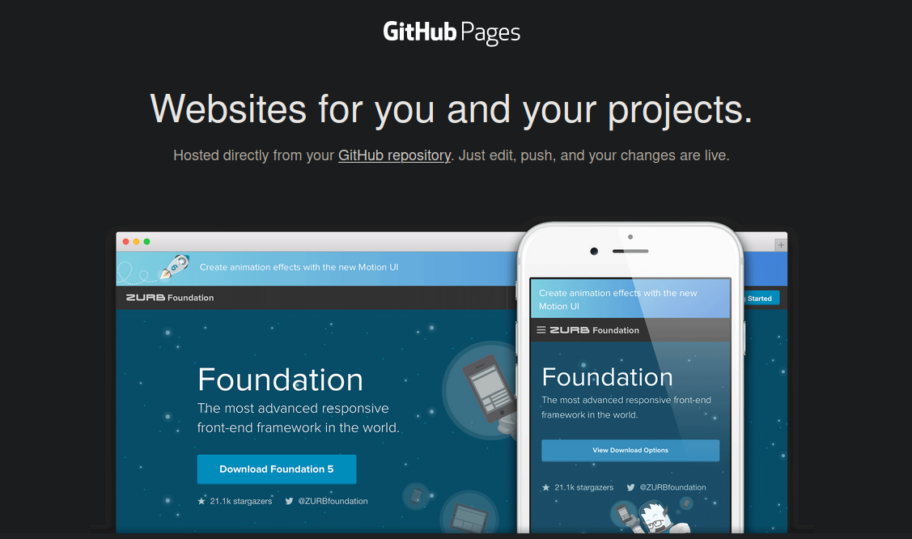
Tu peux héberger gratuitement ton e-portfolio sur GitHub Pages (c’est parfait pour montrer tes compétences de dev) !

Les meilleurs portfolios sont super stylés, tu t’arrêtes car ils sont beaux.
C’est la sensation que tu veux laisser chez le recruteur ou le client qui regardera ton book…
Comme les portfolios sont des choses assez visuelles, je te conseille de regarder des vidéos inspirantes.
Que ce soit pour apprendre à coder ou pour trouver des idées, des astuces.
Ce sont les meilleures vidéos que j’ai pu trouver sur le sujet !
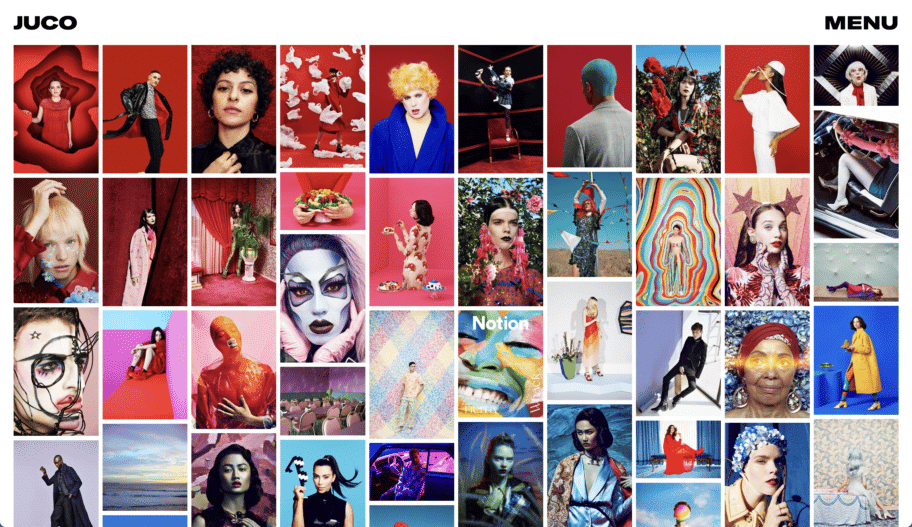
Voici 5 sites pour trouver des inspirations de portfolios.
Pour moi y’a rien de mieux si tu cherches à obtenir des idées !
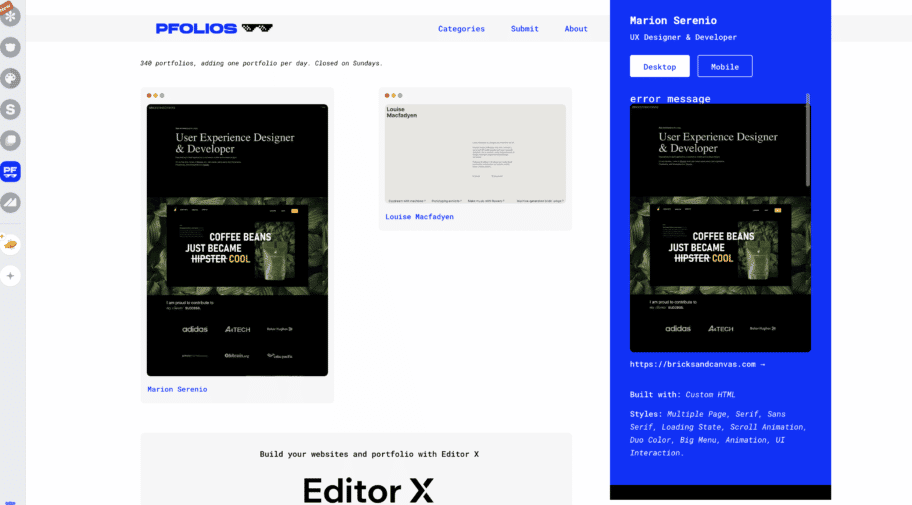
Un site qui regroupe une liste des meilleurs portfolios.

