Temps de lecture estimé : 11 minutes
Coder avec ChatGPT
Coder avec ChatGPT est la chose la plus facile à faire pour un développeur qui souhaite améliorer son code ou en générer : guide complet !
Temps de lecture estimé : 11 minutes
Coder avec ChatGPT est la chose la plus facile à faire pour un développeur qui souhaite améliorer son code ou en générer : guide complet !
ChatGPT est l’outil d’IA le plus avancé pour les développeurs, ou presque.
Ce n’est pas pour rien que GitHub Copilot, l’IA dans l’IDE de Microsoft, utilise les données d’OpenAI Codex et les modèles GPT-3.5 et GPT-4.
Coder avec l’IA est devenu un indispensable pour les développeurs qui souhaitent augmenter leur productivité.
Voici un guide sur l’utilisation de l’intelligence artificielle pour les devs – orienté sur l’utilisation de GPT-4.
À nous, développeur, finalement l’IA ne nous coûte pas grand-chose par rapport à tout ce qu’elle nous apporte.
En revanche, ChatGPT coûte 700.000 dollars par mois.

Pour un développeur, estimons le coût de l’IA pour coder.
En terme d’outils, je te propose de partir sur la Stack suivante :

Si tu ne veux rien dépenser, c’est possible.
ChatGPT est gratuit avec la version de GPT-3.5.
Des outils comme TabNine pour ton IDE ont une version gratuite.
Si ta boîte te paye ton IDE, Fleet intègre de l’IA dans ses propositions de code.
GitLab est aussi en train de mettre quelque chose sur pied…
Après le no-code ou low-code, on se retrouve avec une nouvelle manière de coder : développer avec un assistant d’IA.
Quand les développeurs ne savaient pas quelque chose il y a quelques années, ils auraient été chercher sur Google la réponse à leur problème, mais c'est terminé.
Aujourd’hui avec l’IA, on peut directement lui demander de générer le code sur mesure dont on a besoin.

Les temps ont changé.
Depuis GPT-3, il est beaucoup plus facile pour les développeurs de coder.
Toutes les réponses à nos questions se retrouvent désormais accessibles dans notre IDE, à la demande, sans devoir en sortir (ou presque).
Ce qui va faire la différence entre un bon et un mauvais dev avec l’IA, c’est le prompt.

Personnellement, voici 2 prompts complets que j’utilise souvent avec ChatGPT.
Note : Je les ai mis dans Espanso pour les copier-coller en tapant par exemple :prptGen (voir la liste des meilleurs outils pour les développeurs).

