Ce blog de développeur web a bien évolué depuis sa création en mars 2020.
Cette page sert à détailler comment je m’y suis pris pour la refonte de mon blog et des technos que j’ai utilisées.
C’est un peu un changelog personnel pour suivre l’évolution à chaque refonte.
Objectifs de la refonte du blog
Les 2 raisons principales qui me poussent à améliorer régulièrement le blog, techniquement parlant :
- J’adore coder, mais surtout j’adore améliorer les systèmes déjà existants pour les rendre plus propres, plus simples, plus efficaces ;
- Je suis un éternel insatisfait, et comme je vois le blog tous les jours je m’en lasse vite !
Bref, mis à part ça je voulais un site beaucoup plus pro et propre qui pourrait aussi me servir de vitrine.
En ce mois de septembre 2021, je me suis lancé officiellement en freelance.
J’avais besoin d’un site un peu plus « beau » que le précédent…
Il fallait que je sois un minimum fier de montrer mon travail.
Version 0.1

La toute première version du blog où le design était pour le moins… Minimaliste.
Mais bizarrement, il plaisait !
Version 0.2
Avec l’aide de ma graphiste, nous avons largement fait évoluer le site pour avoir quelque chose qui me ressemblait davantage.
(J’en parle un peu plus bas)

Version 0.3
Le site avait déjà pas mal bougé pour devenir plus professionnel.
Mais comme je me lasse très vite du design du site alors… J’ai senti le besoin de le refaire, encore 🙂

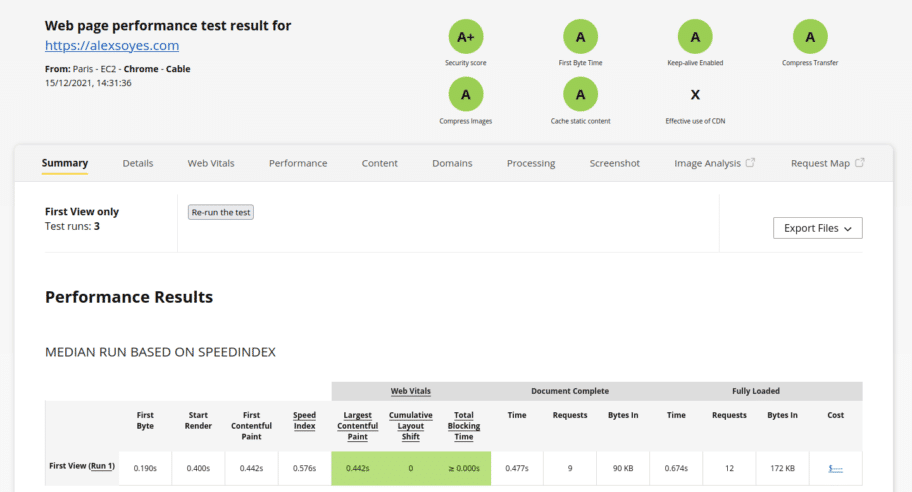
Performance, écoconception et accessibilité
La performance web, c’est vraiment mon truc, j’adore optimiser les sites sur lesquels je bosse.
Aujourd’hui, je trouve le web beaucoup trop lourd et souffrant d’un vrai manque de qualité.
C’est pourquoi je me suis donné pour mission d’avoir un site techniquement haut de gamme avec des performances redoutables.
Je crois que jusque-là, ce n’est pas trop mal !
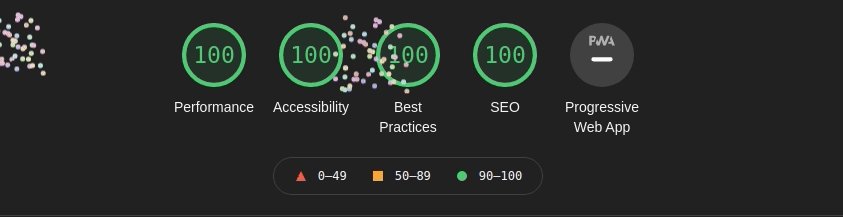
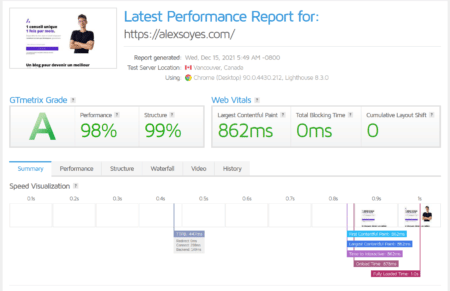
Google Lighthouse