Tout type de contenu sur les portfolios, probablement la meilleure source d’idées.

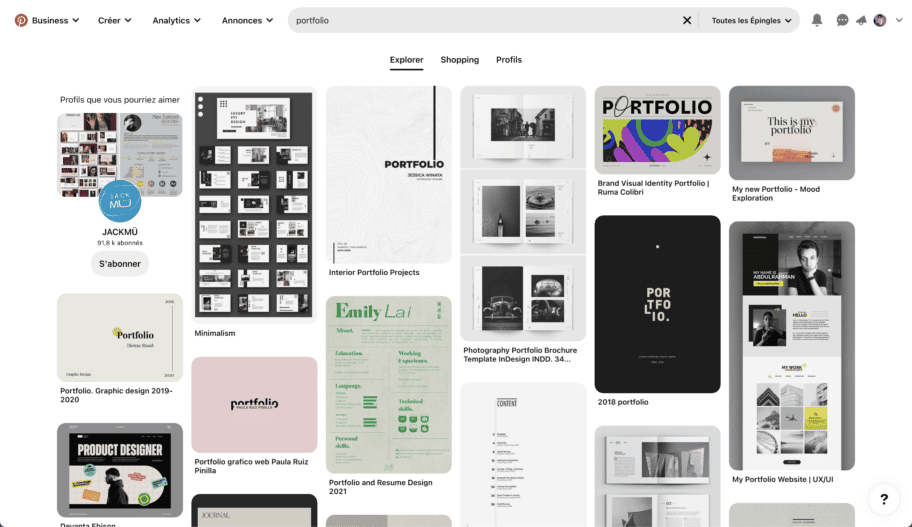
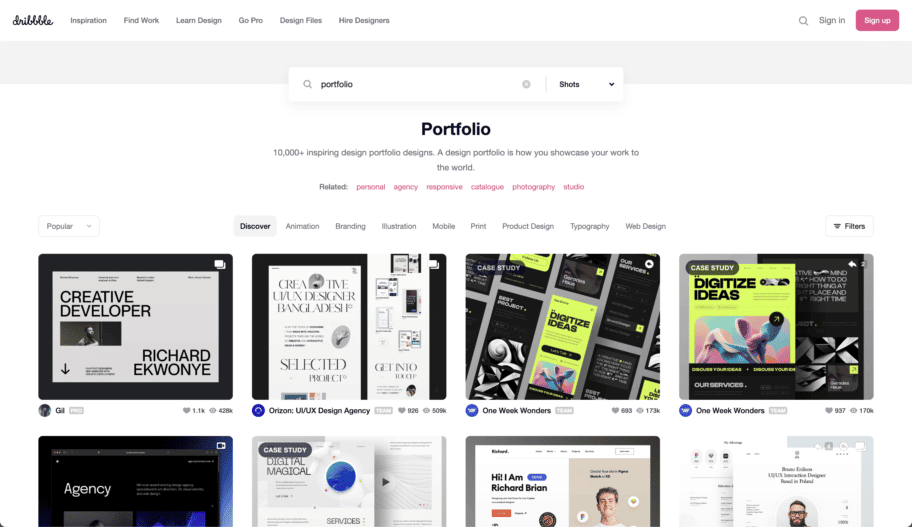
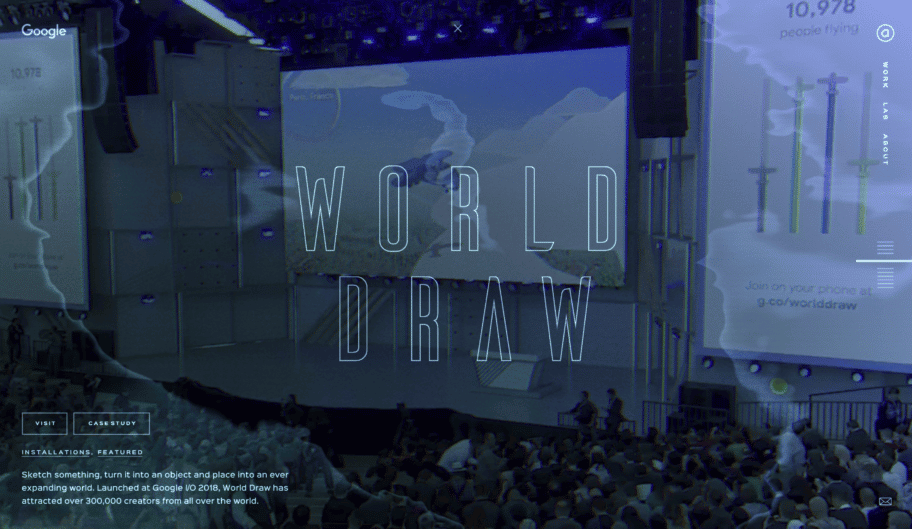
Une bibliothèque en ligne de portfolios faits par des graphistes.