Générer du code qui fonctionne avec l’IA, c’est facile si on le contextualise et si on le borne bien.
Pour générer une feature simple, voici le prompt qui fonctionne dans 90% des cas (il comprend parfaitement le code que je veux qu’il génère).
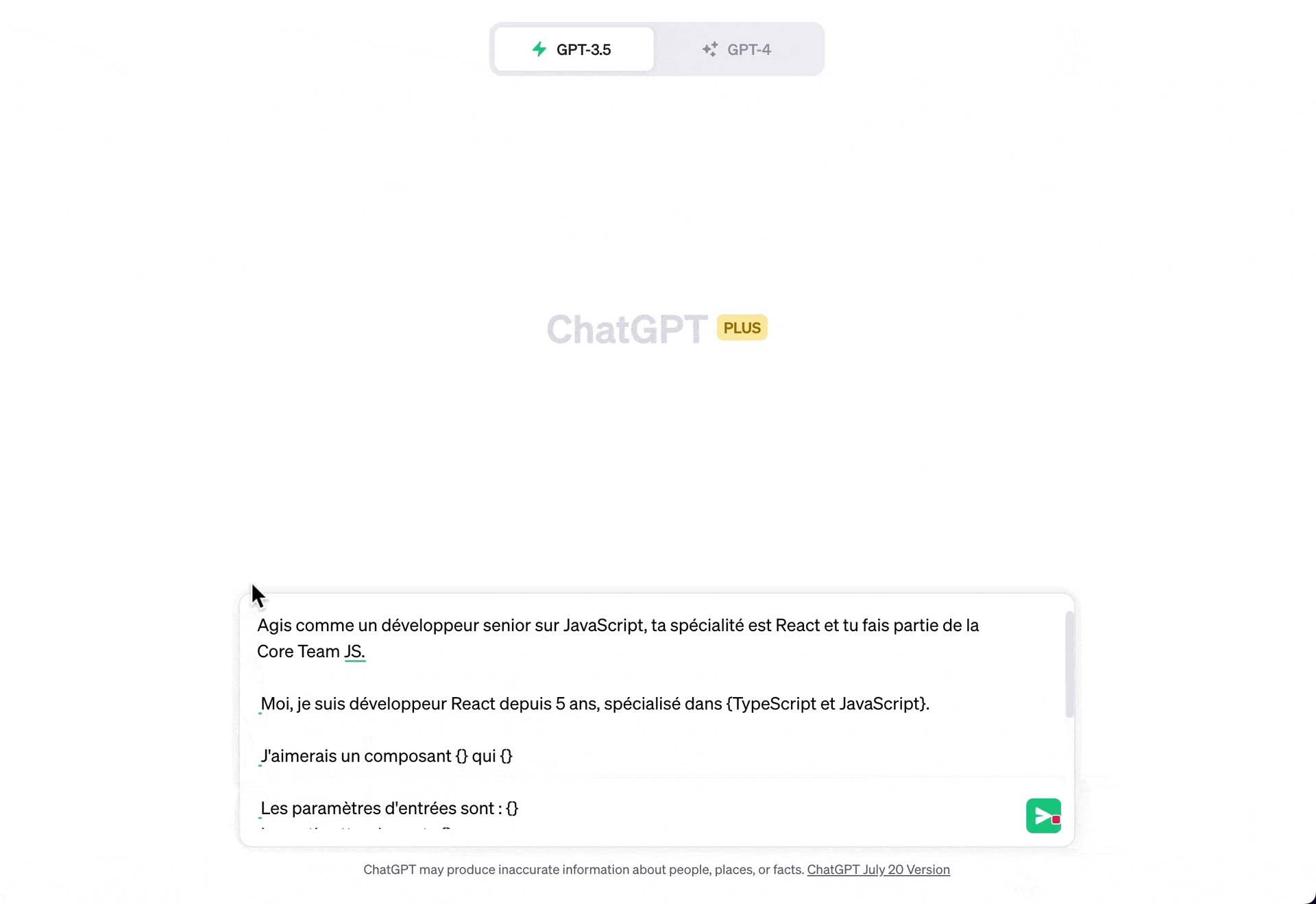
Agis comme un développeur senior sur {JavaScript}, ta spécialité est {React} et tu fais partie de la Core Team JS.
Moi, je suis développeur senior {React} depuis 5 ans, spécialisé dans {TypeScript et JavaScript}.
J'aimerais {un composant} {React} qui permet de {créer un formulaire de contact avec nom, prénom, email et message}.
Les paramètres d'entrées sont : {}
La sortie attendue est : {}
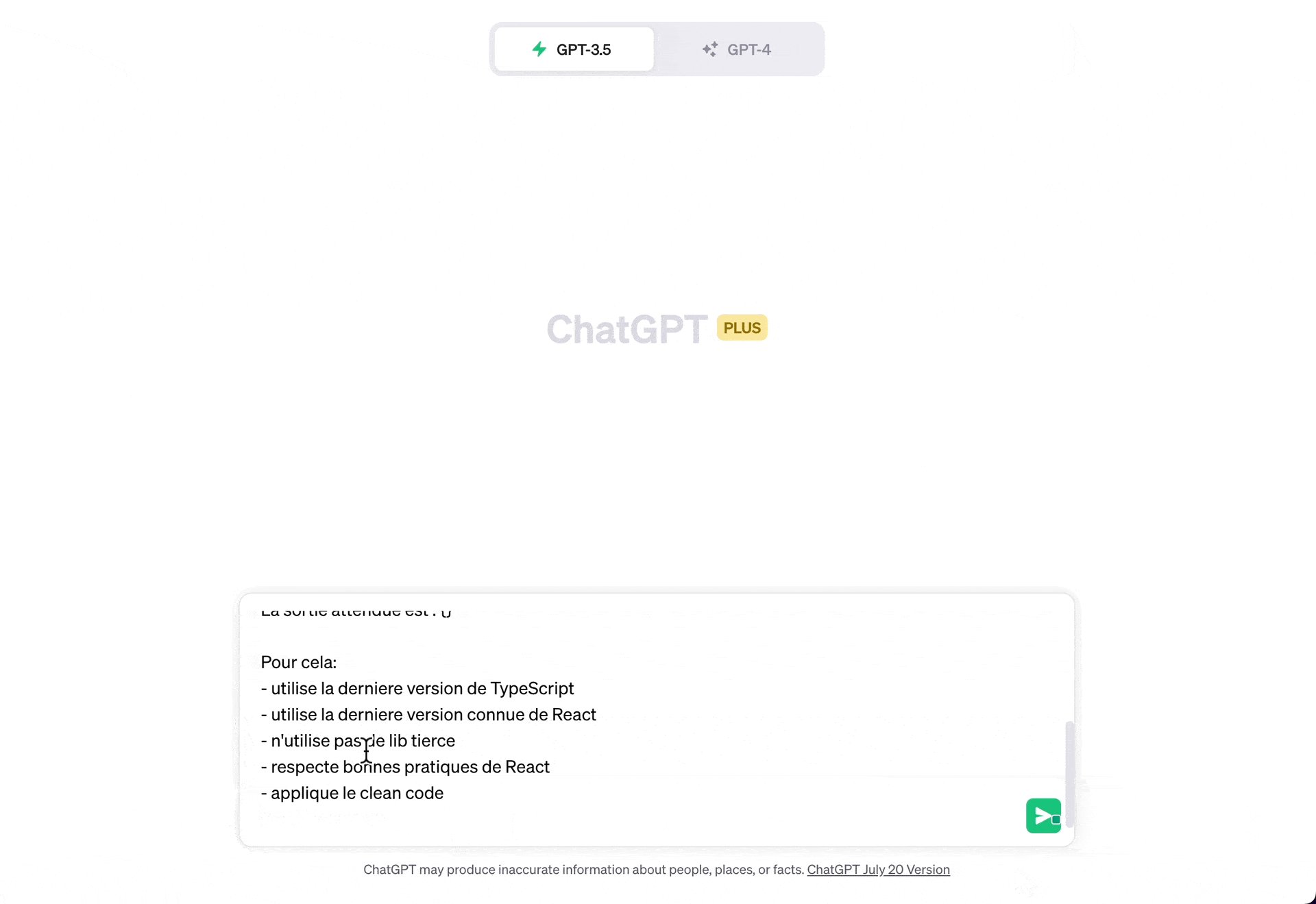
Pour cela:
- utilise la dernière version connue de {TypeScript}
- utilise la dernière version connue de {React}
- n'utilise pas de lib externe
- respecte bonnes pratiques de React
- applique le clean codePour corriger du code, ce que je veux surtout c’est :
(Dans la partie « Fixer du code avec GPT-3 » en dessous, je te montre étape par étape comme j’ai fait 👇)
Mais sinon, voici un prompt efficace pour fixer des bugs avec une IA :
Agis comme un développeur senior sur {JavaScript}, ta spécialité est {React} et tu fais partie de la Core Team JS.
Moi, je suis développeur senior {React} depuis 5 ans, spécialisé dans {TypeScript et JavaScript}.
Je suis en train de coder {un composant React qui s'appelle ContactForm et qui a pour but d'afficher un formulaire de contact}
Voici le comportement actuel: {}
Cependant, voici le comportement que j'attends: {}
Personnellement, je pense qu'il y a un bug dans {} mais je n'en suis pas certain.
Peux-tu me faire une liste en commençant par le problème le plus probable des solutions qui s'offrent à moi pour corriger mon problème ?
Voici les versions des outils que j'utilise:
- {React 16.8}
- {Redux 4.2.1}Générer du code avec ChatGPT est vraiment facile, seulement il faut bien le contextualiser :
Donne des instructions comme si tu parlais à un gamin de 14 ans qui apprend le code.
Je ne sais pas si tu as déjà eu des stagiaires en développement web sous ton aile, mais généralement on essaye d’expliquer étape par étape ce qu’il faut faire.
Écris comme si tu rédigeais un ticket de spécification fonctionnelle très précis dans Jira.
(C’est exactement la même chose pour ChatGPT et GPT-3 / GPT-4 en général)
Honnêtement, j’utilise moins OpenAI ChatGPT pour générer du code que GitHub Copilot (notamment grâce à l’autocomplétion).
Même si ça utilise GPT dans tous les cas, la manière de l’utiliser est différente car Copilot a conscience du contexte du fichier en cours ce qui permet d’être plus précis.
Corriger du code avec GPT-3 ou GPT-4 est de plus en plus intuitif et j’ai pris l’habitude de le faire de plus en plus.
Pour générer du code ou des features, j'utilise moins GPT-3 que GitHub Copilot, mais sur du fix de bug, je l'utilise énormément et c'est génial.
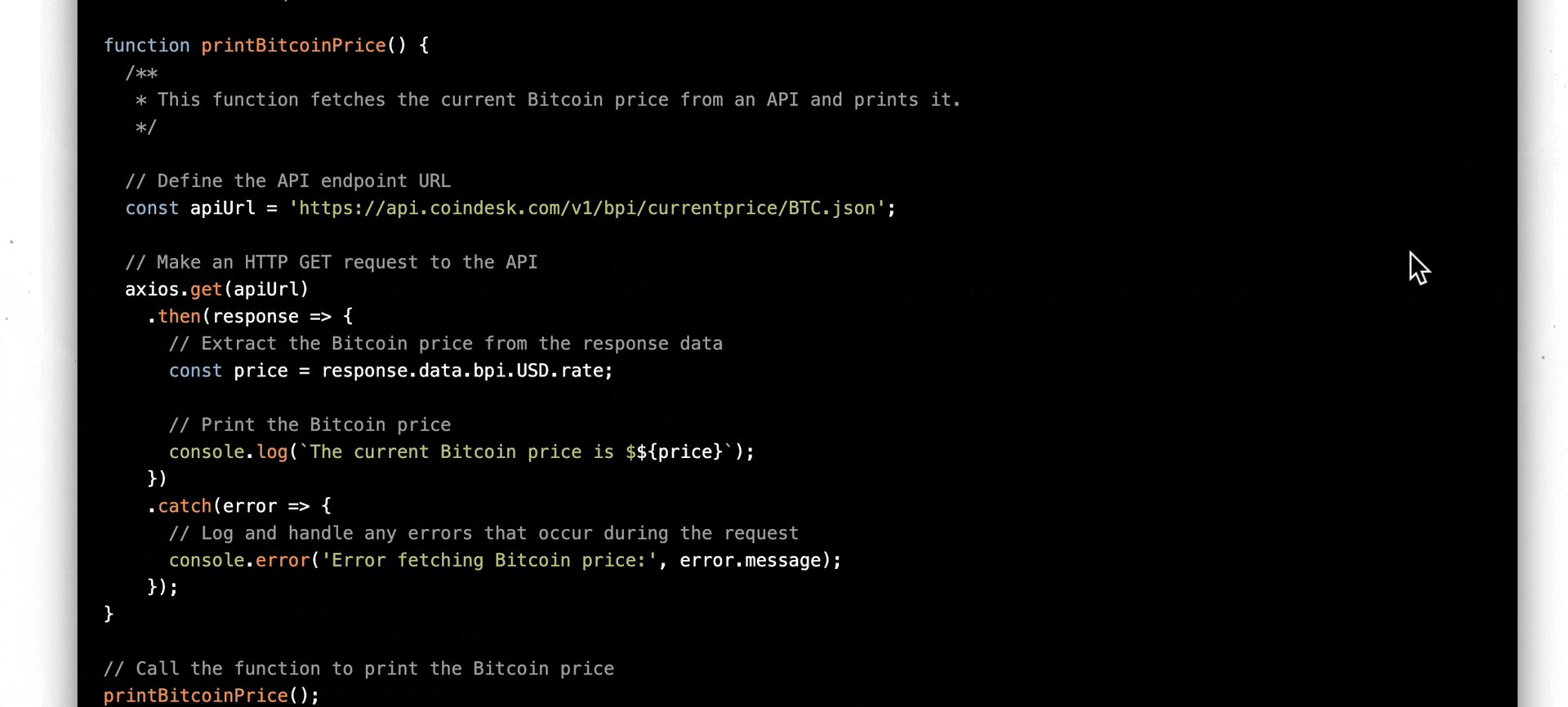
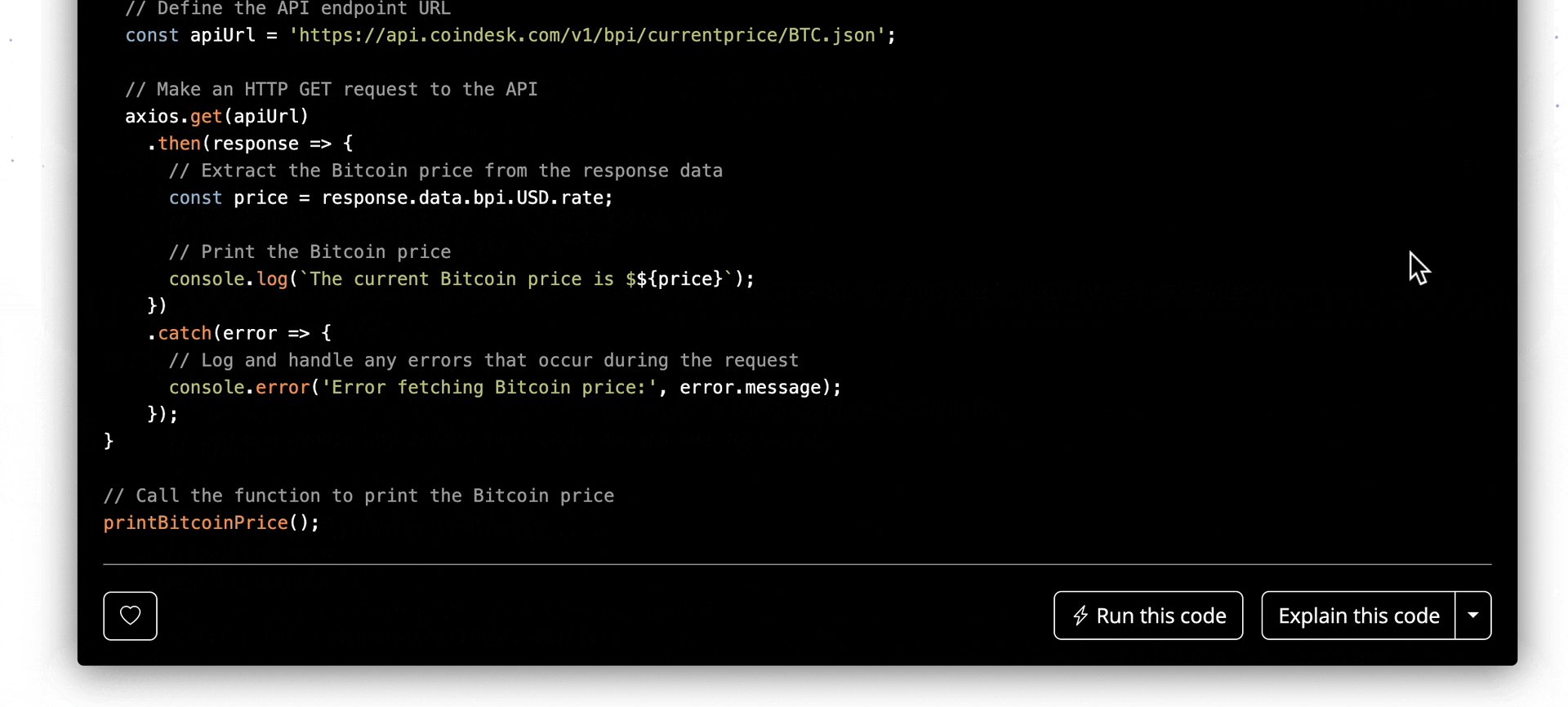
Voici un exemple de bug que j’ai corrigé avec ChatGPT.
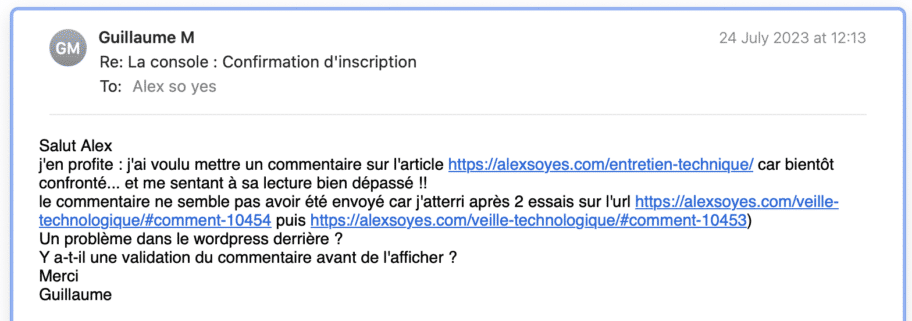
On est en juillet 2023 et je reçois un mail.

