Temps de lecture estimé : 11 minutes
Les développeurs détestent WordPress
Pourquoi les développeurs détestent WordPress ? Quelles sont les raisons qui font que WordPress est un mauvais framework ?
Temps de lecture estimé : 11 minutes
Pourquoi les développeurs détestent WordPress ? Quelles sont les raisons qui font que WordPress est un mauvais framework ?
Tous les développeurs que je connais détestent WordPress (ou presque).
Pourtant, j’en connais beaucoup qui ont appris à développer en commençant par WordPress en PHP.
Est-ce que le CMS est nul à ce point-là ? Finalement pourquoi WordPress a mauvaise réputation ?
Si tu as envie de te lancer dans un projet WordPress, lis bien cet article, tu pourrais être surpris.
À la fin de cet article tu sauras pourquoi tout le monde n’aime pas WordPress (en tout cas les devs) et si tu dois l’utiliser sur ton projet.
La vérité c’est que…
Tout le monde peut utiliser WordPress.
Avec les installateurs que proposent OVH et les autres, n'importe qui peut setup un WP avec PHP + MySQL + Mails, sans rien y connaître.
Du coup en tant que dev, quand tu dis « Je fais du WordPress », personne ne peut pas savoir si tu fais du dev dessus ou si tu as installé 4 plugins…
Ça c’est historique. Il y a 10 ans tous les apprentis développeurs faisaient de petits sites sous WordPress en indépendant pour gagner un peu d’argent.
Et comme WordPress ne requière pas spécialement de compétences incroyables en termes de développement (ce n’est pas du C), tout le monde s’est mis à faire un peu n’importe quoi.
Sans compter que c’est du PHP, là c’est la cerise sur le gâteau : c’est forcément nul.
Non seulement WordPress c’est de la merde, mais en plus il est même pas fait avec un vrai langage de programmation.
Un développeur lambda.
Absolument tout le monde dans ma boîte déteste WordPress.
Et tu veux savoir quoi ?
Aucun des développeurs disant cela n’a jamais développé avec.
Donc les développeurs détestent WordPress sans trop savoir pourquoi.
Paye la crédibilité !
Alors oui, c’est pour faire des blogs !
C’est avant tout à cela que sert WordPress 🙂



Dans notre communauté, tout le monde a un avis sur tout.
Et WordPress ne fait pas exception.
Alors remettons les pendules à l’heure 🙂
Voici une liste des arguments contre l’utilisation d’un projet WordPress que j’entends le plus souvent.
Tu peux être certain que le développeur qui a dit ça, il est allé inspecter tout le code source de WordPress sur Github…
Bien sûr que non !
Pour le coup je l’ai fait, et effectivement il y a des trucs pas tip top.
Tout d’abord, tu as des balises HTML dans le PHP.
Tu as un bon exemple ici :
https://github.com/WordPress/WordPress/blob/master/wp-includes/class-walker-comment.php#L354
Les bonnes pratiques actuelles ne sont pas forcément respectées, ce n’est pas rare de voir des fichiers de + 1000 lignes.
https://github.com/WordPress/WordPress/blob/master/wp-includes/class-http.php
Ensuite, l’utilisation de variables globales :
https://github.com/WordPress/WordPress/blob/master/wp-settings.php#L32
Enfin, il y a un peu de SQL en vrac :
https://github.com/WordPress/WordPress/blob/master/wp-includes/class-wp-network-query.php#L308
On est loin des requêtes DQL avec Doctrine.
Il y aurait sans doute d’autres choses à dire, mais le but ici n’est pas de faire un audit technique, mais simplement de faire un état des lieux de la qualité du code de WordPress.
Mais cela s’explique…
La première version de WordPress est sortie le 27 mai 2003, cela fait 17 ans depuis quelques jours.
Le cœur du CMS a une dette technique colossale, sans surprise.

Le fonctionnement de ce core est quasiment impossible à réécrire pour les développeurs de WordPress.
Les hooks comme after_setup_theme, wp_insert_post, wp_print_scripts , ou les fonctions comme the_content(), the_title(), the_posts() font partie intégrante de milliers de thèmes et de plugins.
Si les développeurs étaient amenés à changer cela, des milliers d’extensions ne fonctionneraient plus.
Le changement doit se faire petit à petit…
Alors oui, WordPress ne respecte pas toutes les bonnes pratiques actuelles.