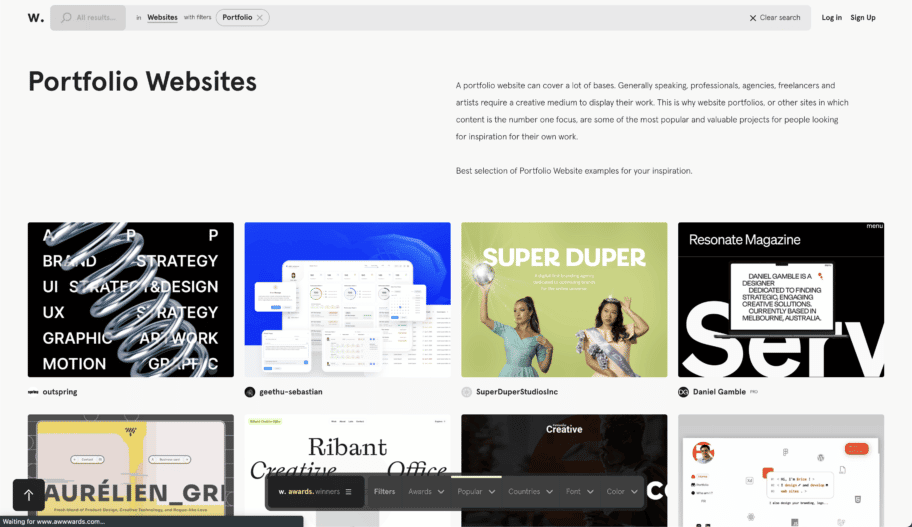
Ce sont les meilleurs portfolios du web, les plus inventifs et les plus audacieux !

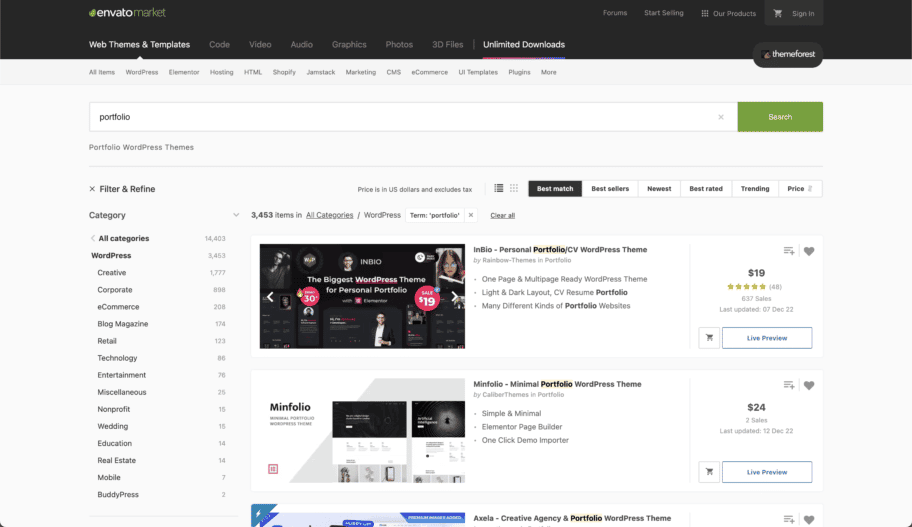
Ce sont des thèmes WordPress pour concevoir son portfolio (de cette manière, tu verras ce qu’il est capable de faire avec ce CMS).
(Tous les développeurs détestent WordPress mais c’est un super outil, j’ai fait ce blog avec !)

Voici les meilleurs portfolios que j’ai vus en faisant mes recherches.
Tu en connais d’autres ?
Utilise les commentaires et je les rajouterai à la liste !
Disclaimer : J'ai choisi les catégories en fonction du style du site et non du métier de la personne qui a fait le portfolio.
Ne t’étonne pas de voir un portfolio de développeur ou de développeuse dans la catégorie « UX Designer » !
Pour les développeurs c’est toujours utile de montrer ce qu’on sait faire…
Surtout quand on est développeur front-end !
(Même si t’es dev backend ou fullstack, ça vaut toujours le coup si t’en as envie)
Pour les DevOps je n’ai pas trouvé d’exemples qui avaient suffisamment de différences pour que je les note ici.