J’ai pris beaucoup de plaisir à obtenir le score 100/100 de Lighthouse sur chacune de mes pages (ou presque !).
C’était l’objectif de la refonte, avoir un site réellement rapide (car les web performance c’est mon coeur de métier).
Et vendre des audits de performances quand tu ne fais pas l’effort toi-même d’avoir un site performant…
Ça ne le faisait pas.
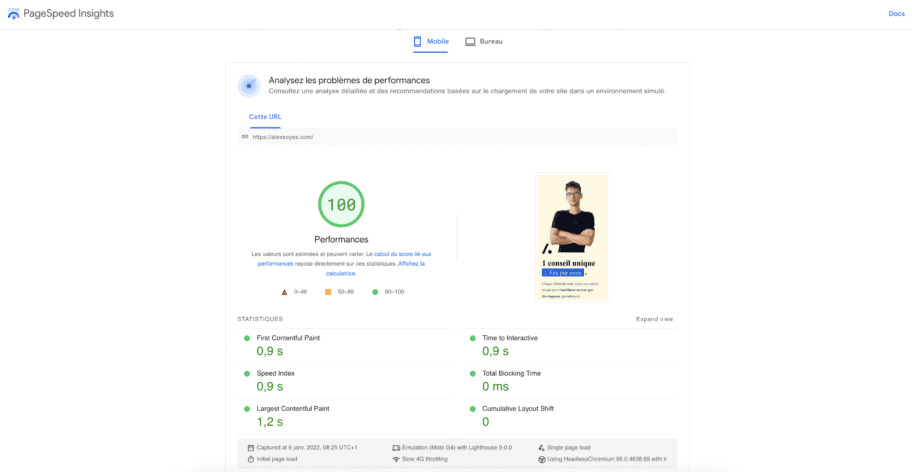
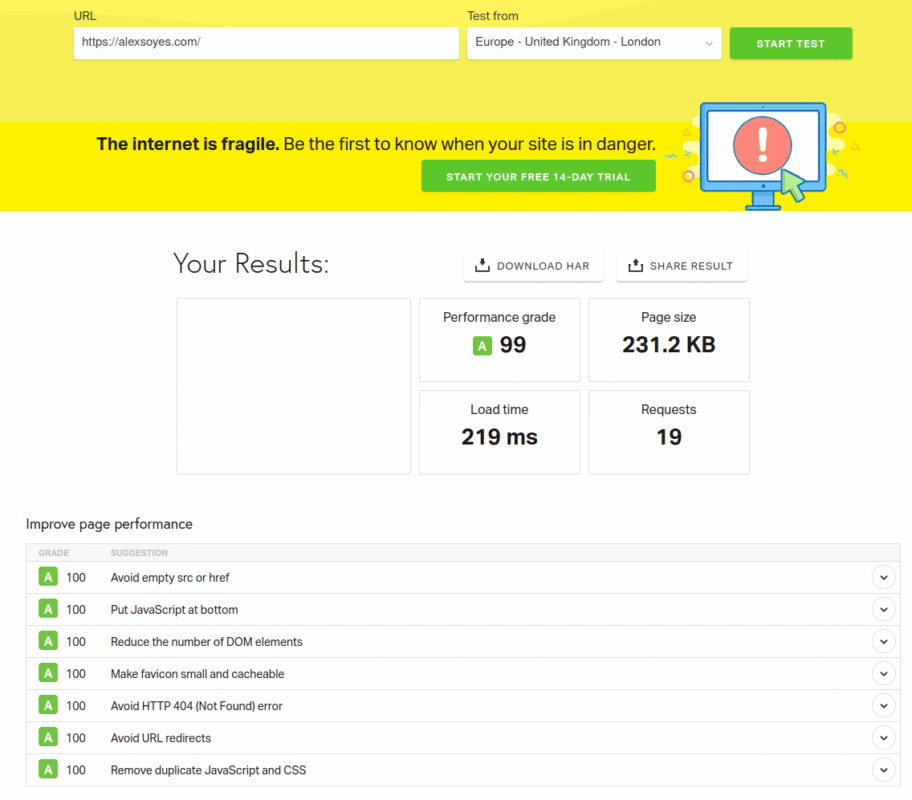
PageSpeed Insight
Même score sur Pagespeed Insight étant donné que c’est le même moteur.