Mais peut-on dire que c’est mal codé pour autant ?
Je te laisse juge !
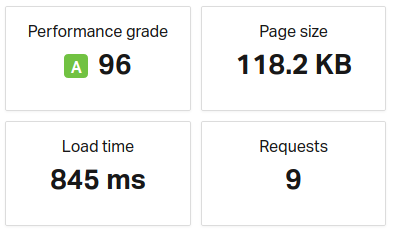
J’aurais pu accepter cet argument avant la version 5, mais désormais WordPress est réellement performant !

Pas mal pour du WordPress ?
Ce test est généré pour ce blog que tu es en train de lire.
Avec un thème bien fait, tu peux charger WordPress aussi vite voire plus vite qu'une application Symfony.
Le but ici n’est pas de savoir qui est le plus rapide à la centième de seconde.
Mais bien de savoir si l’expérience utilisateur est optimale pour le temps passé à développer.
J’ai passé une journée à setup mon WordPress + le thème. Il est optimisé SEO, design friendly…
De combien de temps j’aurais dû avoir besoin pour faire un équivalent sous Symfony ?
Si tu installes beaucoup de plugins, chacun va intégrer son propre style et ses propres scripts.
Ces derniers se retrouveront alors dans ton code source.
Tu peux très vite te retrouver avec beaucoup de fichiers CSS et JS pour chaque page, alors que toutes n’en ont pas forcément besoin.
Prenons le plugin de formulaire le plus populaire de WordPress : Contact Form 7.
In its default settings, Contact Form 7 loads its JavaScript and CSS stylesheet on every page. […] there is a technical difficulty for a plugin in knowing whether the page contains contact forms or not at the start of loading.
https://contactform7.com/loading-javascript-and-stylesheet-only-when-it-is-necessary/
Par défaut, le JS et le CSS sont chargés sur toutes les pages, car le plugin ne peut pas savoir sur quelles pages le formulaire est utilisé.
Si le développeur n’y fait pas attention, le site se retrouvera rapidement surchargé.
Et c’est à ce même développeur de veiller à ce que chaque asset se trouve uniquement sur la bonne page.
Comme tout projet, tout dépend de comment il est codé…
Il faut savoir utiliser WordPress quand il convient.
Si quelqu’un a choisi WordPress pour faire une application hyper métier avec des relations entre les objets dans tous les sens, il s’est planté.
Alors oui, ta TMA va être compliquée !
Mais pas plus que les autres vieux projets faits à la main et passés d’agences en agences jusqu’à arriver dans la tienne.
Parce que des projets de 10 ans avec une codebase horrible, il y en a dans tous les langages, tous les frameworks.
Tous les projets peuvent devenir merdiques, c’est le développeur qui fait la qualité d’un projet !
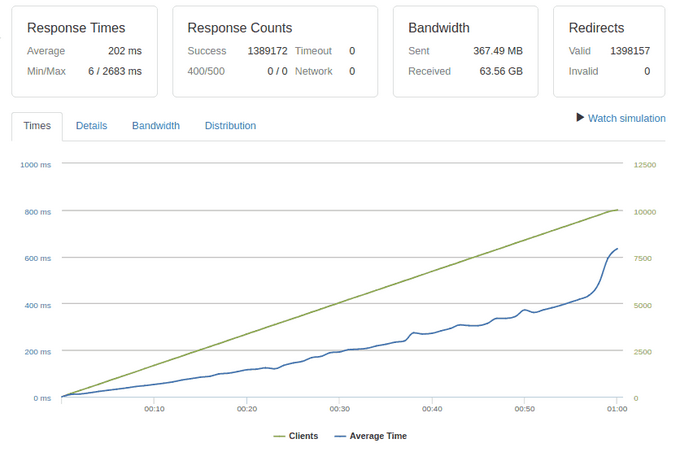
Et pourtant ! Encore une fois, tout dépend de la manière dont le site a été codé.
En effet, un site avec 150 plugins a moins de chance de survivre avec 1000 utilisateurs en simultanés.

Dans l’article il est précisé que ce test est effectué avec un CDN.
Cela n’enlève rien au fait que l’application pour 10.000 utilisateurs, répond en moins de 1 seconde.
Alors bien sûr on peut critiquer ce test, mais je ne suis pas sûr qu’une application avec Laravel sans CDN puisse faire mieux.