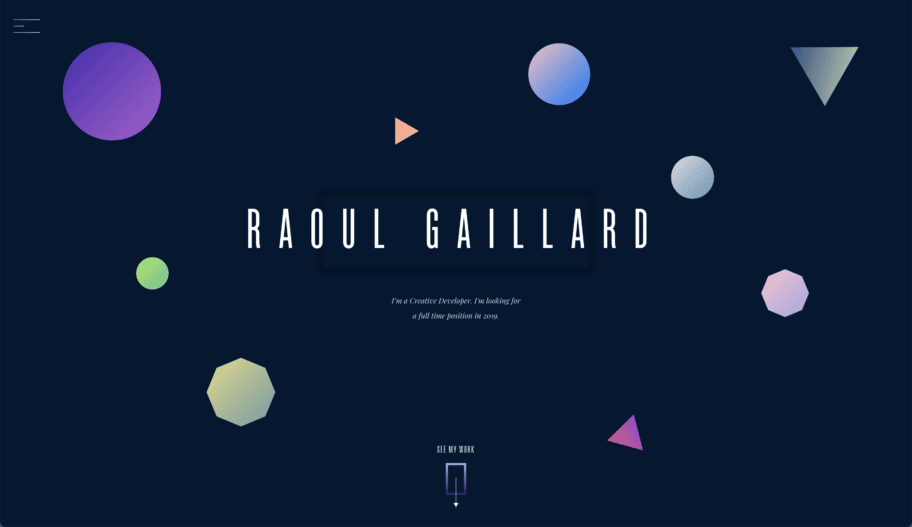
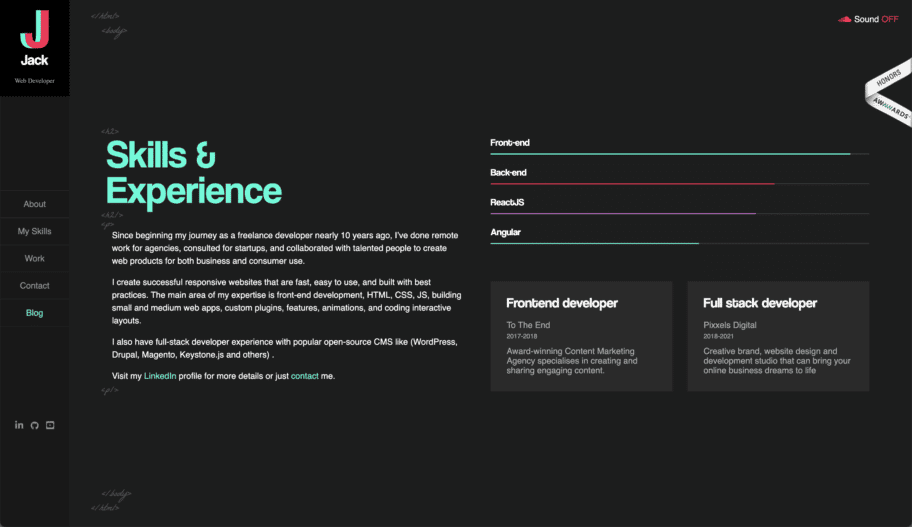
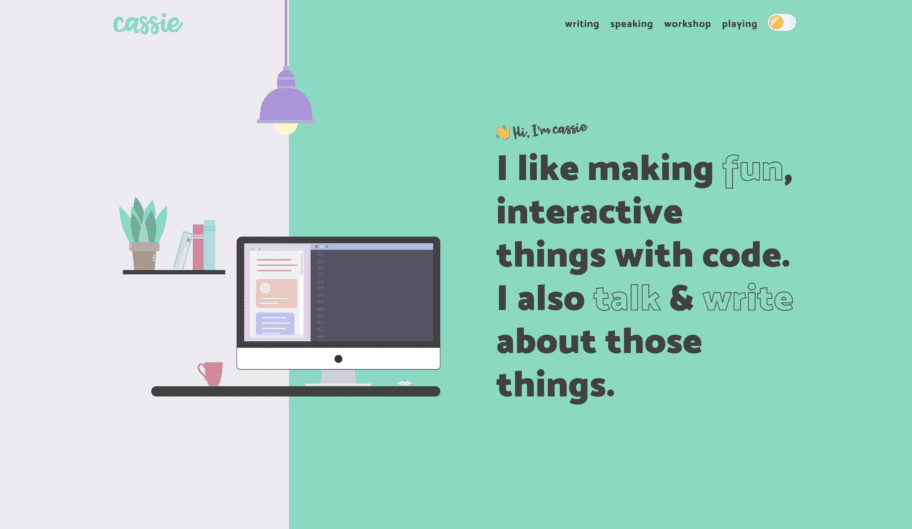
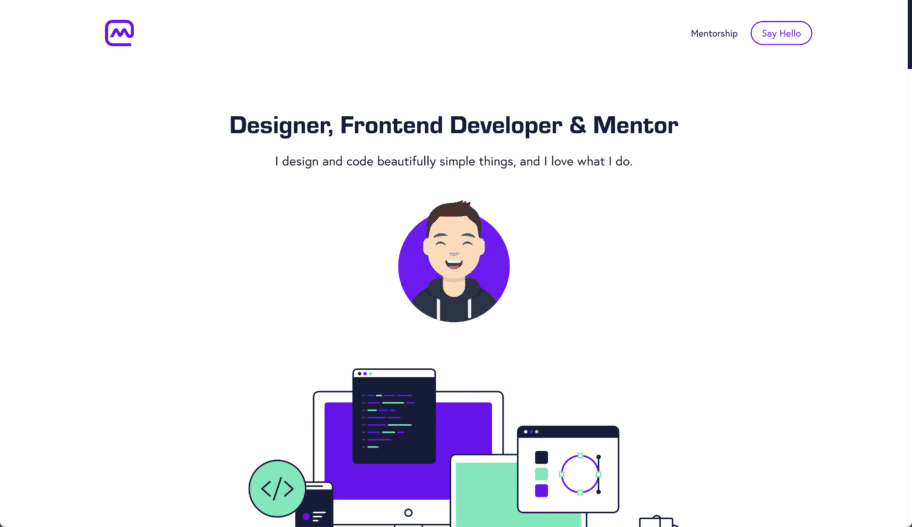
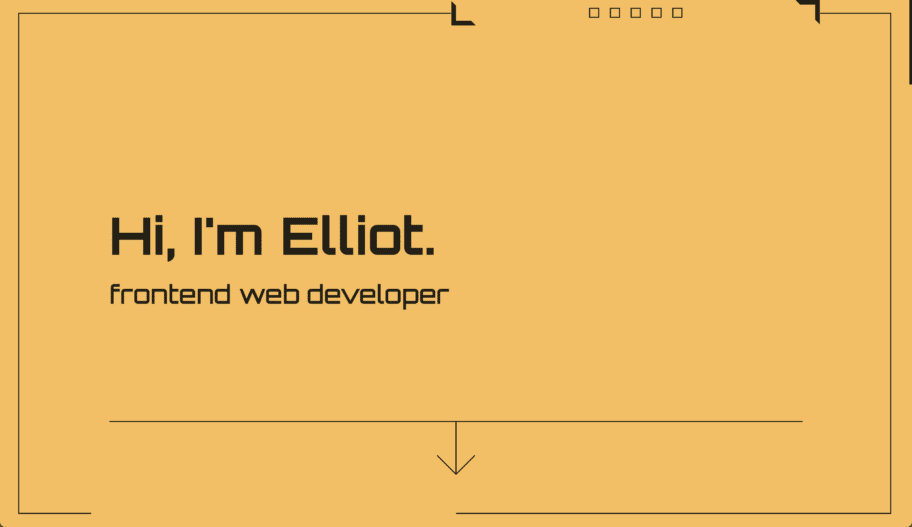