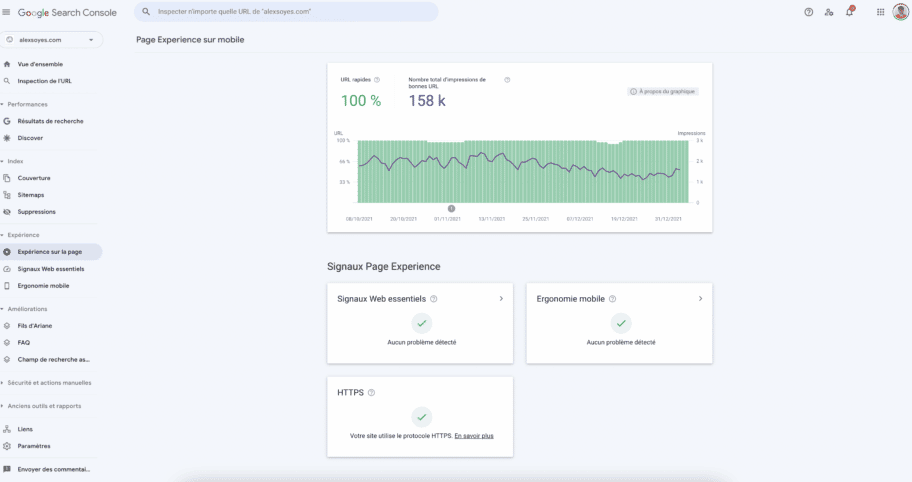
Core Web Vitals
Cela suit la logique sur la note donnée par PageSpeed Insight / Lighthouse.
On peut voir qu’il n’y a rien à redire dans la Search Console !
L’expérience utilisateur sur la page est vraiment importante à me yeux et de plus en plus pour le SEO…

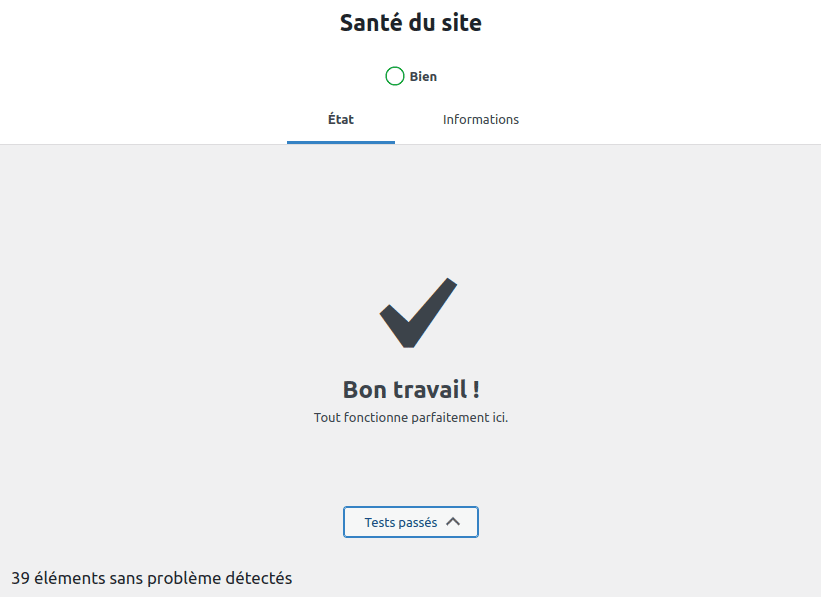
Qualité de code
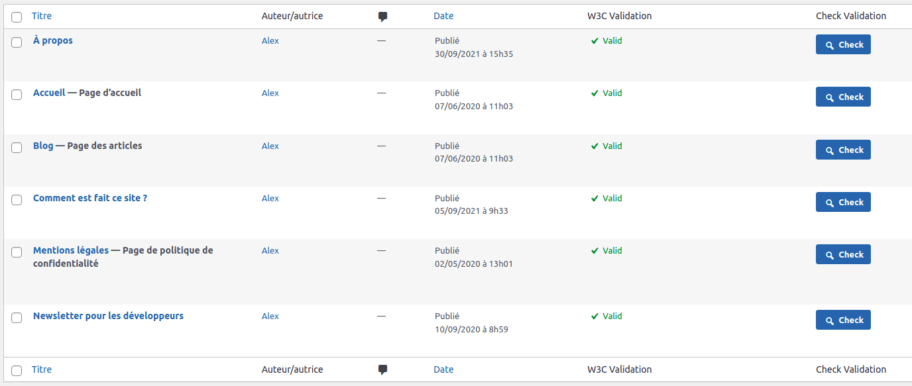
Comme la qualité du code est pour moi très importante, j’ai fait en sorte que l’ensemble des pages du site soient validées par les standards W3C.
Sans rentrer dans les détails, cela signifie que le code HTML / CSS des pages du site est généré sans erreur.
Or sur ÉNORMÉMENT de sites internet, ces standards ne sont pas respectés.
Comme ce sont des standards et non des normes, cela ne pose généralement pas « trop » de problème.
La refonte du blog aura ici aussi servi à rendre le code généré encore plus qualitatif.