Pour raconter une histoire rigolote, un gérant d’une agence web m’a un jour affirmé :
Quoi ton site est sur WordPress ? Moi en 5 minutes je te le pète ton WP.
Quelle a été ma réponse ?
D'accord, prouve-le.
Bien évidemment, personne n’a rien jamais rien cassé.
Concernant WP, outre une installation propre sur un serveur sécurisé, la sécurité se résume en deux choses :
WordPress représente 1/3 du web (oui moi aussi j’ai du mal avec cette affirmation, enfin bon). Alors chaque faille est destructrice !
Mais pas de quoi détester WordPress pour autant !
Toutefois on peut se rassurer en se disant que le CMS est mis à jour par des centaines de contributeurs dont certains sont experts en sécurité informatique.
L’équipe WordPress est d’ailleurs en train de chercher un moyen de faire des mises à jour automatiques.
Concernant les exploits, ils sont souvent amenés par les plugins / thèmes pas très bien codés (quoique cela se défende).
Mais toi en tant que développeur, tu as la chance de choisir de les utiliser, contrairement à la personne lambda qui fait son site vitrine.
Tu peux donc créer tes fonctionnalités comme tu le ferais avec un framework classique.
Pour l’anecdote, j’ai fait un thème WordPress pour m’amuser il y a quelques mois.
Le processus de validation du thème est ultra long, chaque thème est revu par un contributeur, toutes les entrées/sorties de texte du thème doivent être sanitizées sinon ton thème est rejeté…
Finalement niveau sécurité, c’est quand même pas si mal.
Alors oui l’ensemble des fichiers WordPress est exposé dû à sa structure (on n’expose pas seulement l’index.php comme sur une application PHP traditionnelle).
Mais ce n’est pas pour autant que l’outil est une passoire, loin de là.
Clairement, les développeurs WordPress se font chambrer.
En réalité, apprendre WordPress est assez facile, alors les développeurs qui font « du dev compliqué » eux se font mousser.
La réalité c’est que des développeurs moyens, il y en a partout, WordPress ou pas.
Comme WordPress est plus abordable, il y en a peut-être davantage de ce côté-ci.
Mais si tu vas dans ce sens, il y a sûrement moins de développeurs perfectibles en C pour Linux plutôt qu'enJEEJakarta EE...
Question de point de vue.
Tous les plugins et thèmes WordPress n’ont pas été faits par des développeurs sans diplôme ayant commencé le code hier soir.
« WordPress c’est nul », c’est ce que l’on entend souvent.
Alors du coup tout le monde s’est ligué contre le CMS, et les développeurs ont fini par détester WordPress.
Grafikart a fait une vidéo sur les mauvais côtés techniques de WordPress.
La vidéo est assez complémentaire à cet article.
Il y a aussi de très bons arguments en faveur de WordPress pour les développeurs !
Dans quel cas utiliser WordPress ?
Tu peux envisager d’utiliser WordPress dans ton développement avec :
Il faut éviter d’utiliser WordPress si :
WordPress sert avant tout à exposer du contenu assez simple et contribué facilement.
Cet article n’avait pas pour but de lister tous les avantages et les inconvénients de WordPress, mais plutôt de conseiller sur son utilisation.
Comme toute technologie, il faut savoir l’utiliser à bon escient.
Alors oui, WordPress permet à n’importe qui de faire un site propre, rapide et personnalisée sans rien connaître à la programmation HTML.

Mais s’il permet de faire cela, il permet aussi de faire l’inverse : un site hyper lourd, pas sécurisé et mal codé.
Pour résumer : un grand pouvoir implique de grandes responsabilités.
Il ne faut pas oublier que le core des WordPress est quand même assez complexe, et que WordPress s’assoie sur presque 20 ans de code legacy !
Si tu n’es pas d’accord avec cet article, dis-le en commentaire, je serai ravi d’échanger avec toi !
Pour lire plus de contenu similaire dans le même thématique.
Vraiment j’ai adoré cet article, il me rassure et m’oblige à vous suivre.
Je suis aussi apprenti webmaster et j’évitais WordPress mais là je viens de comprendre qu’il est même à prescrire pour les débutants qui voudraient faire de sites web pas trop lourds.
Merci🙏🙏
Merci beaucoup !