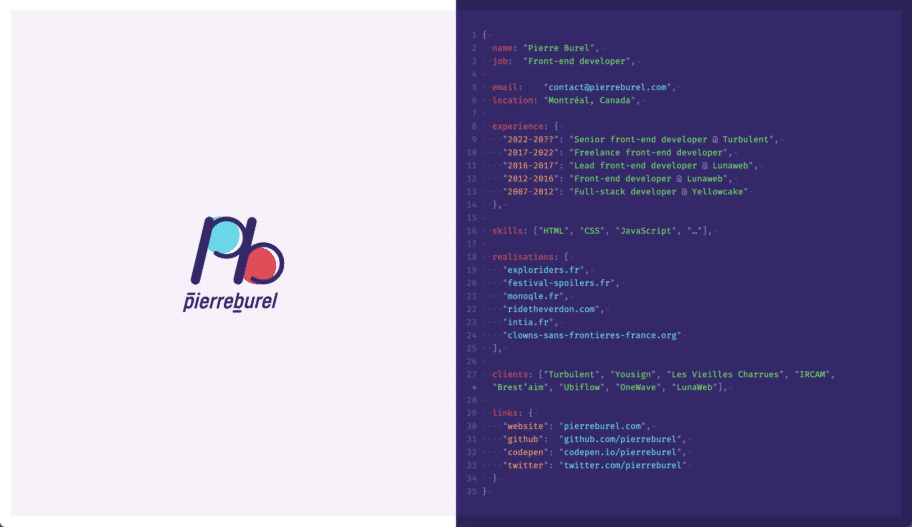
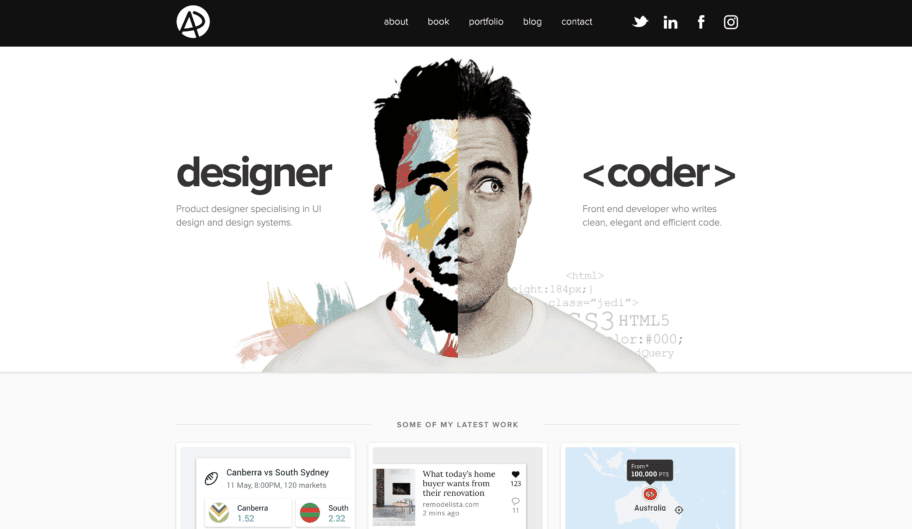
Voici une liste de différents styles de portfolio pour les développeurs.
Tu y trouveras des exemples pour te donner une idée de ce qui est faisable.