Autrement dit, mon système de commentaire sous WordPress fait la tronche depuis déjà quelques jours.
Pour trouver le bug, je n’avais aucune idée de comment faire.
J’ai alors reproduit le bug en local et ai pris 10 minutes à regarder dans les fichiers .php de WordPress depuis mon thème.
Rien.
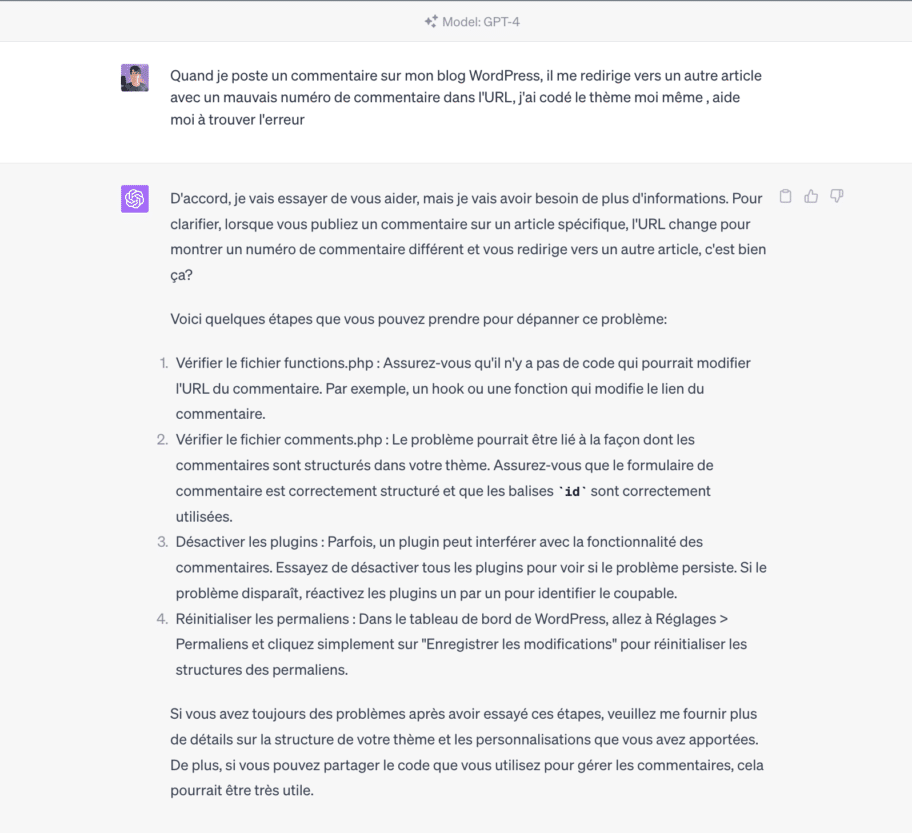
J’ai donc demandé à ChatGPT de m’aider, et il a réussi à corriger mon problème quand je lui ai décrit :

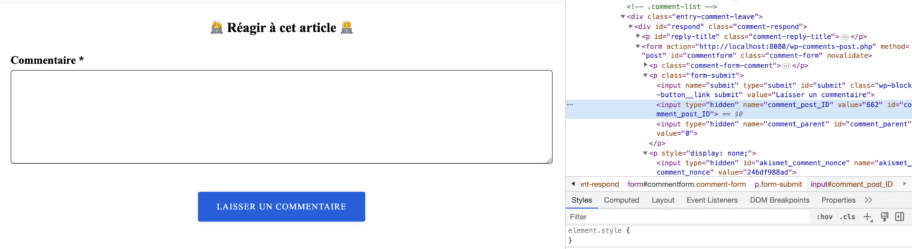
La piste numéro 2 m’intéresse particulièrement parce-que j’y avais pensé, je suis donc allé voir la balise id dans comments.php.

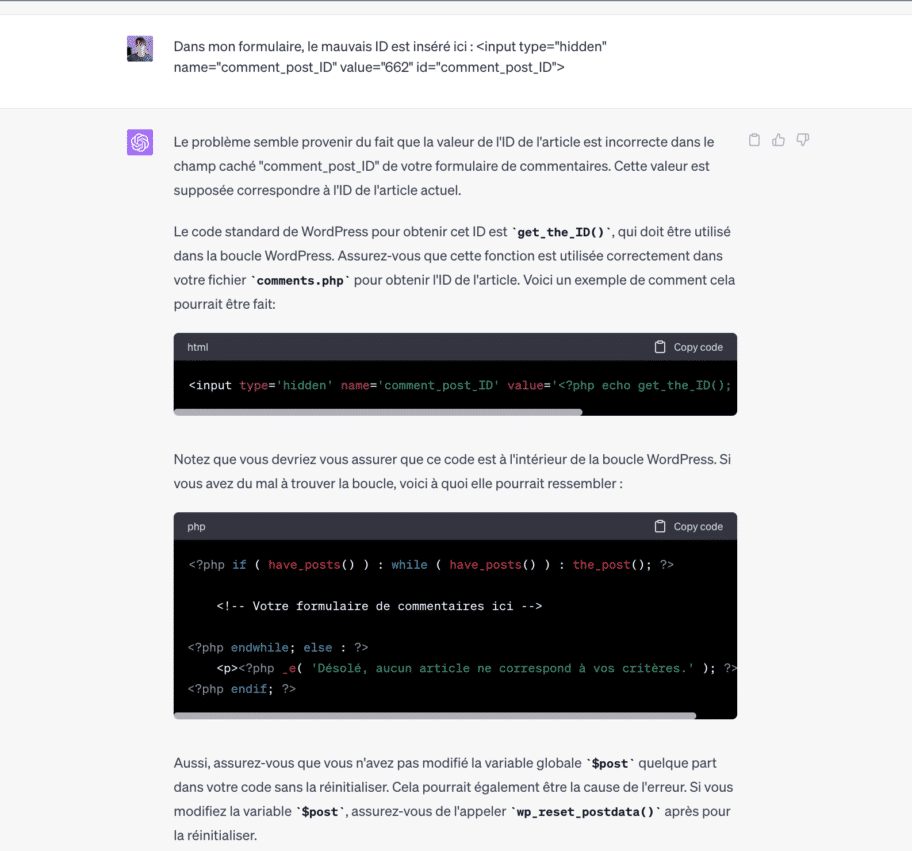
J’en informe GPT-4 de suite :