Clairement tu peux faire de très jolies choses avec WordPress. Il y a des dérives c’est sûr, mais en suivant les bonnes pratiques tu pourras coder proprement et avoir un site ultra-rapide 🙂
Bonne chance pour tes projets !
Je ne suis pas développeur web même si j’ai besoin de mettre en place des sites web pour différents usages.
Dans la mesure du possible, j’évite les bases de données en arrière-plan ; principalement pour des raisons de robustesse et de simplicité (et de sûreté) des sauvegardes et des transferts.
Que penses-tu de Grav (getgrav.org) si toutefois tu as quelque expérience avec ce CMS ?
C’est également pour cette raison que je préfère Dokuwiki à Mediawiki.
Merci d’avance pour ta réponse.
Bonne continuation,
Erwann
—
PS: Je viens de découvrir ton blog suite à un de tes articles listés sur le JDH.
Hello Erwann,
Pour le coup c’est carrément plus simple d’un point de vue OPS c’est sûr, mais pas sûr que ce le soit pour le gars qui utilise WordPress.
Le gars qui utilise WordPress il veut des fonctionnalités clefs en main, il veut un truc qui se setup super rapidement, sans prise de tête, qui marche de suite ; qu’il soit dev ou non.
C’est de suite pas la même démarche que se lancer avec un framework, peu importe lequel.
Après c’est sûr que ça induit des problèmes de sécurité la base de données… Mais quand je vois que Wikipédia utilise avec MediaWiki, je me dis que les failles doivent être rapidement corrigées. De plus sur de très gros sites, la génération de pages doit prendre énormément de temps, même avec des outils super rapides comme Hugo (gohugo.io).
Je ne connaissais pas Grav, mais ça a l’air vraiment sympa. Par contre on dirait qu’il y a besoin d’une base de données non ?
Merci pour ton commentaire, bonne continuation à toi également.
Alex
Salut,
Moi perso, je n’ai jamais compris l’intérêt de pages dynamiques pour un site où elle sont toujours les mêmes à chaque connexions.
Pour un blog ou un site vitrine, un site statique fait le taff sans avoir à se préoccuper des pbs de sécu qu’induit une bd. Cela économise de la ressource et on gagne en vitesse vu que les pages ne sont pas régénérées à chaque consultation.
Moi je dis ça, je dis rien…
Hello Eric,
L’intérêt c’est le no-code, pour le développeur comme pour la personne qui monte son business.
J’ai fait le choix de WordPress par exemple pour ne pas avoir à perdre des week-ends à créer des fonctionnalités que j’aurais sous WP en 2 minutes… Ça a réellement du sens.
Maintenant la JAMStack c’est vraiment incroyable et des outils proposent un mix des deux.
Après il y a toujours moyen de minimiser, avec le cache statique ce blog est quand même assez rapide 🙂
Sur le fond t’as sûrement raison, sur la forme les sites statiques ne sont pas encore assez accessibles et fonctionnels.
Voilà mon avis.
Merci pour ton commentaire !
Salut,
Tu dis que l’intérêt c’est le no-code, tu as raison mais à quel prix ?
Je sais bien que WP a répondu à un besoin (celui de démocratiser le développement de site Web).
Mais le revers de la médaille c’est justement que les personnes qui ne savent pas coder utilise du code tout fait. Ils ajoutent des plugins sur des plugins, alourdissant ainsi le code souvent inutilement. Je dis inutilement car il y a de forte chance que le plugin 2 va défaire pour refaire ce qu’avait fait le plugin 1.
J’ai connu les débuts d’Internet pendant mon adolescence. À l’époque je me disais que la prochaine génération serait bien mieux formé en informatique car elle allait grandir avec. Le temps à montré que j’avais tort, les personnes qui s’intéressent à l’info reste à 10-15% de la population. Le reste voient les ordis comme quelque chose de magique. On appuie sur un bouton et pouf, ma photo est sur Instagram. Personnellement, je trouve cette ignorance dangereuse.
Pour en revenir à WP, il a permit de démocratiser le développement web déléguant le code à des devs qui proposent des plugins (payant ou non). Et c’est là où on obtient des site qui sont lourd inutilement et mal sécurisé. J’ai envie de dire codé avec son » cul » mais même pas, construit en ajoutant des plugins » magiques » sur d’autres plugins » magiques « .
Ensuite, pour un dev qui peut mettre les mains dans le cambouis pour optimiser le bousin, why not.