Là y’a un gros truc à faire.
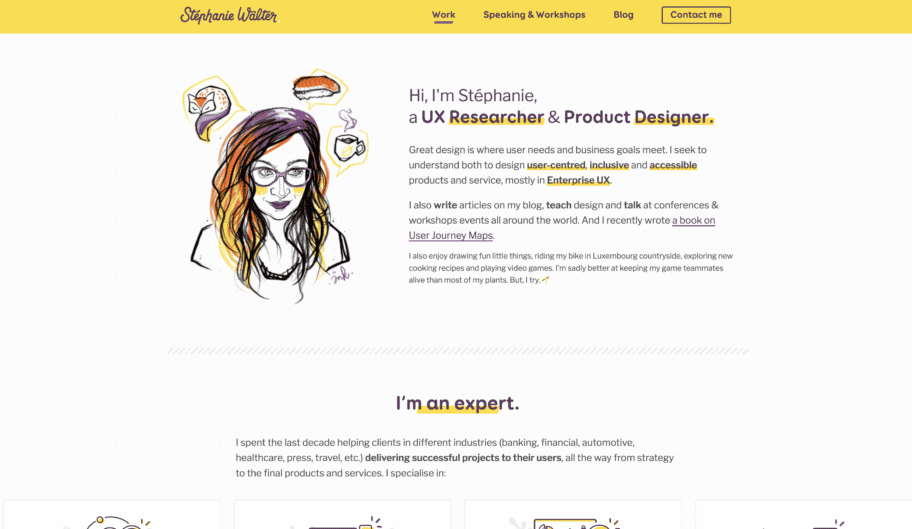
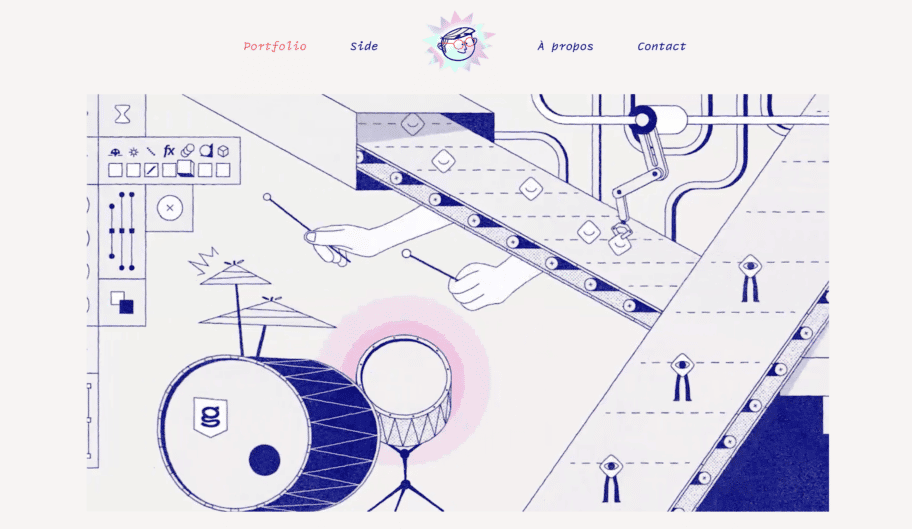
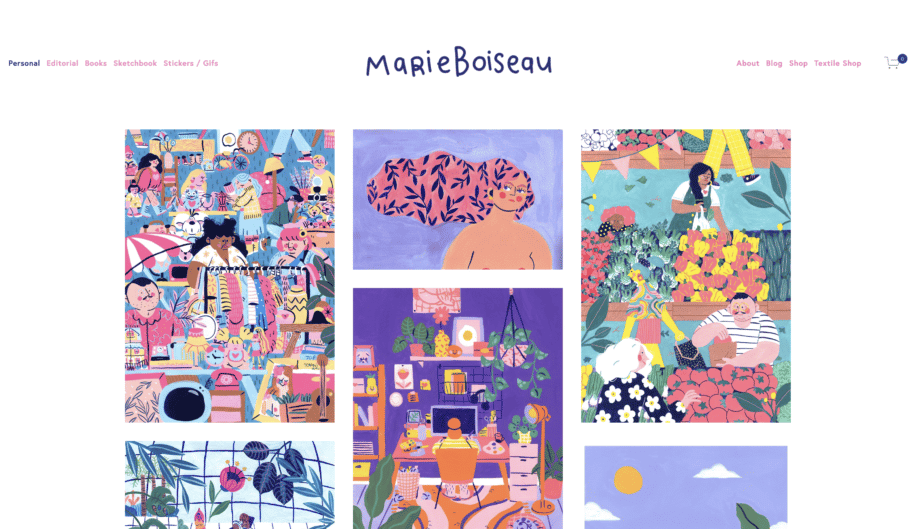
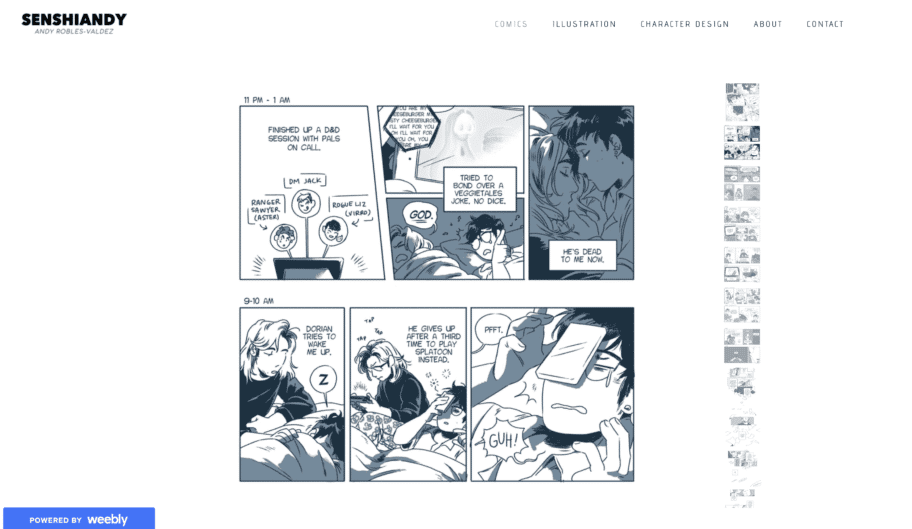
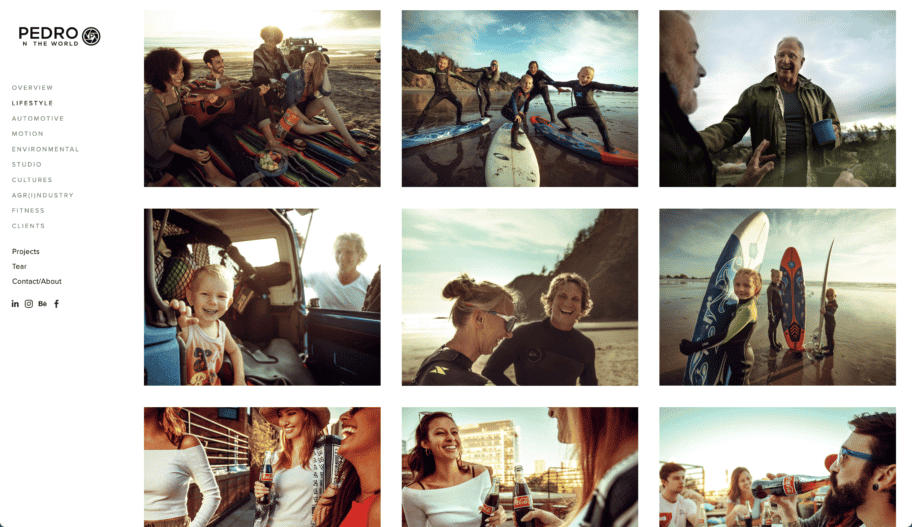
En tant que designer t’as le devoir d’avoir un portfolio joli qui reflète ton identité visuelle…
Voici quelques exemples de portfolio qui devraient t’inspirer !