Bonheur, non seulement son hypothèse est juste, mais le code généré par l’IA après lui avoir montré le problème est juste.
GPT-4 a trouvé la correction à donner : appeler wp_reset_postdata(); !
Et là, je pige tout !
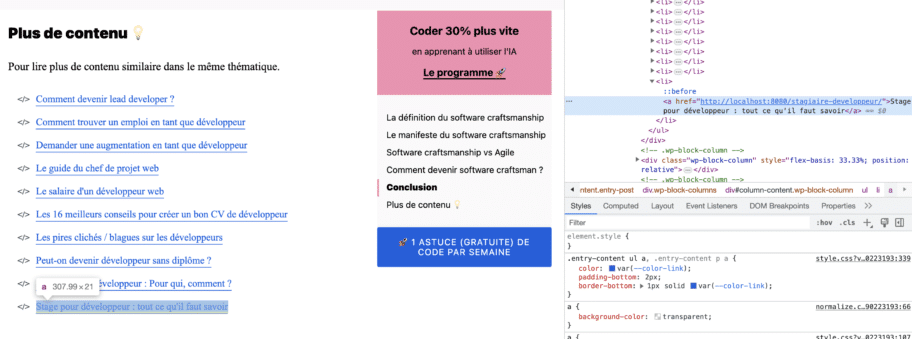
Quelques semaines auparavant j’avais mis en place ce système de « Plus de contenu » de la même catégorie à la fin des articles.
L’ID qu’on voyait dans le formulaire de commentaire était le dernier ID de cette liste…
Car j’avais oublié de reset les données du post courant (erreur de débutant).

Voici comment j’ai pu avoir un vrai assistant sous forme d’IA afin de corriger un bug (simple certes, mais) qui m’a pris 30 minutes à corriger alors que j’aurais pu y passer 2h.
Pendant mes entretiens techniques, j’ai beaucoup utilisé ChatGPT pour qu’il améliore le code que je faisais.
Bien sûr, ce genre de questions ne fonctionnent que si on a un mimimum d’expérience pour discerner le vrai du faux.
Il faut tout de même des prérequis avant de se lancer. Savoir reconnaître un code ‘propre’ avant de pouvoir en livrer un grâce à l’IA.
Cependant la plupart du temps, GPT-3 est hyper cohérent.
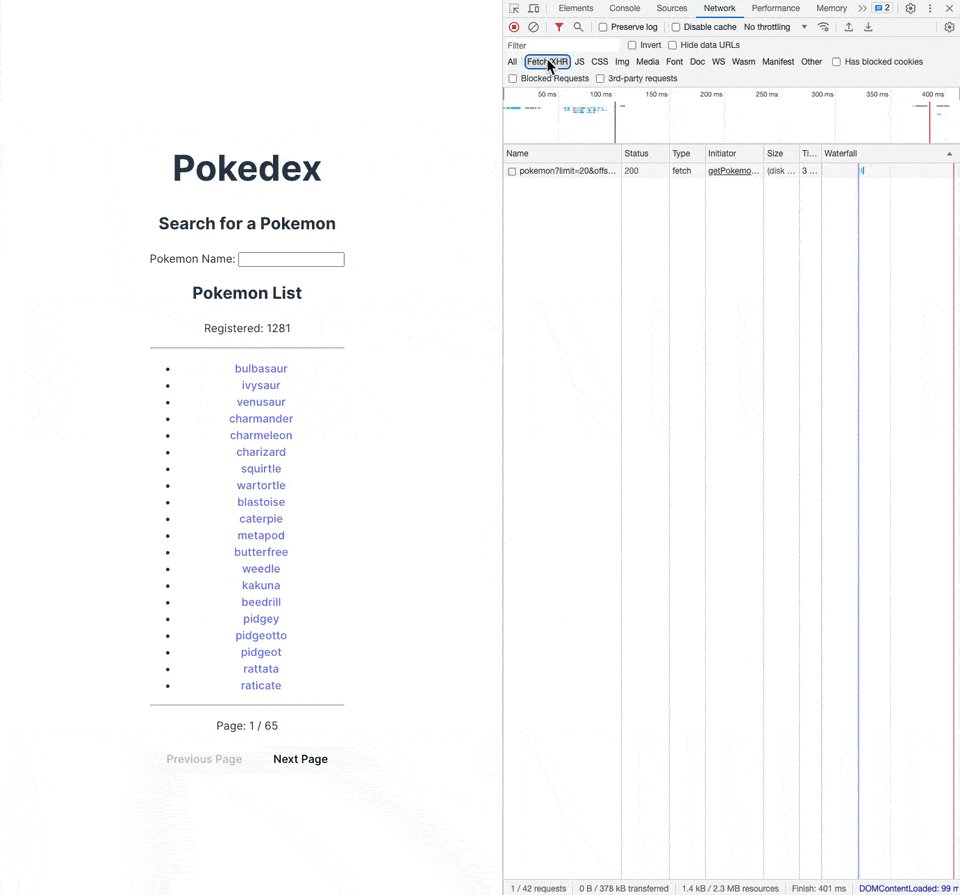
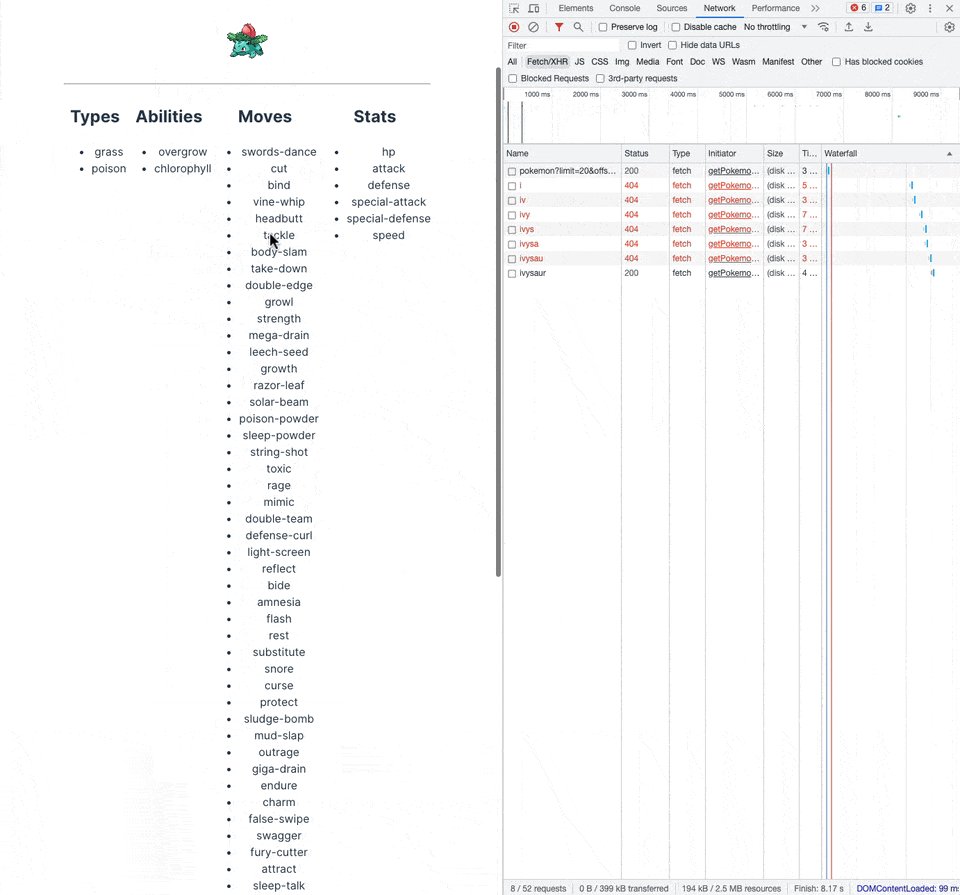
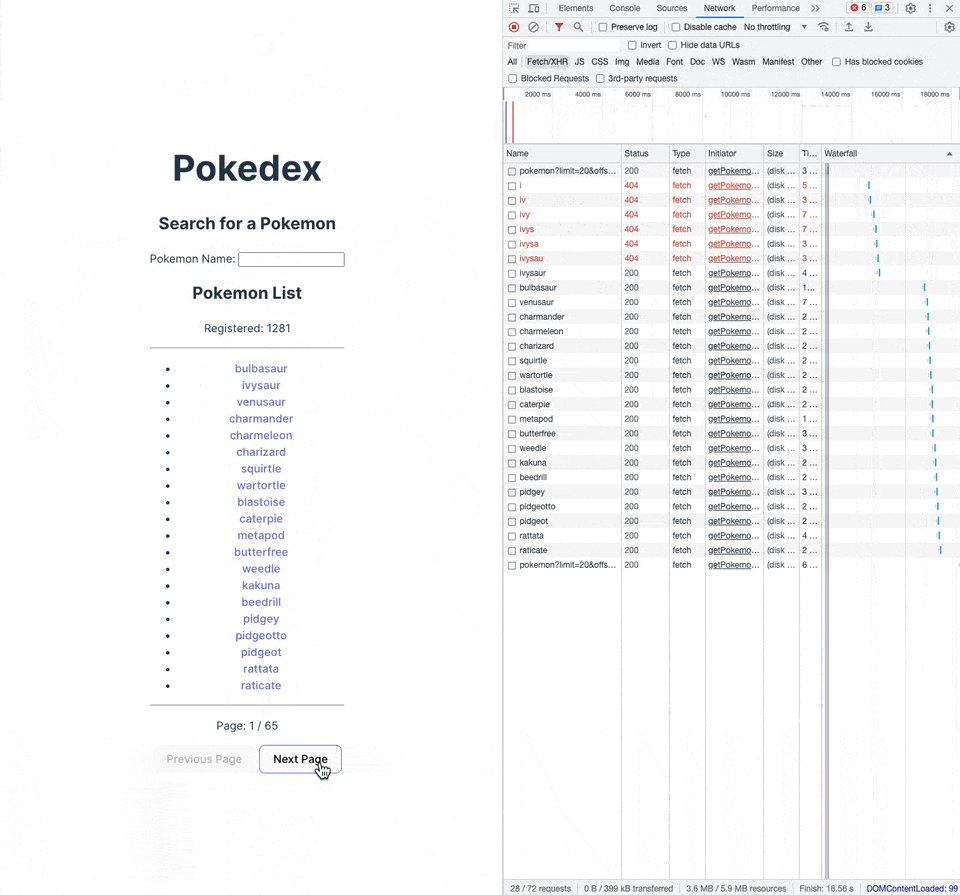
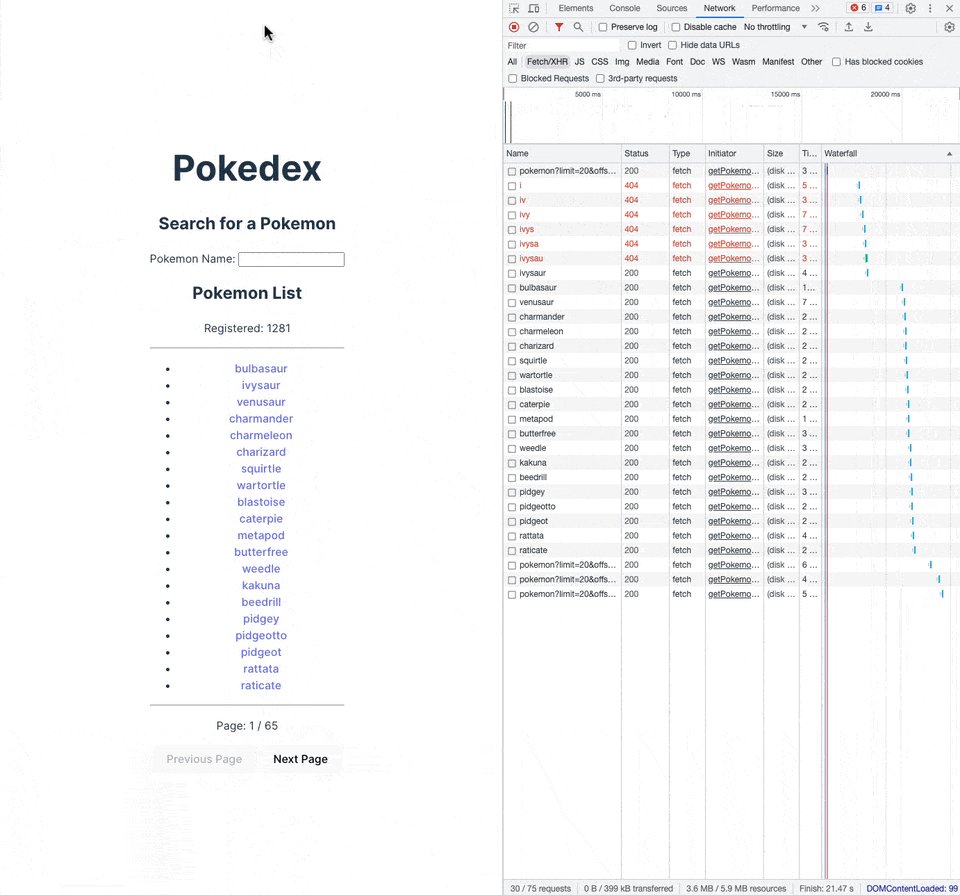
Pour donner un exemple, je devais coder un système pour afficher des Pokémons.