Si tu souhaites vérifier ton site ou celui des autres, tu peux utiliser le validateur officiel pour trouver les erreurs de sémantiques :
https://validator.w3.org/nu/?doc=https%3A%2F%2Falexsoyes.com
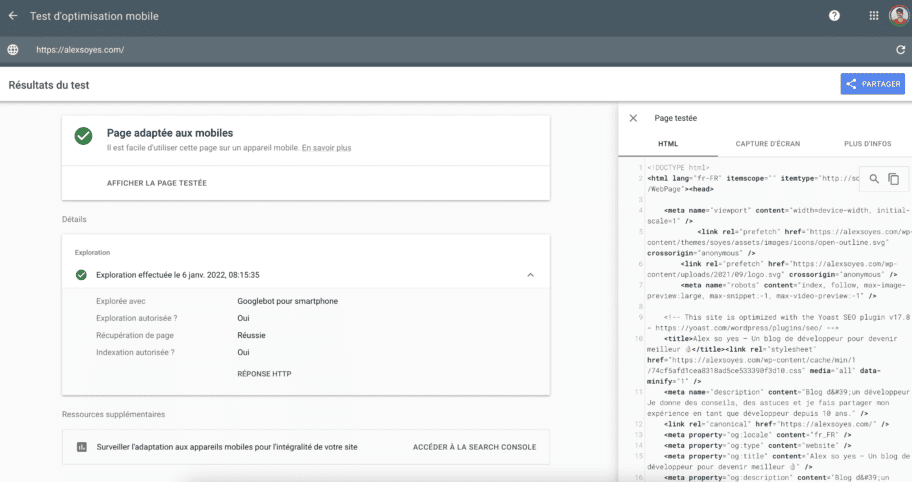
Mobile-Friendly et Mobile-First
Cela fait déjà quelques années que Google recommande de coder le CSS en mobile-first.
C’est une technique de code qui vise à d’abord faire le style pour le mobile…
Puis pour le desktop (ça se ressent surtout sur les media queries).
Ici aussi les bonnes pratiques du web ont été appliquées.


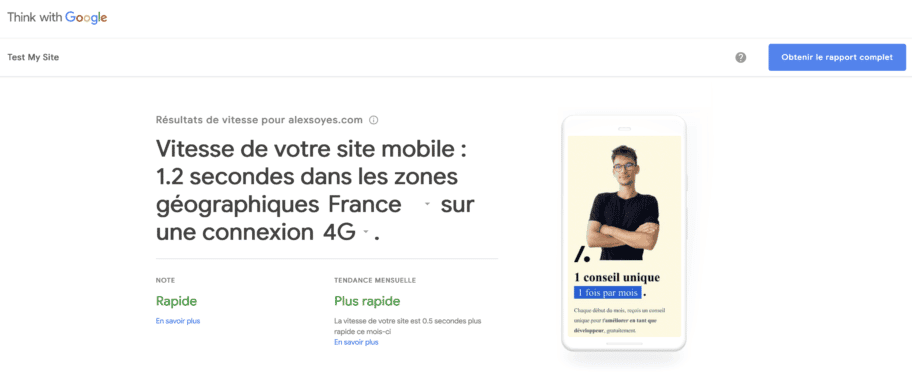
Optimisation des performances + écoconception
Concernant l’écoconception web…
On a un site simple, qui comporte uniquement les fonctionnalités essentielles avec un design soigné et minimaliste.
Le style (CSS) et les scripts (JS) ne sont chargés que sur les pages où il y en a besoin.
Pas de superflu.
On élimine tout ce qui ne sert pas.