Je suis d’accord avec toi, ce comportement que tu décris existe bel et bien et rend le web lourd, pas sécurisé, pas terrible en fait…
Mais ça, c’est car WordPress est accessible ! C’est pas pour ça qu’un développeur ne fera pas du très bon code avec WordPress.
En développant sous WordPress, tu peux faire quelque chose de léger, performant, très sécurisé… Encore une fois c’est le développeur qui décide. Du code pourri, y’en a partout, WP ou pas.
C’est sûr que WordPress est très accessible aux débutants, peut-être même trop. Mais cette démocratisation fait que le web est accessible au plus grand nombre, et c’est une très bonne chose 🙂
Finalement c’est comme dans tout métier, plus c’est accessible plus les amateurs peuvent l’utiliser, par toujours avec une grande qualité.
Au fond, la code base de WordPress est pas dégueu pour du legacy trainé depuis 20 ans, c’est surtout le message que je voulais faire passer dans cet article 🙂
Bon article et site web très bien optimisé. Ton SEO au poil aussi !
Tu m’as réconcilié avec WordPress, enfin presque. En revanche je doute qu’un WordPress (full WordPress) soit réellement aussi optimisé avec du contenu lourd même avec du lazy loading, mais je demande à voir 😉 .
Trêve de plaisanterie, j’aime beaucoup tes articles, je me retrouve dans ta façon d’écrire, tu es objectif, tu as l’air technique et ça fait plaisir. Continu, je repasserais de temps en temps, promis !
Merci Axel !
Pas sûr en effet que ce soit l’idéal pour de gros sites, d’autant plus qu’ils ont besoin de stabilité !
Rien que pour ça, j’éviterai de me baser sur des plugins (sauf quelques-uns).
Mais pour un petit site perso, un blog, un site vitrine… C’est vraiment optimisé, on gagne un temps fou ; et l’outil est amélioré un peu plus chaque année.
Au plaisir, je viendrais lire tes articles aussi, quand tu en auras 😉
Bonjour ,
Merci pour l’article.
Wordpress, c’est WordPress et c’est un frame très utilisé. On peut faire des choses très bien mais il faut aussi bien l’administrer (et ne pas mettre 1 milliard d’extension , parce que c’est facile d’en mettre plein !).
Ce n’est quand même pas de la m… en boîte !
Hello !
Je suis bien d’accord, même si le socle de dev n’est pas incroyable dû au code legacy, l’outil est quand même incroyable… 🙂
Bonjour,
Super article, merci de l’avoir écrit 😀
J’ai une question qui me vient après avoir lu les commentaires, quand vous dites que WP est moins opti pour des « gros sites » qu’est-ce que vous entendez par « gros sites » ?
Et pour quelqu’un comme moi qui apprend a coder, est-ce que passer par WP serait contre-productif à cet apprentissage ?
Ou bien il faut revenir vers WP une fois qu’on a déjà des bases solides dans le dev web ?
Merci 😁
Bonjour Nico,
Merci à toi pour ton commentaire !
WP est moins indiqué pour les gros sites car plus le site est gros, plus il aura de contenus différents, de règles métiers spécifiques… Or WordPress n’est pas forcément indiqué dès qu’il y a beaucoup de fonctionnel.
Il fait parfaitement son job : afficher du contenu à plat. Maintenant quand il y a des notions d’arborescence, d’affichage dynamique, de lien entre les contenus etc, WordPress n’est pas forcément la meilleure solution.
WP est accessible à tous les développeurs car simple à comprendre, donc tu peux y aller ! Attention en revanche à ne pas prendre de mauvaises habitudes avec 😉
Au plaisir,
Alex
j’allais dire » le mec critique wordpress mais son site est fait en wordpress » mais juste après que je me suis rendu compté que ça allais dans autre sens .
😉
Bonjour !
je suis un noob en codage ( j’ai trois semaine d’apprentissage seulement) !
je voulais juste te remercier pour ton petit message concernant WP !
je ne compte pas tout de suite voguer avec WP car ,si j’ai bien compris son concept, je risque vraiment de prendre de mauvaises habitudes.
c’est comme conduire sans permis pendant 1 ans ( sans se faire chopper ) et de devoir passer le permis de conduire après….<a href="# je l'ai ratée 2 fois" !!
bonne continuation !
Hey !