Le composant <PokemonDetail /> était sensé afficher les détail d’un Pokémon.
Voici le code en question (qui pouvait bien sûr être amélioré).
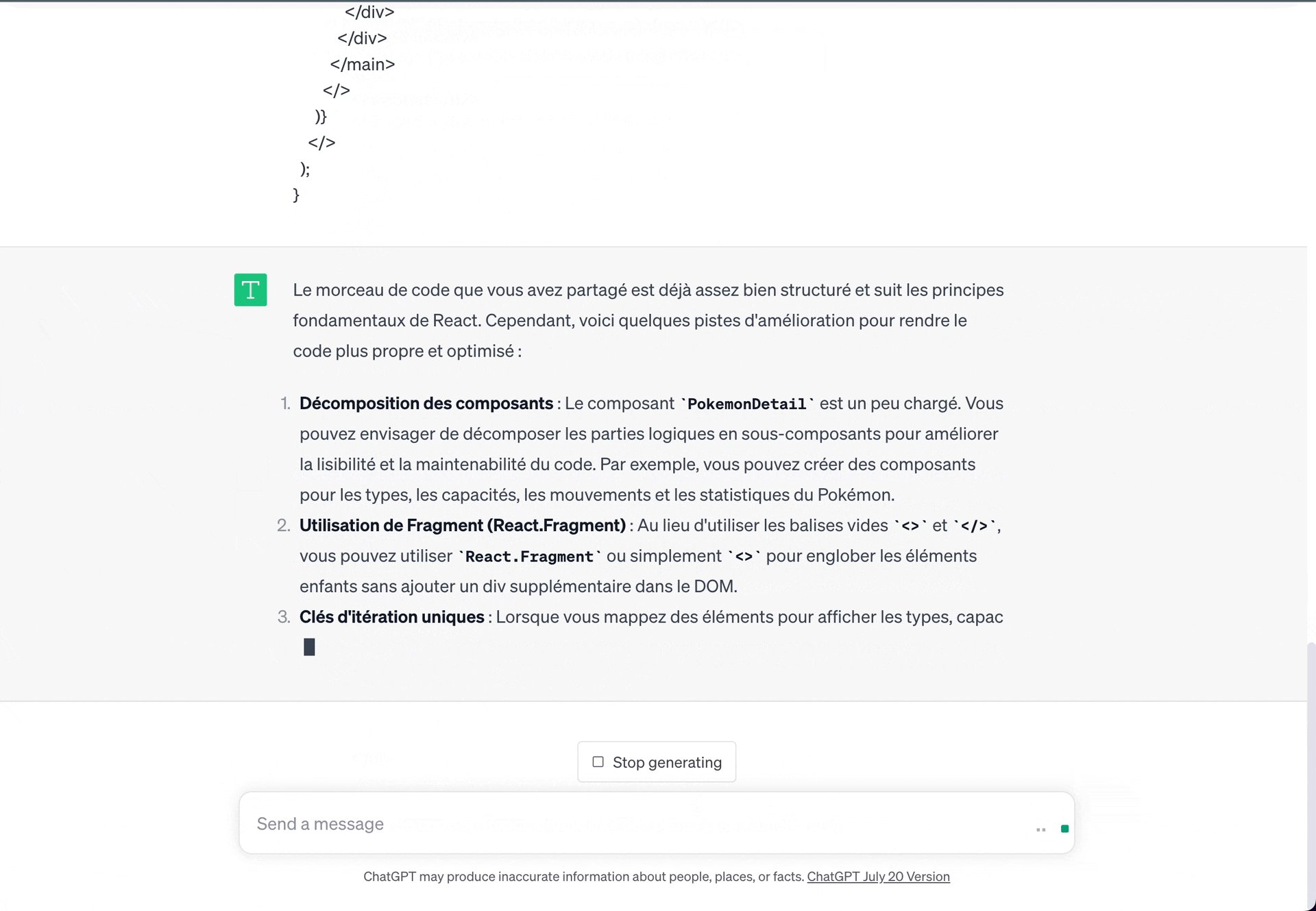
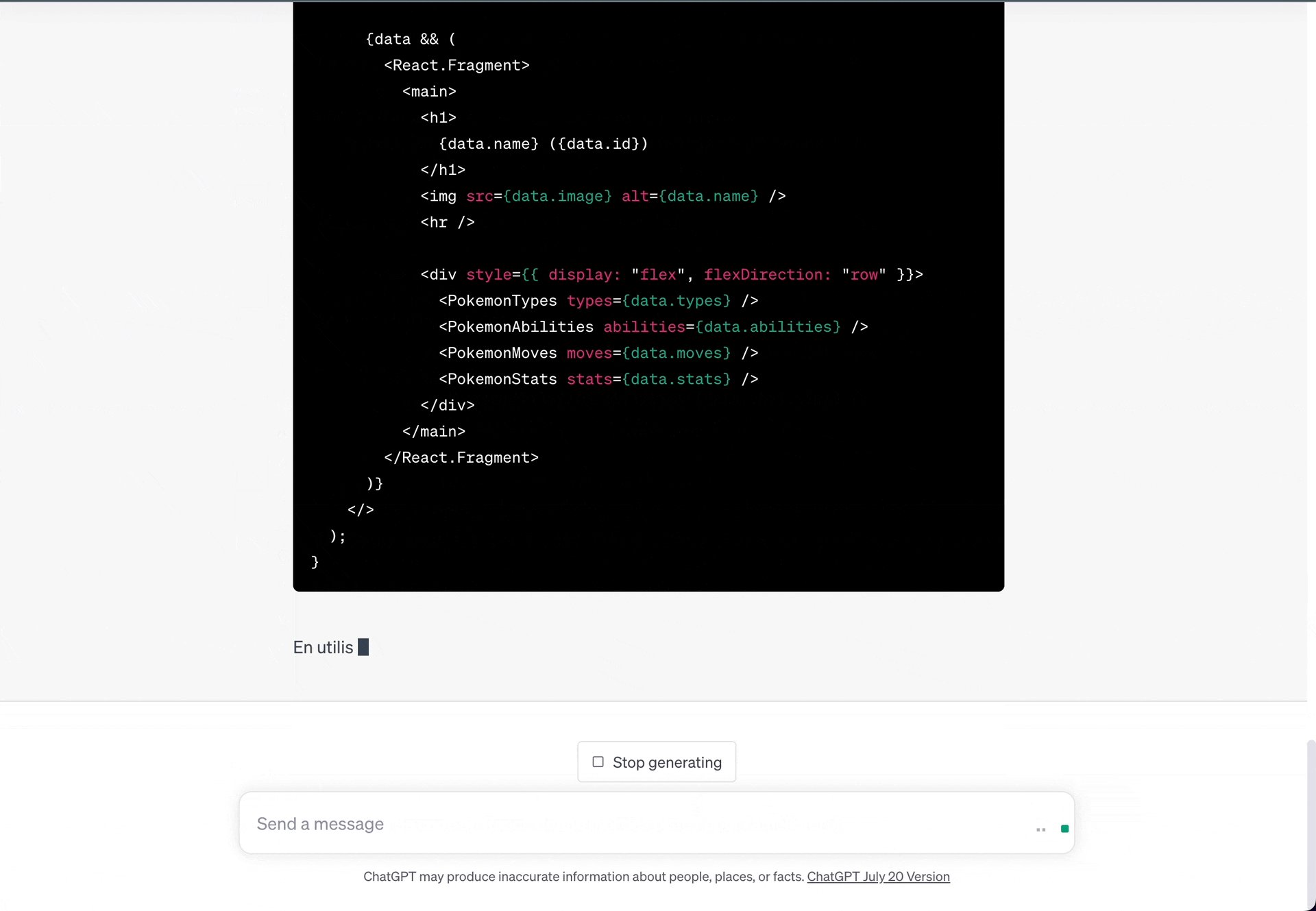
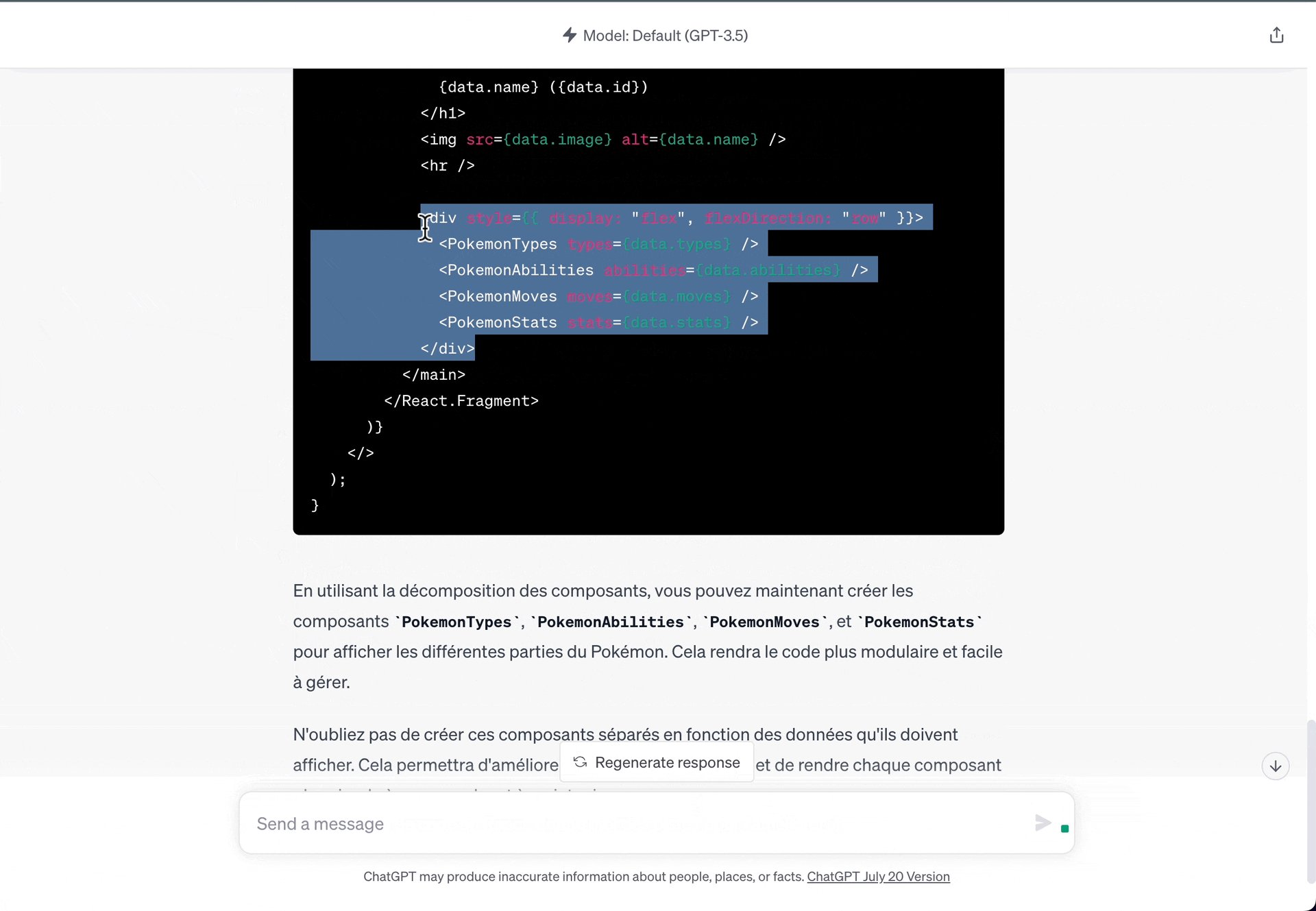
ChatGPT en version 3.5 m’a proposé plusieurs améliorations, dont celle que j’attendais !
(À savoir créer des sous-composants, et encore il aurait pu faire mieux en créer un composant générique et des HOCs pour encapsuler la donnée (elle était la même partout, des string).)