Je ne comptais pas mettre de section « Motion Design » sur le Portfolio, mais celui-ci m’a frappé.

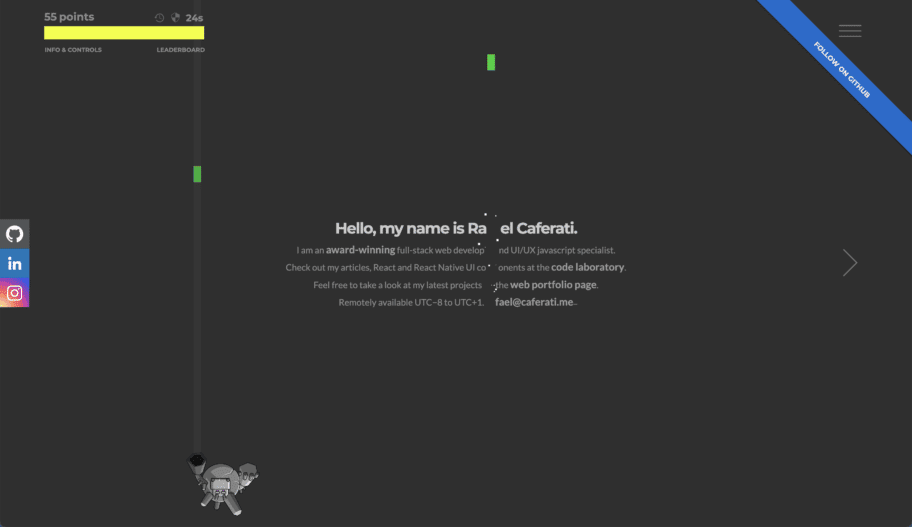
Ce sont des portfolios de développeurs mais…
Sous forme de jeux vidéos.
Franchement ça marque les esprits, ces portfolios je les ai retrouvés un peu partout en faisant mes recherches.
Ils sont pris comme références et inspirent confiance.
Tout ce qu’on recherche !