Avec la refonte du blog, j’en ai profité pour suivre les conseils d’Acoli sur les principes du Green Graphisme afin de faire un site épuré avec une UX claire et précise.
Cela se ressent aussi sur les performances et sur la facilité de navigation 🙂

Ce n’est pas le site internet le plus optimisé de la Terre certes…
Mais le blog est quand même ultra-optimisé pour les performances.
Ce qui fait que même avec un hébergement ultra-low cost, il se charge quasiment en instantané.
L’objectif de la refonte du blog est avant tout d’avoir un site qui colle au plus proche de l’excellence technique.
Et en ce sens, j’en suis plutôt satisfait !
Accessibilité
L’accessibilité est toute aussi importante pour moi, aussi elle sera bien plus mise en avant lors de la prochaine version du blog.
Un article est prévu pour en parler en détail, en attendant…
J’ai d’ores et déjà fait en sorte que le site soit accessible au plus grand nombre (vitesse de chargement faible, navigation au clavier possible, respect des standards de l’accessibilité web…).
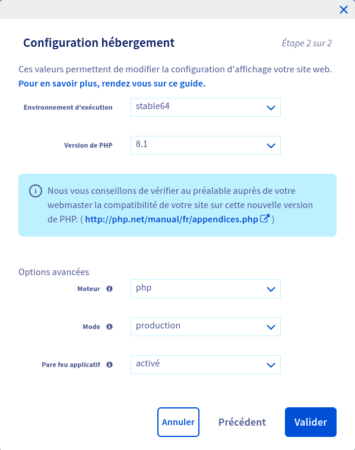
Sécurité et hébergement
Côté hébergement, les serveurs sont stockés en France chez OVH, le pare-feu applicatif est activé par défaut avec la dernière version de PHP.
Je me suis posé la question de savoir si je devais changer d’hébergement lors de la refonte du blog.
OVH a toujours bien fonctionné et dispose d’un rapport qualité / prix incroyable.
Couplé à WordPress, on obtient un hébergement sécurisé et à moindre coût !


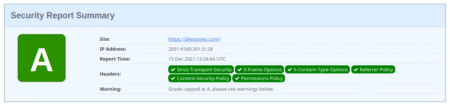
Headers de sécurité
J’ai aussi mis à jour tous les headers de sécurité notamment afin d’éviter les failles XSS sur le site.

Remerciements
Je n’aurais pas pu avoir un site aussi abouti visuellement sans l’aide d’Acoli Graphisme.
Une graphiste talentueuse qui a su supporter les nombreux changements de direction que je lui ai imposés ! 🙂
Outils utilisés
Voici une liste des outils utilisés pour faire le site.
- OVH pour l’hébergement et les sauvegardes
- Google Drive pour les sauvegardes supplémentaires si jamais OVH avait des soucis
- Let’s Encrypt pour le certificat SSL (https)
- MailChimp pour gérer la newsletter
- WordPress ❤️ (sans rien avec, du pur CSS avec de la WordPress Loop !)
- Akismet pour vérifier le spam dans les commentaires
- Broken Link Checker pour détecter les 404
- Imagify pour optimiser les images
- Gravatar pour les photos dans les commentaires
- JetPack pour vérifier l’état du site et prévenir de nouveaux commentaires
- Redirection pour gérer les
301et les404 - UpdraftPlus pour sauvegarder le site sur Google Drive
- Validated pour valider les pages niveau W3C
- WP-Rocket pour la performance
- Yoast SEO pour… le SEO 😃
- PHPStorm pour le développement
- PHP_CodeSniffer et WPCS pour formater le code
- GitHub pour déposer le code source du site (public)
Inspirations
J’ai consulté beaucoup de sites avant de refaire le blog, mais ma plus grande inspiration reste le site de Brian Dean.
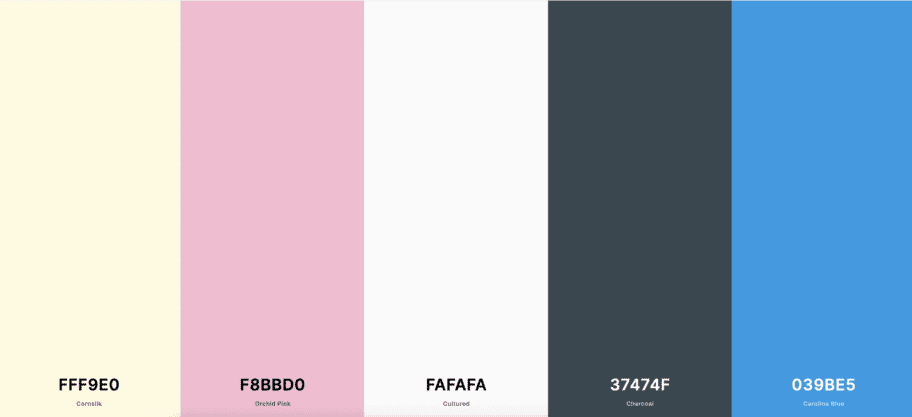
Couleurs
En termes de couleurs, je les change régulièrement, car je me lasse assez vite de ce blog que je vois 3h par jour…
Ces couleurs seront sans doute amenées à changer…
Encore !