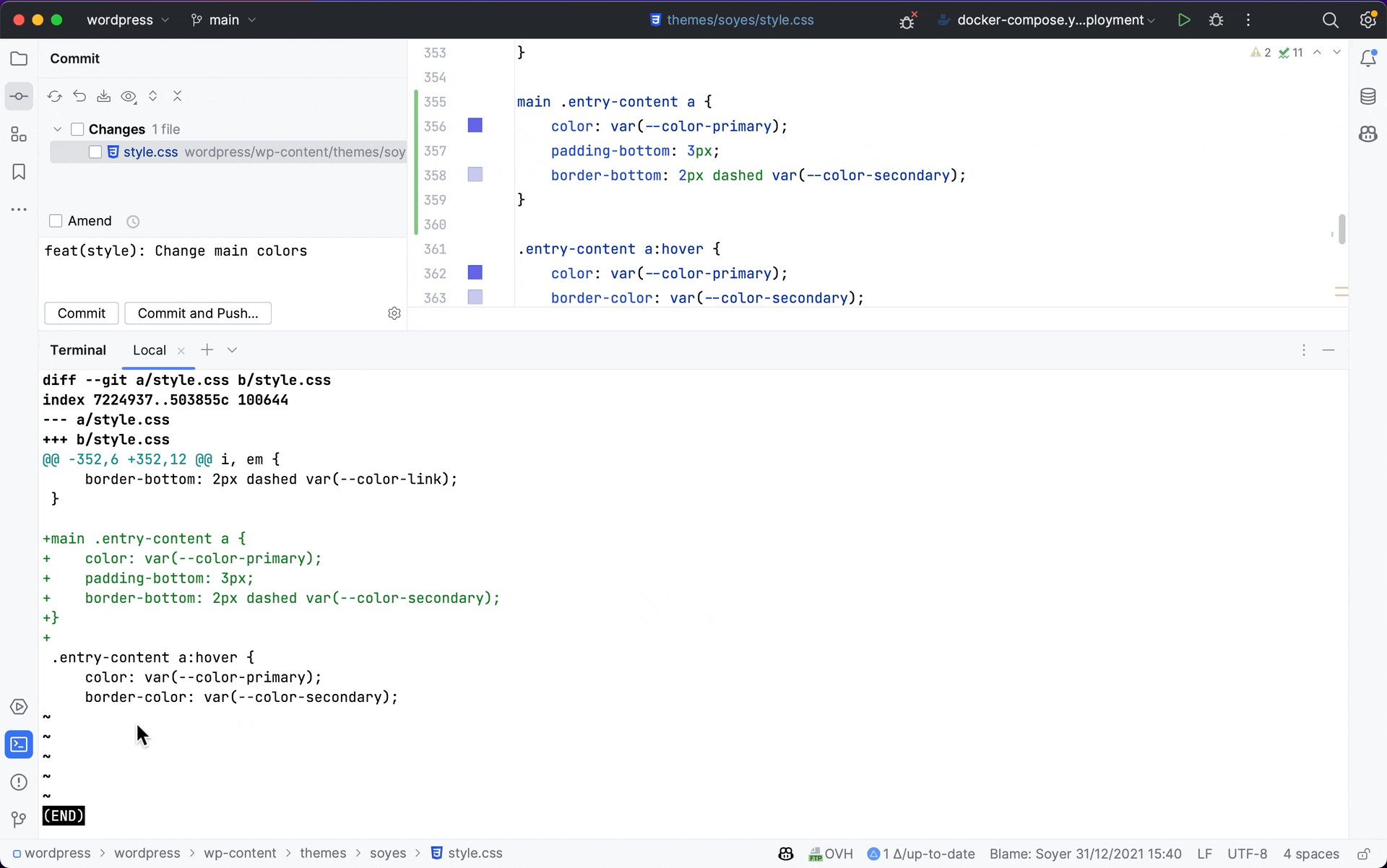
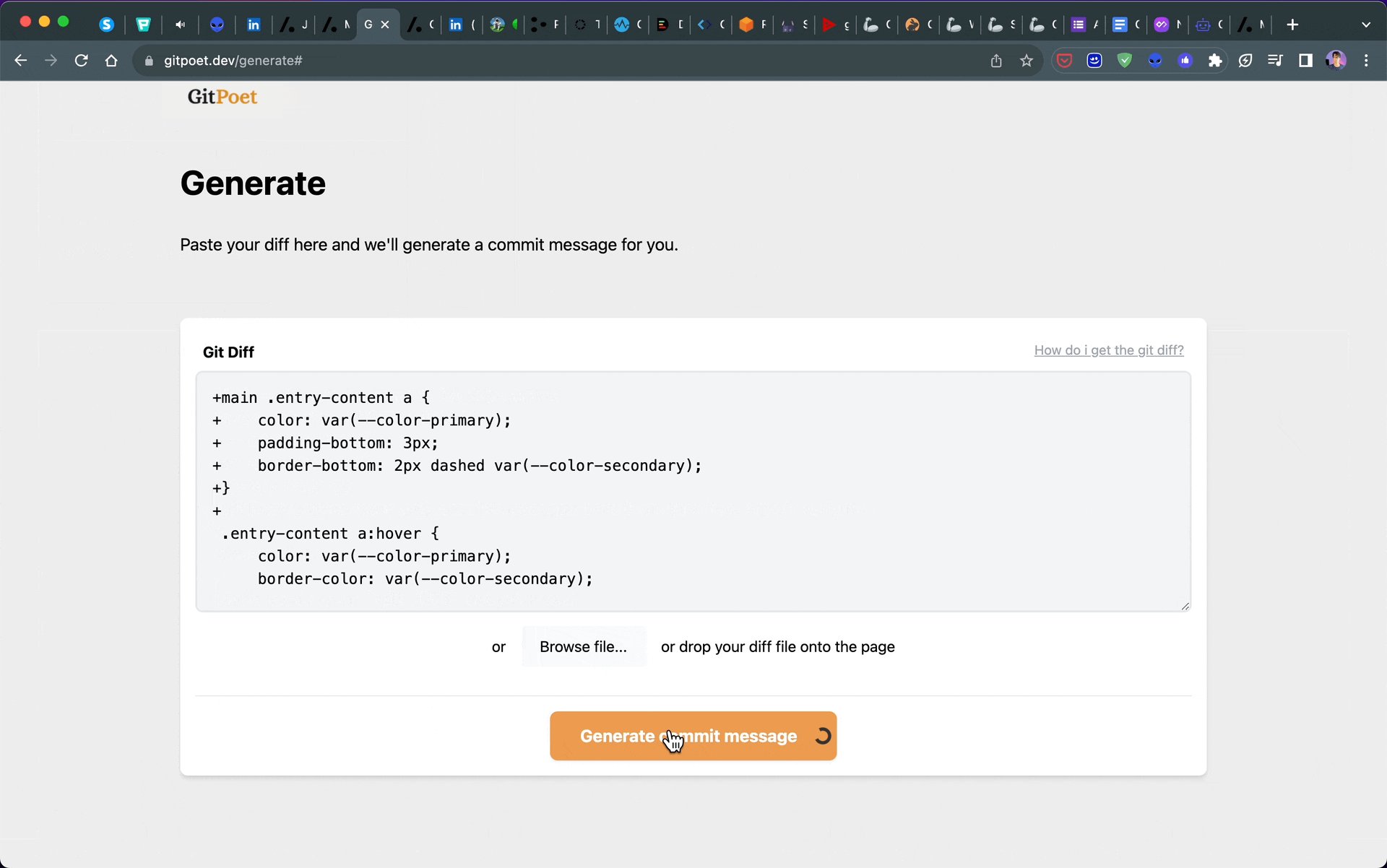
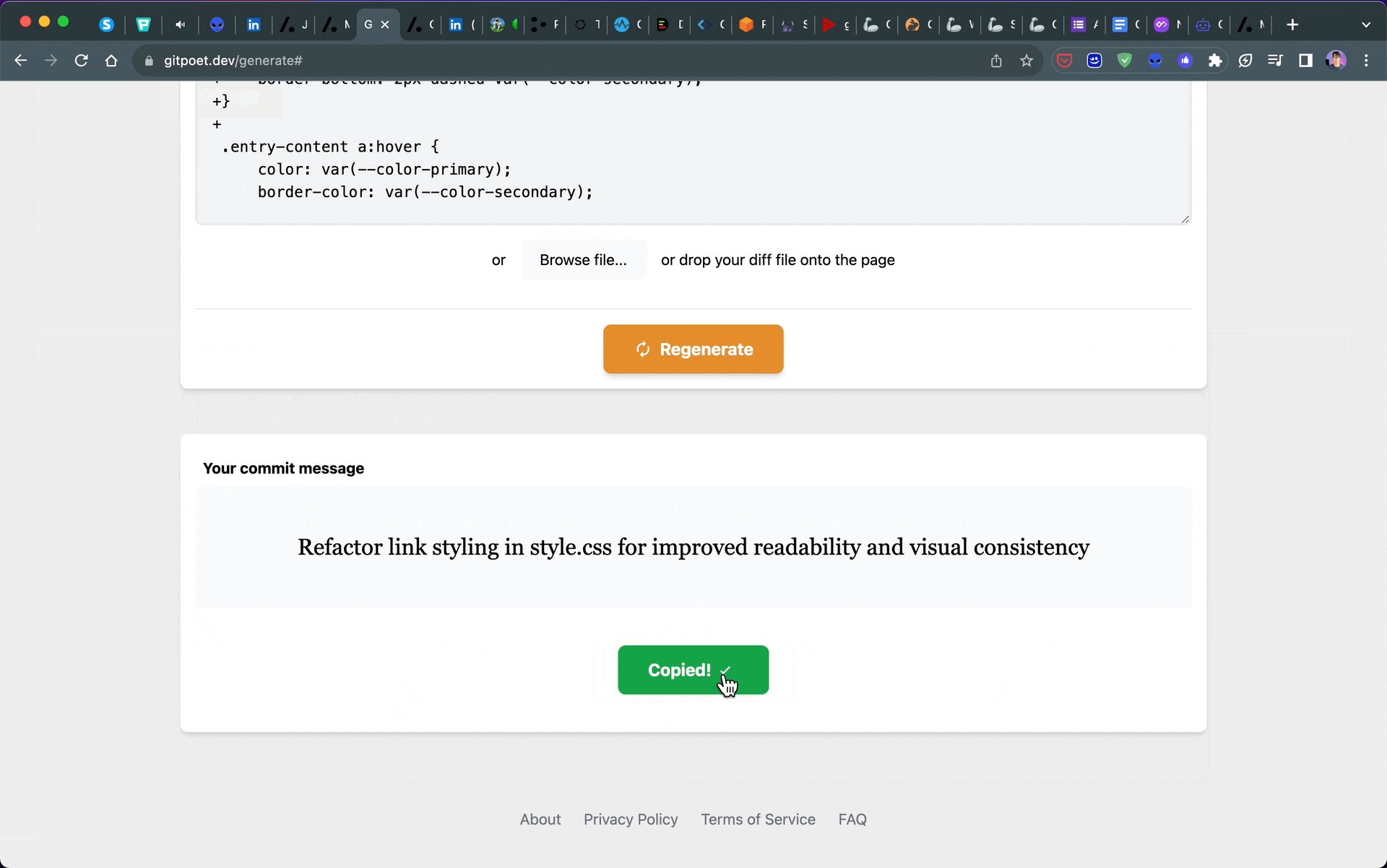
En fonction des changements dans ton code, l’IA pourra essayer de deviner ce que tu as modifié et t’aider à créer un message de commit en fonction.
Et ça fonctionne plutôt bien !
Le seul point qui m’embête, c’est que ça utilise l’API d’OpenAI pour discuter avec GPT-3 et GPT-4, seulement pour l’heure, elle est payante.
Est-ce que ça vaut le coup de payer 0,01cts pour avoir un message de commit plus clair ?
Ces quelques secondes valent-elles le prix sur le long terme ?
Je te laisse y réfléchir 🙂
En attendant voici un exemple avec Gitpoet (une extension VSCode existe).