Là, c’est le moment d’être ultra-créatif.
Faut se différencier et en même temps… Imposer son style !
Bonne chance ☺️






Partir sur un template tout fait et changer tes informations peut te faire gagner beaucoup de temps.
En revanche si le template est assez connu, tu vas perdre en « différenciation ».
De fait, vous serez plusieurs à avoir le même portfolio…
Tu ne seras pas « unique ».
Est-ce que c’est dérangeant ?
Ça dépend à quel point tu veux le job en face. 😁
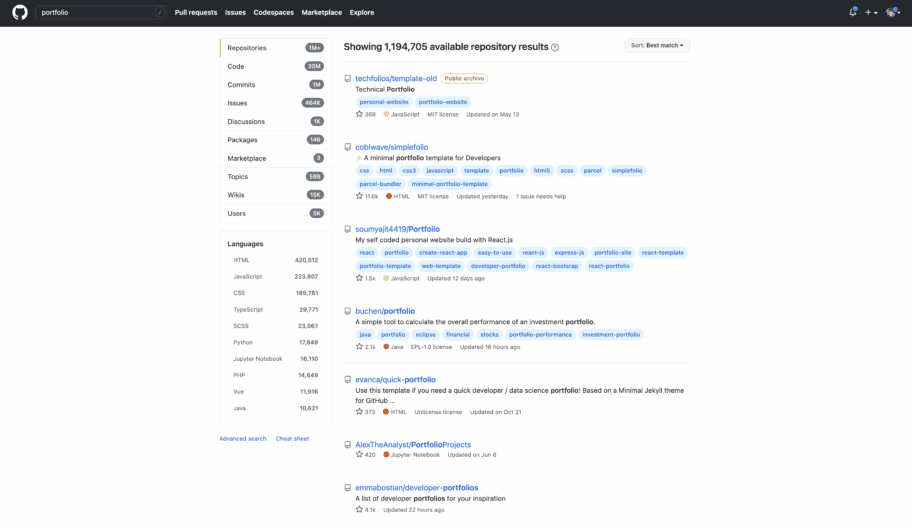
Quitte à avoir un truc codé, personnellement je récupérerais un projet déjà bien designé sur GitHub.
Là tu as le choix, énormément de développeurs ont mis leur portfolio en open-source.

Si jamais tu veux un truc qui t’appartient plus, libre à toi de forker le projet, puis de faire une pull request pour intégrer tes fonctionnalités.
Non seulement cela montrera tes compétences (dev et de git).
Mais en plus, c’est communautaire !
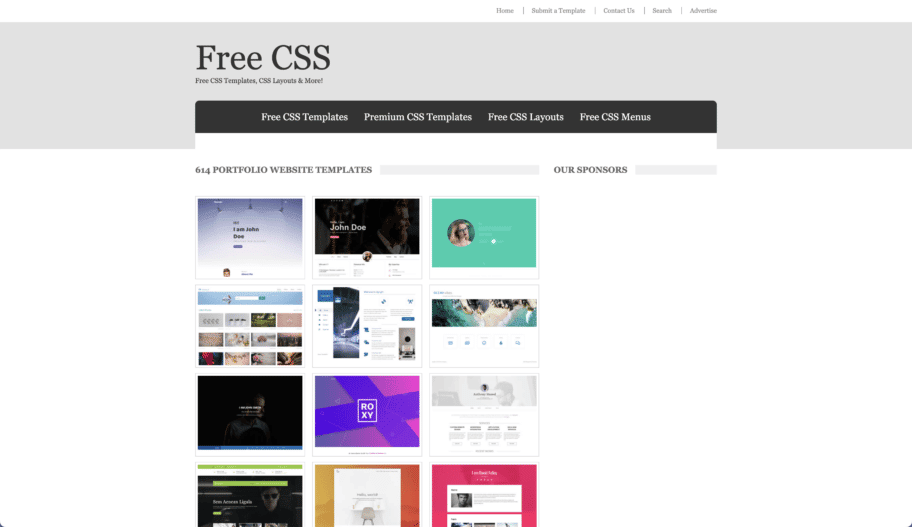
Il existe beaucoup de templates HTML5 gratuits pour faire son portfolio.
Tout comme il en existe beaucoup de payants…
Si jamais tu devais acheter un template HTML payant, je pense que ça pourrait te différencier davantage.
Cependant, attention car les thèmes sont souvent faits à la chaîne… (et à l’arrache)
(La qualité de code n’est pas toujours là)

La suite Adobe est au top depuis des années et toujours inégalées…
Si jamais tu veux construire ton portfolio avec InDesign, voici une liste de templates gratuits !

Avoir un portfolio est très utile si on a quelque chose à montrer !
Ton portfolio, il lui faut un but.
Présenter ton travail, prouver tes compétences, démontrer un savoir-être, apprendre…
Envie d’avoir ton portfolio dans cette liste ?
Partage-le en commentaire !
Pour lire plus de contenu similaire dans le même thématique.
Article très édifiant et intéressant
Je penses que tu nous a beaucoup facilité la tâche
Super sympa, merci beaucoup d’avoir pris le temps de laisser un commentaire 🙂
comment formuler un portfolio?
C’est-à-dire ?