Si jamais tu te demandes « pourquoi » ces couleurs ont été choisies, il n’y a pas vraiment de raisons.
J’essaye surtout de me démarquer des 10 000 de blogueurs tech qui existent déjà en France 🙂
Licences & crédits
J’aime beaucoup l’idée de toujours citer le travail des personnes que je mentionne ou les personnes elles-mêmes. ❤️
(Rendez à César ce qui est à César.)
C’est donc un plaisir pour moi de trouver un endroit où je puisse citer les outils qui m’ont aidé à refaire le blog.
Icônes
- Iônes des marques : https://simpleicons.org
- Pictos type « commentaire » et « lien » : https://ionic.io/ionicons
blockquote: https://remixicon.com- Images d’illustration des articles : https://www.pexels.com/fr-fr/
Polices
Je n’utilise que les polices par défaut des différents OS pour des raisons de performances.
Auparavant, j’utilisais la directive preload pour mon ancienne font Open-Sans, mais comme je n’étais pas satisfait de devoir push 4 fonts à chaque chargement de pages…
J’utilise uniquement les polices natives !
Code
- Sommaire dans les articles : https://github.com/tscanlin/tocbot
- Popup : https://github.com/flowforfrank/exit-intent
Obligations légales et RGPD

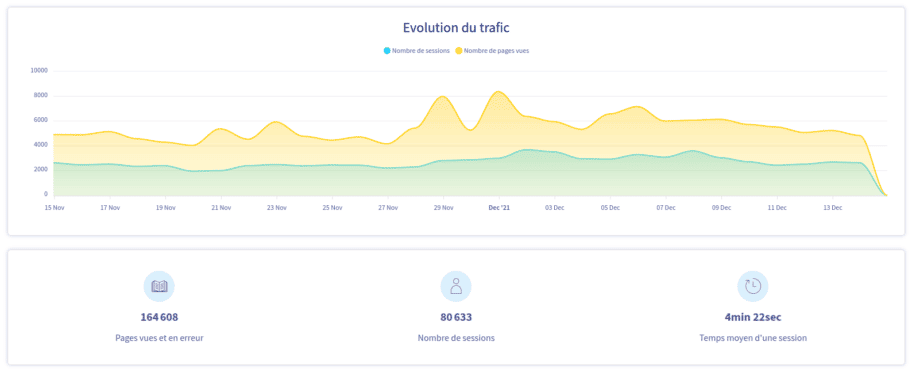
Tracking
J’ai remis Google Analytics après avoir sorti ma première formation !
Il fallait que j’ai un minimum de données pour savoir quels articles étaient pertinents.
Comme je souhaite également améliorer l’UX du site (qui est en constante évolution), je n’exclus pas utiliser des outils comme HotJar pour comprendre le comportement des utilisateurs.
Le blog est en train de devenir un peu plus professionnel, pour cela, j’ai besoin de données.
Mentions légales
Le site ne comporte qu’une seule page « légale » et elle se trouve ici : https://alexsoyes.com/mentions-legales/.
Cette page s’est inspirée :
- du template par défaut de WordPress
- de la page de référence suivante : https://www.service-public.fr/professionnels-entreprises/vosdroits/F31228
Pour finir, je me suis éclaté à refaire le blog, WordPress est une techno que j’aime utiliser.
Tu pourras voir le code source sur GitHub, je rajoute semaine après semaine des fonctionnalités…
Coder, c’est vraiment une passion.
Et j’espère que tu prendras toujours autant de plaisir à lire les articles !