Outils disponibles pour générer ses commits de message avec l’IA :
Les revues de code, on en fait tous en tant que dev et ça saoule même beaucoup d’entre nous.
(Généralement on préfère coder que lire du code)
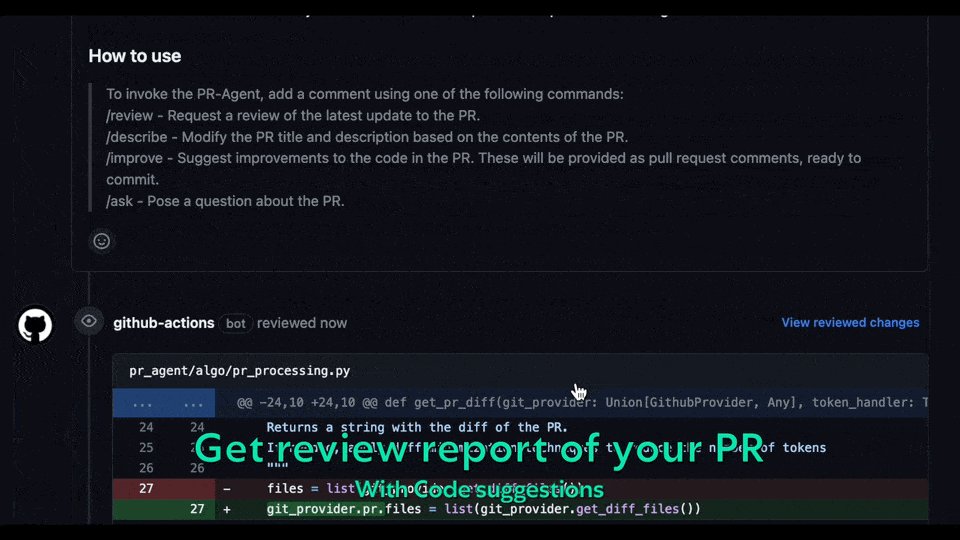
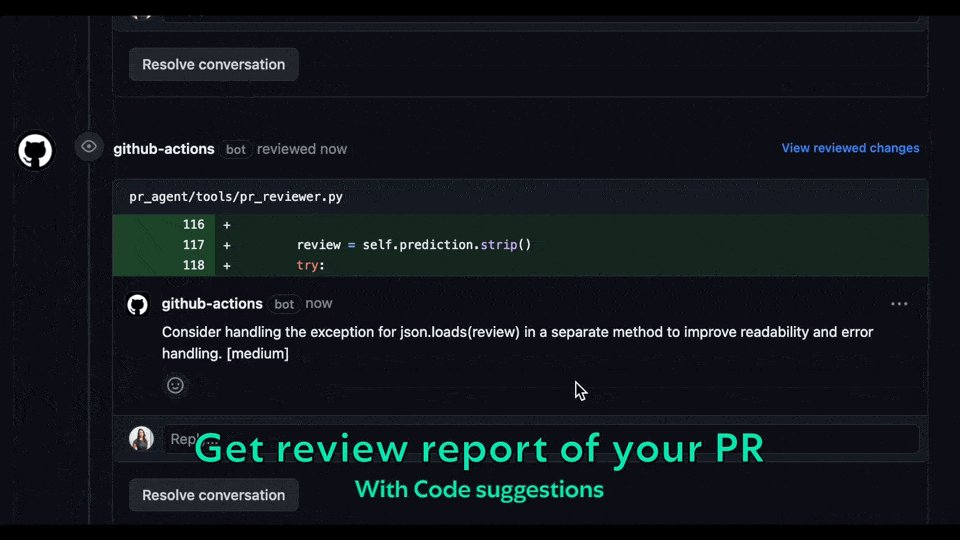
Avec l’intelligence artificielle et de l’intégration continue, on est capable de faire reviewer nos pull / merge requests directement par une IA.