J’suis un nood aussi 🙂
Alors oui et non, tu peux commencer avec WordPress ou avec ce que tu veux, le principal c’est de commencer… !
Bon courage pour ton apprentissage,
Alex
Salut Alex, bravo pour cet article éclairant !! et merci !!
Je suis en discussion avec une agence web pour lancer un espace clients sur notre site vitrine.
Leur discours est parfait, ils sont à l’origine de notre site qui roule bien, ils ont rodé leur extranet chez un autre client, ils ont une maquette design friendly top, ils font un très bon suivi de projet et ils ont un prix qui matche.
Ils me proposent WordPress, tu fais quoi ?
Sachant qu’en interne ma team dsi n’aime pas WP et elle hésite franchement…
Merci pour ton avis 😉
Bon WE
Salut Nico,
Merci à toi pour ton message !
Il faut regarder que ton use-case match bien avec ce que propose WP : à savoir la gestion de contenu (à plat).
Difficile de te dire en l’état sans specs sous le nez.
Le mieux serait je pense de leur demander à quoi va ressembler le backend voir si ça reste UX friendly.
Bon courage,
Alex
Bonjour Alex, j’ai adoré cet article, il me rassure 🙂
Alors, même si WordPress est utilisé par une large communauté, il reste un CMS qui ne respecte pas les standards PSR notamment 2 et 4, il évolue certes, mais pas si rapidement parce qu’il y a les BC à respecter…une solution quick qui te permet facilement de développer un site web, il suffisait d’aller dans l’onglet extensions et chercher ton plugin. Pour créer un blog, un site vitrine, il pourra sans doute répondre à ton besoin et te fera gagner du temps. Cependant, plus que ton besoin évolue, plus que le projet deviendra une usine à gaz et les limitations de CMS commence à s’apparaitre. Enfin, bref ca viendra le jour où le cœur sera codé en Symfony…une question du temps 😉
Salut Ahmed,
Merci pour ton message 🙂
Haha pas sûr que le coeur soit réécrit en Symfony même si ça te ferait plaisir !
Totalement d’accord avec ton message sur toute la ligne… Comme souvent.
Au plaisir 😊
Bonjour Alex,
Est-ce que pour toi WordPress est adapté à la création d’un site e commerce qui propose de créer une liste de cadeaux (souhaits) via les produits de la boutique ?
Car c’est une fonctionnalité à développer. Est-ce trop complexe pour WordPress ?
Salut Charlotte,
WooCommerce permet de faire quelque chose de similaire, mais pour de l’e-commerce avec un besoin précis, perso je partirais sur une solution dédiée avec plus de fonctionnalités.
WordPress peut fonctionner mais son principal intérêt c’est d’avoir déjà un plugin qui répond à tes attentes.
Bon courage,
Alex
Salut Alex
Il y a 20 ans, j’ai créé mon premier site web avec le CMS Joomla, pour une association. J’ai ensuite créé un blog professionnel avec WordPress, il y a 13 ans (Et les deux fonctionnent toujours, comme quoi, c’est maintenable).
Avec les années, j’ai dû résoudre un multitude de problèmes d’ordre technique, tout me sensibilisant à l’UX/UI et au SEO. Depuis j’ai utilisé WP pour un site de location de voilier, et pour une agence de voyage en ligne
Aujourd’hui je suis un développeur front React et contrairement à certains collègues, je n’ai pas horreur du CSS (ce que je trouve paradoxal pour un dev front). Ces mêmes collègues vont être super calés en server components, mais ils n’entendent rien à l’écoconception web, l’accessibilité, la cyber-sécurité ou parfois tout simplement à l’UX, ces compétences que je dois à mon passage par WordPress.
Evidemment mes sites WP sont devenus plus clean qu’au début, mais ce fut pour moi un bon pied à l’étrier. Comme tu le dis, il faut garder à l’esprit que WP répond à certains besoins et pas à d’autres… Comme toute techno en somme !
Salut Franck, j’ai adoré ton commentaire et je te rejoins en tout point 🙂
React sous WordPress, ça se fait aussi très bien et c’est une super décision de la boîte.
Concernant le fait qu’il y ait des spécialités dans les spécialités, je te rejoins à 100%. Personnellement, je suis team frontend performance et UX, faire de jolis choses en CSS me prend trop de temps et me casse la tête (cf. le design du blog, haha)
Au plaisir de discuter ensemble,
Alex