Encore une fois, ce n’est que le début, mais l’idée de pouvoir faire ça avec une IA directement sur GitLab n’est plus loin derrière…
Ça arrive même sûrement au moment où j’écris ce paragraphe en août 2023.
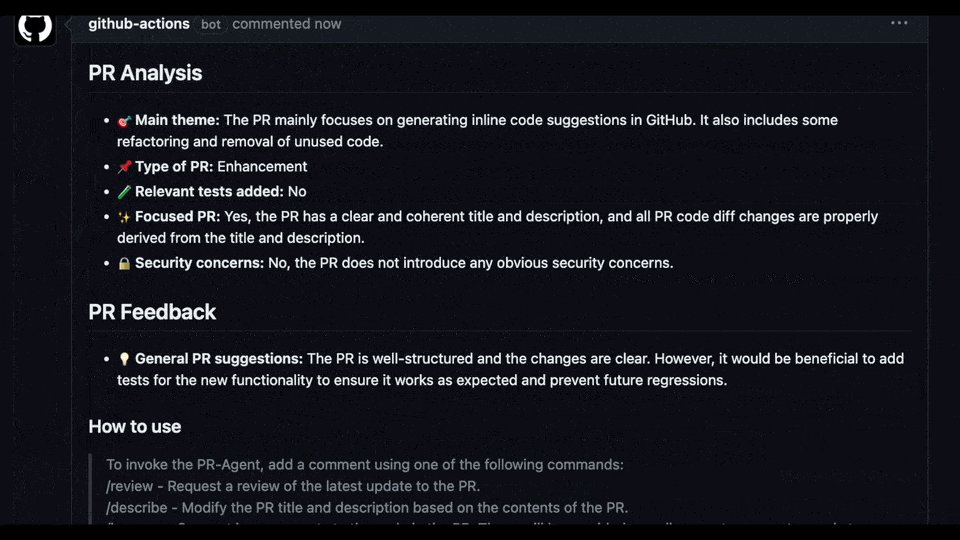
Intégrer ChatGPT directement dans les revues de code pourrait nous faire gagner beaucoup de temps sur les use-cases simples (éviter les fautes, faire du code un peu plus propre, détecter un bug...).
Bref, voici une petite liste d’outils qui existent déjà pour faire des code reviews avec l’IA.

Outils pour faire ses revues de code avec l’IA (code reviewer) :
textarea.Pour lire plus de contenu similaire dans le même thématique.